Buenos días,
Estoy interesado en poder poner una palabra al lado de la hamburguesa que tenemos actualmente para los menús de navegación para móvil creado con Elementor.
¿Hay alguna manera de hacerlo en el propio Elementor o exclusivamente debo hacerlo por código? Si fuera esto último, ¿cómo debería hacerlo?
Muchas gracias de antemano.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Victor,
Dentro de las opciones por defecto del constructor no hay una opción para añadir esta palabra en el icono de hamburguesa para el menú móvil; sin embargo, puedes probar si el siguiente código CSS te permite añadir lo que necesitas
.elementor-menu-toggle:before {
content: 'Menu';
position: relative;
margin-right: 10px;
}
Este código debes agregarlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
Verifica si con esto logras añadir lo que necesitas
Un Saludo
Hola Karen,
Esta solución no nos sirve del todo. Tenemos dos menús y en cada uno de ellos, queremos poner una cosa. Es decir, en vez de que salga "Menú" en cada uno de ellos, queremos poner palabras distintas. Por ejemplo "MENÚ" para el Top Menú y "CONTENIDOS" para el otro.
Además de ello, ¿cómo se puede personalizar la tipografía, mayúsculas y que no salga un fondo"?. Me refiero con el fondo a que dicho menú está sobre un fondo azul marino en nuestra web y con esta solución, se ve un fondo rectangular más azul fuerte debajo de dicha palabra. ¿Hay forma de que dicha palabra no tenga fondo?
Muchas gracias de antemano.
Que tal Victor,
Esta solución no nos sirve del todo. Tenemos dos menús y en cada uno de ellos, queremos poner una cosa. Es decir, en vez de que salga "Menú" en cada uno de ellos, queremos poner palabras distintas. Por ejemplo "MENÚ" para el Top Menú y "CONTENIDOS" para el otro
Considerando lo que deseas realizar pues si son dos menus distintos pueden aplicarse estilos distintos para cada uno de ellos por ejemplo, si solo se desea aplicar al menu de la cabecera el CSS seria algo como lo siguiente
.elementor-location-header .elementor-menu-toggle:before {
content: 'Menu';
position: relative;
margin-right: 10px;
}
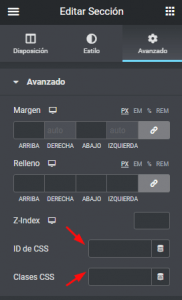
Podrías ser mas especifico o estipular mejor los CSS a agregar para cada menu si le aplicas un ID o una clase especifica a la sección que contiene un determinado menu por ejemplo
Además de ello, ¿cómo se puede personalizar la tipografía, mayúsculas y que no salga un fondo"?. Me refiero con el fondo a que dicho menú está sobre un fondo azul marino en nuestra web y con esta solución, se ve un fondo rectangular más azul fuerte debajo de dicha palabra. ¿Hay forma de que dicha palabra no tenga fondo?
Aca te refieres a un par de solicitudes distintas, primero que nada los estilos del texto agregado puedes cambiarlos desde el mismo codigo sugerido por mi compañera, por ejemplo
con los siguientes CSS
.elementor-menu-toggle:before {
content: 'Menu';
position: relative;
margin-right: 10px;
text-transform: capitalize;
font-size: 18px;
}
Tendríamos el siguiente resultado
Donde con "text-transform" hacemos que el titulo solo la primera letra sea mayusculas y con "font-size" cambiamos el tamaño de la letra
Ahora bien, con respecto al fondo del menu, no es la palabra la que tiene el fondo sino todo el modulo de menu en si, deberías validar si es posible quitarlo desde el propio modulo de elementor, sin embargo si esto no es posible puedes probar lo siguiente
div.elementor-menu-toggle {
background-color: transparent;
}
Espero haber aclarado tus dudas
Saludos!
Buenos días Bruno,
Lo he hecho tal y como me has explicado. Ya tengo el fondo transparente, pero me quedan 2 dudas:
1 - Me has explicado cómo poner la primera letra de la palabra mayúscula, pero ¿habría forma de cambiar la tipografía para que tenga la tipografía de toda la Home y que esté en negrita?
2 - Como te comenté, tenemos 2 menús y querríamos una palabra distinta para cada uno. Me has indicado que le aplicara un ID CSS a cada uno. Así lo he hecho, pero ¿y luego? Tengo que poner una línea de código distinta. Es que ese ID no me varía nada. Algo no debo estar poniendo.
Muchas gracias de antemano.
Un saludo.
Hola Victor:
¿habría forma de cambiar la tipografía para que tenga la tipografía de toda la Home y que esté en negrita?
.elementor-menu-toggle:before {
font-family: "Quicksand", Sans-serif;
font-weight: 800;
}
Tengo que poner una línea de código distinta.
Prueba con esto:
.elementor-8375 .elementor-element.elementor-element-77396325 div.elementor-menu-toggle:before {
content:'CONTENIDOS';
position: relative;
margin-right: 10px;
font-size: 18px;
font-family: "Quicksand", Sans-serif;
font-weight: 800;
}
Un saludo
Hola Pepe,
Ya lo he pegado tal cual me has dicho y está perfecto. Asunto resuelto.
¡Muchas gracias!
Hola Victor.
Genial !!! Me alegra que fuese lo que buscabas 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo