Buenas tardes,
Estoy intentando que se muestren los mproductos aleatoriamenet (al ser un marketplace de varios vendedores me parece los más correcto). En la Home, en "productos destacados" ya se ordenan así al definirlo con un bloque de Elementor. Queda pues que se "randomicen" en la página "productos" (es la URL /tienda por defecto), y luego además dentro de cada categoría.
Poniendo el código que explican aquí ( https://diegol.top/woocommerce/ordenar-los-productos-del-catalogo-de-forma-aleatoria-en-woocommerce/ ) se muestran aleatoriamente en la página de los productos, pero ¡sorpresa!, dejan de ordenarse aleatoriamenet en la Home (Elementor). Y tampoc se ordenan dentro de las categorías.
El conflicto con Elementor supongo que vendrá porque la función utilizará las mismas variables, clases, ID's... o lo que sea que también con Elementor (en este mundo ya no me meto).
¿Me podéis echar una mano para que los productos aparezcan aleatoriamente en todas partes?
Un saludo
Contenido solo visible a usuarios registrados
Hola Joaquin,
En los elementos que tienes agregados como productos de la plantilla de elementor verifica que tengas esta opción:
https://elementor.com/help/woocommerce-products-pro/
También te comento que veo que se cambian cada vez que refresco:
Por el contrario, con la categoría, si no tienes creada la categoría con elementor quizás te sea más sencillo hacerlo con ella y seleccionar la opcion de randomizar los elementos.
Un saludo 🖐️
Buenos días Argenis,
sí, en la página de inicio ya he comentado que funciona correctamente la presentación aleatoria (es un bloque de Elementor). Es en la página de productos ("productos" en el menú superior, y titulada "todos los productos" cuando pinchas en ella) donde al poner el código mencionado, funciona, pero entonces deja de funcionar en el bloque de Elementor mencionado de la página de inicio.
Por eso os pregunto si sabéis de alguna manera de conseguirlo en los dos sitios (y de propina en las categorías).
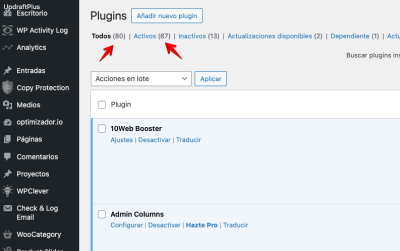
En cuanto a usar Elementor en la página de productos, al clicar en "Editar con Elementor" en dicha página, no me deja, sale el mensaje de la imagen.
saludos
Hola, Joaquín
Compruebo, en la portada, que los productos se muestran de forma aleatoria con el módulo de "productos destacados" nativo de WooCommerce y que maquetas con Elementor, aunque el filtro lo impone WooCommerce no el constructor de páginas.
En la página /tienda/ Elementor llama a la página de "archivo de productos" de WooCommerce y usa su propio filtro de ordenación que tú puedes indicar que tenga otro comportamiento de ordenación en los ajustes del layout, en "Elementor > Plantillas".
En dicha página tienes que usar el widget de productos de WooCommerce y usar la opción "order by" (ordenar por) y seleccionar "Aleatorio" (random) para que se muestren de forma diferente cuando se cargue la página "tienda".
Si no usas Elementor Pro, solo la versión gratuita de este constructor, puedes hacer uso de un shortcode en la página de productos, editable con Elementor, añadiendo un módulo de código y colocando un código corto como:
[products limit="8" orderby="rand"]
De forma que le indiques cuantos productos mostrar por página en orden aleatorio.
Si ninguna de las opciones que ya has probado, las que te han comentado mis compañeros o la que te he indicado te funcionan, puedes recurrir a plugins como More Sorting Options for WooCommerce https://wordpress.org/plugins/woocommerce-more-sorting/ que entre otras opciones permite el "orden aleatorio" para la página de productos de WooCommerce.
También se puede hacer mediante código, usando funciones y filtros, pero creo que lo puedes solucionar con un plugin o tocando ajustes del widget, si tienes Elementor Pro.
Ya nos comentas los avances 😊
Buenos días Luís,
Gracias por las explicaciones, lo miro con más detenimiento en cuanto pueda, pero antes una puntualización. Dices que los productos destacados de la portad es mediante el módulo de woocommerce, cuando es un bloque de Elementor (imagen). Aunque el origen ponga últimos, en realidad los recoje todos.
¿O no es eso lo que quieres decir? Esa página la configuré hace tiempo y no me acuerdo muy bien (la cosa ha estado meses parada, hasta ahora que han llegado las prisas, es un tema "político" de la asociación de municipios que promociona este marketplace).
Seguimos hablando de este asunto en cuanto "estudie" tu respuesta anterior. Gracias 🙂
Hola, Joaquín
Te comento; los módulos que Elementor aporta para WooCommerce, en realidad los toma de WooCommerce usando sus códigos cortos (shortcodes) para invocar el layout de archivo de productos, que son los que habitualmente se muestran en la tienda, no en la portada.
Además, el tema de WordPress que uses, independientemente de Elementor, si está diseñado para e-commerce y especialmente para WooCommerce, lo normal es que incluya una serie de páginas preconstruidas para portada, tienda, checkout, búsquedas, etc., y que con Elementor puedes editar y personalizar, aunque no todos los temas (plantillas) para WooCommerce son realmente compatibles o 100% compatibles con Elementor.
En estos casos se recurre a plugins que permiten añadir widgets o módulos de WooCommerce para construir filtros o páginas completas de "tienda", "carrito", etc. Este tipo de plugins suelen ser de pago (comerciales) y añaden coste al diseño de tu web y si usas la versión "limitada" o "freemium" de alguno de ellos, verás que tienen limitaciones como que no puedas aplicar "filtros random" a vistas de productos en la misma página o diferentes páginas, ya que suelen reservarse ese tipo de funcionalidades a la versión comercial del plugins, porque sus autores ya saben que son características muy demandadas y es una forma de forzar la compra de sus plugins.
Personalmente, te puedo decir que ya empecé varias tiendas con Elementor y WooCommerce, incluso comprando temas comerciales, presuntamente adaptados a WooCommerce, y al final es muy laborioso y a veces conflictivo el poder crear 100% "free" una tienda con Elementor y WooCommerce, lo que implica pasar por caja para adquirir funcionalidades extra, lo que a su vez implica instalar más y más plugins, que dicho sea de paso, no necesariamente "más plugins" es un problema, pues sitios con 15 plugins pueden acabar teniendo más problemas que sitios con 80 plugins (probado y comprobado).
Decidas la opción que decidas: editar el tema y añadir el filtro, usar "code snippet" y añadir una función para aplicar filtros", instalar un plugin para mejorar los filtros y aplicarlos en diferentes widgets o módulos; evalúa bien cual de ella será más escalable en el tiempo y menos conflictiva con otros plugins a medio plazo.
Cualquier cosa, aquí estamos para ayudarte. 😊