Hola, buenas tardes,
Estoy intentando ubicar en la plantilla de mi Wordpress dónde personalizar el botón de la tienda (cambiar color y tamaño) y el pie de página, pero no los encuentro. Por favor me pueden ayudar? (adjunto captura de pantalla).
Muchas gracias,
Isi.
Contenido solo visible a usuarios registrados
Hola Isi,
Ingresando a Apariencias > Personalizar encuentras todas las configuraciones del tema, si dentro no encuentras esta opción es posible que no la tenga en la versión gratuita del mismo o simplemente no te lo permita el tema.
Igualmente verifica agregar a Apariencias > Personalizar > Css adicional el siguiente código:
a.button.product_type_simple {
background-color: #13e667 !important;
padding: 10px 20px !important;
}
Padding aumenta el tamaño, y background color, modifica el mismo color.
Un saludo 🖐️
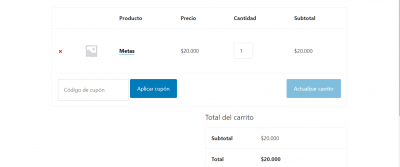
Hola Argenis, gracias. Apliqué el código con mi color, pero me sucedió que al agregar el precio se duplica el botón del carrito (adjunto imagen). Y al ir al pago final los botones siguen con el color antiguo. Estaba pensando que si
la plantilla no permite estos cambios, creo que será mejor revisar otras, esperaré tu respuesta.
Gracias.
Hola Isi,
En este caso la plantilla no permite modificar estas opciones por lo que es posible necesites cambiar todo lo que deseas con codigo CSS, si deseas modificar el boton de añadir al carrito tienes que añadir código CSS por ejemplo
.woocommerce a.added_to_cart {
background-color: #65cbc9 !important;
padding: 10px 20px !important;
margin-left: 10px;
}
Para personalizar todos los botones puedes probar con el siguiente codigo CSS
body[class*="woocommerce"] #page .site-content #respond input#submit, body[class*="woocommerce"] #page .site-content #respond input#submit.alt, body[class*="woocommerce"] #page .site-content a.button, body[class*="woocommerce"] #page .site-content a.button.alt, body[class*="woocommerce"] #page .site-content button.button, body[class*="woocommerce"] #page .site-content button.button.alt, body[class*="woocommerce"] #page .site-content input.button, body[class*="woocommerce"] #page .site-content input.button.alt, body[class*="woocommerce"] #page .site-content .cart .button, body[class*="woocommerce"] #page .site-content .cart input.button, body[class*="woocommerce"] #page .site-content a.added_to_cart, body[class*="woocommerce"] #page .site-content .woocommerce #respond input#submit, body[class*="woocommerce"] #page .site-content .woocommerce a.button, body[class*="woocommerce"] #page .site-content .woocommerce button.button, body[class*="woocommerce"] #page .site-content .woocommerce input.button, body[class*="woocommerce"] #page .site-content .woocommerce .widget_shopping_cart .buttons a, body[class*="woocommerce"] #page .site-content .woocommerce.widget_shopping_cart .buttons a {
background-color: #65cbc9 !important;
padding: 10px 20px !important;
}
Puedes evaluar usar algun tema que te permita personalizar mas las opciones del sitio web como desras
Un Saludo
Hola Karen, muchas gracias, quedó perfecto! De todas maneras evaluaré revisara otros temas.
Por otro lado, también había consultado cómo podía cambiar el pie de página, lo he buscado pero no lo encuentro (adjunto imagen). Espero me puedas ayudar.
Gracias.
Hola Isi,
No veo que actualmente el tema permita modificar esto, una opción será que modifiques el código de la plantilla o pruebes si el siguiente plugin te permite configurar lo que necesitas -→ https://wordpress.org/plugins/remove-footer-credit/
Un Saludo
Hola isi,
Estupendo nos comentas como te va.
Un saludo 🖐️