Buenos días, quisiera saber si el widgets "Enradas recientes" se puede cologar en otro sitio que no sea el Sidebar para conseguir que en lugar de que se vea este widgets por todos lados, se viera solo el el ateral derecho del blog, a modo de esquema de las entradas, pero no que se vea en todos las páginas, tal y como sucede ahora mismo.
Gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola Nuria.
Existe un plugin que te puede facilitar mucho esa tarea y lo puedes descargar de forma gratuita desde el repositorio oficial de plugins.
https://wordpress.org/plugins/woosidebars/
WooSidebars está pensado para que puedas crear nuevas barras laterales con el nombre y descripción de tu elección, y luego asignarlas de forma selecta a ciertos tipos de contenido en tu sitio web. Por ejemplo, podrías crear una barra lateral nueva llamada Blog, y asignarla a todas tus páginas que sean una entrada. De esta forma, puedes personalizar los widgets a mostrar en tu blog, a la vez que muestras los de siempre en el resto de páginas.
Al instalar y activar WooSidebars, verás una nueva sección dentro del menú Apariencia de nombre Widget Areas. Aquí encontrarás una lista de barras laterales que puedes ir creando, de la misma forma que harías con las páginas de tu sitio web.
Crear una barra lateral nueva es bastante sencillo: sólo tienes que indicarle un título, y una descripción.
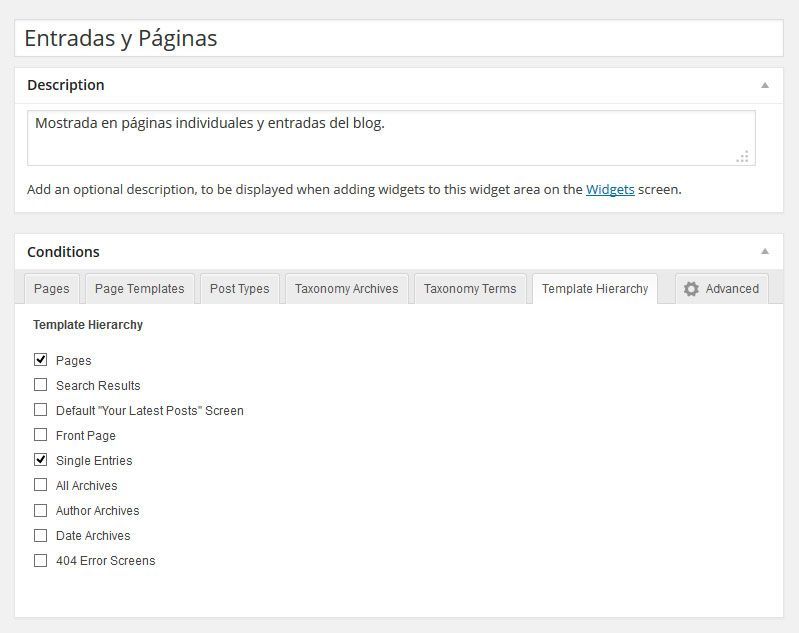
La parte más complicada de este plugin es indicar dónde utilizar la barra lateral que has creado. Justo debajo de la descripción, verás una serie de pestañas que contienen diversos tipos de contenido. Inicialmente sólo habrá una de nombre Pages, pero puedes activar el resto si haces click en la pestaña Advanced de la derecha.
Woosidebars tiene dos pestañas que te permiten incluir barras laterales en determinas páginas del sitio. eso quiere decir que en cada una de ellas se mostrarán los contenidos que has ido creando, y cada opción representará una única página:
Pages (páginas): Te permite utilizar esta barra en páginas concretas de tu sitio.
Taxonomy Terms (términos de taxonomía): Te permite mostrar la barra lateral en determinadas taxonomías, como las categorías o etiquetas de las entradas.
La otra forma de asignar tus espacios de widgets es por el tipo de página a visualizar. En lugar de referenciar una sola página en concreto, estas pestañas te permiten aplicar una barra lateral a todo un conjunto de páginas dependiendo de su clasificación:
Page Templates (plantillas de página): Hace uso de esta barra dependiendo de la plantilla utilizada en una página.
Post Types (tipos de post): Especifica si la barra se utilizará en algún tipo de contenido en concreto. Por defecto WordPress tiene entradas y páginas, pero muchos temas incluyen tipos de post adicionales como portafolios, eventos, o testimoniales.
Taxonomy Archives (páginas archivo): Indica si la barra se usará en determinados tipos de taxonomía, como por ejemplo las categorías o etiquetas de una entrada.
