Buenas,
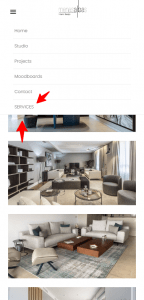
Quiero añadir una pestaña mas al header de mi web (services) que ya tengo creada pero no consigo que se vea... ¿Cómo puedo hacerlo?
En la versión móvil si que sale, pero el texto sale cortado, muy pegado al margen, ¿de que forma puedo solucionarlo?
Muchas gracias de antemano,
Un saludo
Contenido solo visible a usuarios registrados
Hola Alba,
En este caso puedes enviarnos algunas capturas como estas añadiendo las opciones del menú en la cabecera, específicamente los nuevos elementos que añades. De esta forma podemos revisar con mayor detalle lo que sucede.
Ahora mismo si ingreso a tu sitio web veo que en móvil tienes elementos solo hasta Sevices y no veo otros elementos añadidos
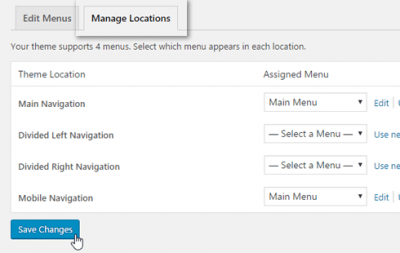
Por otro lado, veo que estás utilizando el siguiente tema de pago Maison - Modern Theme for Interior Designers and Architects el cual de acuerdo a su documentación maneja diferentes localizaciones del menú, incluidos los que se muestran en la izquierda, derecha y móvil de la cabecera.
Revisa estés añadiendo el resto de los elementos en la localización que quieras añadirlo para que también se muestre en la versión de escritorio y no solo en el móvil, puedes revisar más sobre esto en su documentación Contenido solo visible a usuarios registrados
Verifica estas opciones y nos comentas como va todo
Un Saludo
Ya tengo resuelto el header izquierdo en la version ordenado pero ahora al añadir el css, en el movil el header no funciona, si le das al logo o a las 3 rayas no reacciona:
Por otro lado, en https://www.albamenasalvas.es/how-we-work/ en la version movil, el texto se corta (puedes verlo en la imagen adjunta)
¿Cómo puedo solventarlo?
Hola Alba.
ahora al añadir el css, en el movil el header no funciona,
No se a que CSS te refieres, en esta consulta no veo que hayamos ofrecido ningun codigo.
Elimina el CSS y si hay que modificar algo después lo revisamos.
Un saludo
@pepesoler me refiero al css del header, el cual imagino que no tiene nada que ver con esto.
He probado a darle margen a la izquierda pero se sigue cortando
hola Alba
Supongo que te refieres al texto cortado.
Pues lo estoy revisando y veo que se muestra bien:
Pruébalo con un terminal distinto o lo pruebas en privado por si fuera problema de cache de navegador:
-> https://support.google.com/chromebook/answer/95464
Un saludo
Hola Alba,
En este caso revisa si el siguiente código CSS te permite corregir el espacio entre las columnas para móvil
@media only screen and (max-width: 600px) {
.page-id-7307 .wpb_text_column.wpb_content_element {
padding: 10px 40px;
}
}
Este código debes añadirlo en el apartado de Apariencia → Personalizar → CSS adicional
Si aún continúas con el error abre un tema para ello y coméntanos a detalle como añades este contenido, de esta forma podemos mantener un control sobre el hilo y podemos ayudarlo con mayor detalle.
Un Saludo