Buenas noches a tod@s,
Espero que tod@s vayan bien. Mi web está lista salvo por un pequeño problema con el HEADER. Para diseñar mi página web, utilizé Elementor y una plantilla gratuita. He podido modificarlo todo, pero el HEADER me está siendo imposible. El logo no sale y luego me sale un botón "Donate" que no puedo eliminar de ninguna manera ni tampoco me sale vinculado a ninguna parte.
Así pues, no se si alguien podría ayudarme a eliminar este botón y a añadir mi logo, sin dañar todo el trabajo hecho en la página web.
Muchas gracias de antemano a tod@s!
Natàlia.
Contenido solo visible a usuarios registrados
Hola Natalia,
Por favor, desactiva el modo mantenimiento de tu sitio web e indícanos cuál es el tema que utilizaste, de otra manera no podremos revisar tu sitio web.
Saludos 🙂
@bulmaro-webempresa Buenos días Bulmaro,
Antes de nada, muchas gracias por tu rápida respuesta. En segundo lugar, y siguiendo tus indicaciones, ya he desactivado el modo mantenimiento y en cuanto a la plantilla, utilizé la "Women empowerment NGO" del plugin Starter Templates.
Feliz martes!
Natàlia.
Buenos días y muchas gracias por tu respuesta @pepesoler
No se porque pero cuando voy a páginas -> HOME (por ejemplo) me sale lo siguiente:
pero cuando voy en apariencia si que me sale el HEADER tal y como quiero: con el logo, sin el botón donate, y con la lúpa de búsqueda.
Aún así, cuando voy a mi página web como si fuera alguien externo que termina en mi blog, me sale la cabecera como cuando voy a páginas...
He probado lo que me has dicho, pero sigue saliendo el botón DONATE...
Gracias,
Natàlia.
Intento adjuntar pantallazos, pero nose porque no me deja....
Hola Natalia.
Revisa si al añadir el código en personalizar en la parte superior aparece el mensaje de guardar como borrador.
Si aparece el mensaje lo seleccionas y selecciona la opción de publicar.
Un saludo
Buenas noches @pepesoler
Antes de nada, disculpa mi retraso en la respuesta. Vivo en África y aquí la conexión no está asegurada, así que aprovecho cuando la tengo para poder avanzar en mi trabajo. Muchísimas gracias por tus directrices, las he seguido y ha funcionado! Por fin, tengo HEADER! Te estoy muy agradecida, igual que a tus compañeros.
Hoy he instalado el polylang para hacer mi website trilingue. Y ya lo tengo todo traducido y publicado, pero el FOOTER no puedo cambiarlo. Si lo cambio aun idioma, se cambia a todas las páginas de manera automática. No se si sabes como podría hacerlo? Idioma principal es el castellano, y las otras dos lenguas son el inglés y el francés.
Y para terminar, quiero dar la opción a mis lectores de subscribirse. Para esto he creado una cuenta en Mailchimp, pero no puedo vincularla con elementor porque no tengo la versión PRO y no he sabido encontrar la manera. ¿La hay?
Muchas gracias de nuevo!
Natàlia.
Hola Natalia,
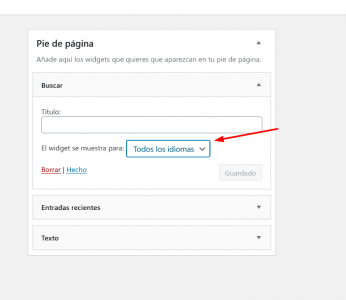
Para traducir to footer solo necesitas seleccionar el widget que deseas y asignar este según el idioma, por ejemplo en el pie de pagina 1 podrias seleccionar el widget que añade el menu y en este seleccionar el menú especifico y asignar el idioma donde se va a mostrar
De este forma cuando la persona seleccione ya sea español, ingles o francés se mostrará el widget que configures para esa opción, si estas usando elementor para construir to footer necesitas añadir en la columnas elementos widger barral lateral y en este seleccionar el widget que se vera en esa posición, por ejemplo pie de pagina 1
Con respecto a la opción de añadir a mailchimp podrías usar algún complemento adicional como WDV MailChimp Ajax con el cual puedes añadir formularios y personalizarlos como deseas, te comparto el siguiente articulo donde explican de forma detallada como como configurarlo e instalarlo -> https://www.webempresa.com/blog/mailchimp-wordpress-capturando-suscriptores.html
PD: Si continuas con alguna duda sobre esta ultimas consultas te recomiendo abras un nuevo tema para ello, de esta forma podemos mantener un control sobre el hilo y ayudarte con mayor detalle.
Un Saludo
Hola @karen
Muchas gracias por tu respuesta. Sigo teniendo dudas. Tal y como me has indicado abro un nuevo tema.
Natàlia.
Hola Natalia,
Gracias a ti, siempre encantados en ayudarte
Quedamos muy atentos a la nueva consulta
Un Saludo 😊