Template Hierarchy (jerarquía de plantillas): Te permite utilizar la barra lateral en base a cómo WordPress clasifica una página. Por ejemplo, páginas 404 o páginas de resultados de búsqueda.
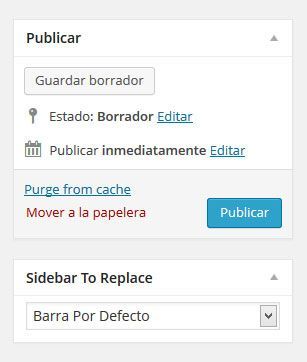
Una vez hayas seleccionado las páginas en las que quieres mostrar tu nueva barra, deberás elegir una de las barras laterales del tema para reemplazarla haciendo uso de la opción Sidebar To Replace ubicada en la zona derecha. Esto hará que la barra seleccionada desaparezca en favor de la que has creado cuando el usuario visite ciertas páginas de tu sitio.
Con esta opción puedes elegir qué áreas de tu sitio personalizar con más precisión.
Saludos
Hola, gracias por tú explicación, la verdad que está muy bien explicado, lo único.... te adjunto la imagen de como me queda la pantalla después de editar widgets areas... y al dar publicar, verás en la web que al entrar el el menú blog, no se visualiza, supongo que es por que he realizado alguna cosa mal, por eso te mando el pantallazo de mi configuración de woosidebars, lo que pretendía era que en la página de blog se visualice un menu tipo esquema con toda las entradas, pero que no se viera en todas las páginas de la web por defecto, solo que e visualice en blog.
Gracias por todo. Un saludo.
Fdo. Nuria
Hola Nuria
Veo que en tu sitio web :
Contenido solo visible a usuarios registrados
Usas una plantilla que usa el framework Gantry, la funcionalidad que requires ya te la brinda el propio framework, revisa :
https://www.webempresa.com/tutoriales-packs-webempresa-wordpress-con-framework-gantry.html
Especialmente el video 10 que habla sobre el overrides
Te sugiero antes deshacer los cambios que has realizado y despublicar el plugin anterior, ya que actualmente incluso no se ve correctamente al navegar por tu sitio web
Saludos
Hola, ya he visto el tutorial, tengo una duda, en el caso del theme febe, solo hay dos overrides creados , uno como general que se denomina "Default Settings" e "Inicio", en este caso, como donde quiero crear ese menú para las entradas del blog (que solo se visualice en el blog no en toda la web por defecto)... ¿qué debería crear un override nuevo para poder personalizar el blog?... de ser así, tenéis algún tutorial que me ayude a crear los overrides, por qué no quisiera meter la pata tocando este parte sin saber a ciencia cierta lo que estoy haciendo... Gracias.
Hola,
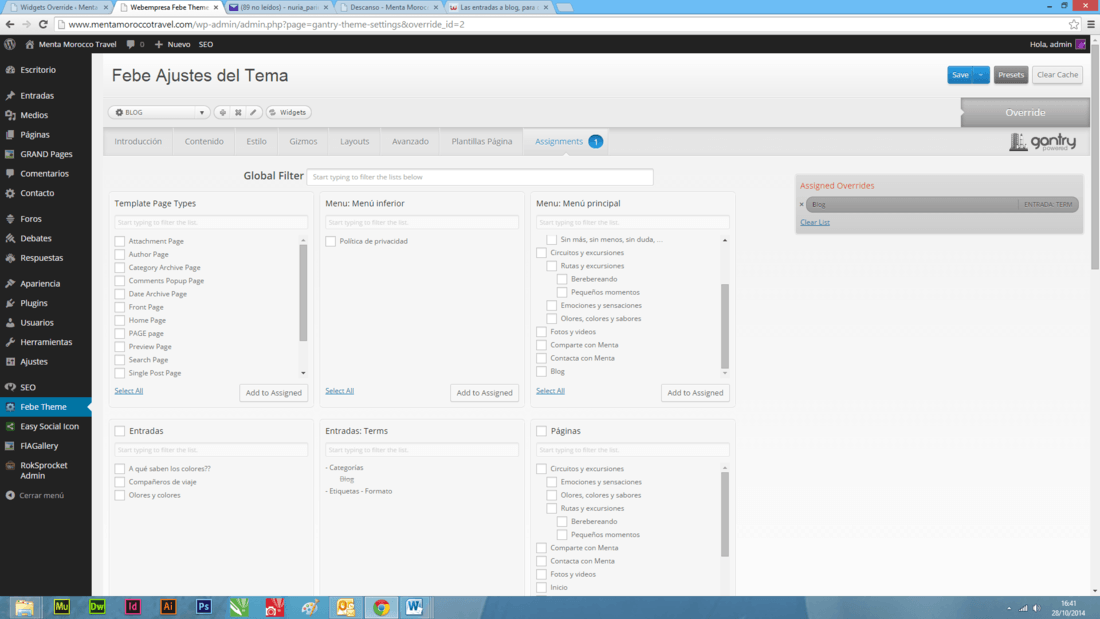
Debes ir a los ajustes de la plantilla Febe Theme, luego presiona en New Override, le puedes asignar un nombre. Te diriges a la pestaña Assignments y selecciona la pagina por ultimo guarda los cambios.
Hola, ya lo he hecho, y observo que las opciones me aparecen todas bloqueadas, en tono gris apagado, no me deja dar a mostrar contenido... y demás... es decir, cree el override Blog, y en febe theme, selecciono dicho override y no me deja modificar nada, para poder crear ese menú en el blog.
He probado a incorporar a través de widgets en SIDEBAR el widgets "entradas recientes" y tampoco se visualiza en el blog.
Gracias.
Hola
Debes enviar algunas capturas de pantalla para ver exactamente que estas haciendo
Saludos.
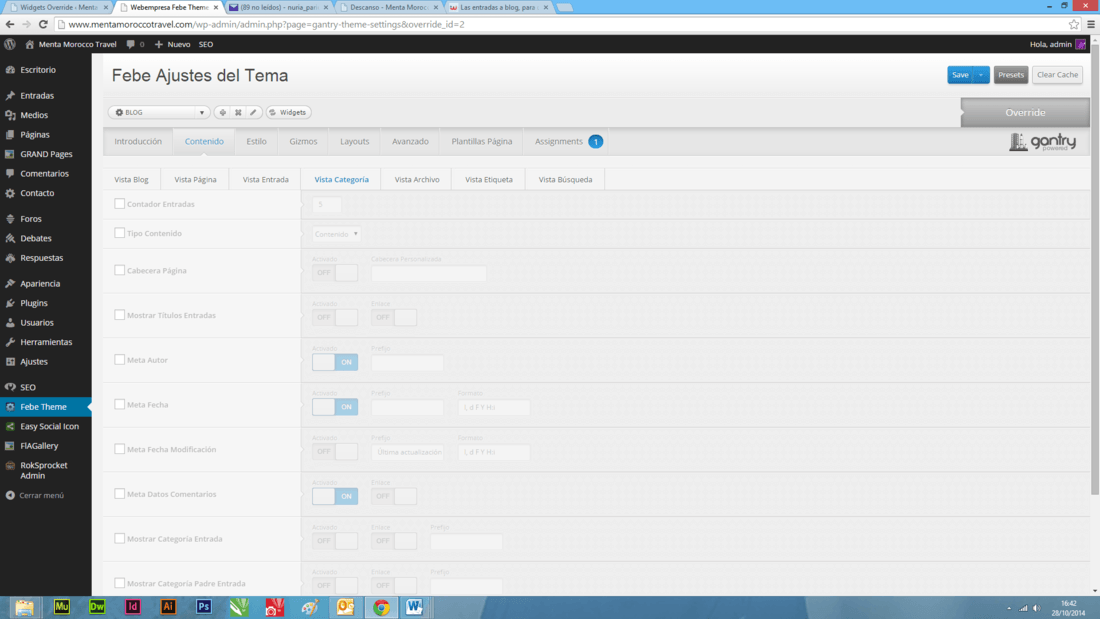
Os las adjunto... creé el override blog... lo asigné eligiendo blog...como verán en la imagen 8, y luego al ir a contenido...vistas... para poder introducir el menú del blog... me sale todo desactivado, las pantallas son gris claro...lo verán en la imagen 9.
Gracias.
HOla
Has probado marcando el check? en la pantalla en donde aparece deshabilitado?, el check que aparece al costado izquierdo de cada opción
Salduos.
ok, lo he hecho y se habilitan... gracias... pero aún sigo sin que me aparezcan las entradas recientes solo en el blog, si voy a widgets del override blog que he creado y en sidebar introduzco el widgets de entradas recientes, no me aparece en mi páginas de blog, y si lo introduzco en el override general si aparece pero claro...me aparece en todas las páginas por defecto.
¿Se os ocurre que puede ser lo que hago mal?
Gracias.