Queria consultar como hago para que funcione el Scroll ID en el menu ... se que se hace como lo que muestra la imagen...
pero no se como hacer para que macheen.. porque cuando hago clic no funciona.. quiero que cuando haga click en wordshop me lleve a la seccion de worshop .creo que estoy haciendo algo mal.. y no encuentro la manera de poder arreglarlo.
mi web es www.summersasin.com.ar
saludos
Hola Ruben,
Igualmente puedes colocarle en lugar de scroll to id, un go to url e ingresar el url completo es decir #el_id_que_va_a_ir o si es una página interna /pagina/#id. de esta forma va a ir directamente a donde necesitas, igualmente el id no debe tener espacios por lo que puede que alli este presentando la falla, prueba asignando a la sección el id soy_imperfecto en lugar de soy imperfecto.
Nos comentas como te va, un saludo 🖐️
Hola Ruben,
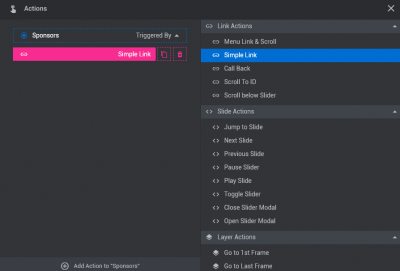
En la primera captura que nos compartes, en lugar de scroll to id coloca simple link:
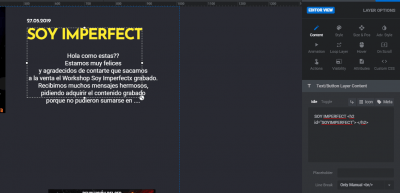
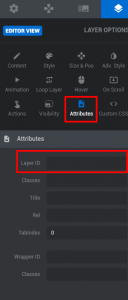
Y en el espacio para colocar el link escribe tal como lo tienes en el id que estas definiendo en la segunda captura, es decir #SOYIMPERFECT, verifica si con esto haces el scroll a la sección al hacer click al botón, igualmente puedes hacer un pequeño recuadro arriba del texto para que crees el id alli en lugar de hacer el ancla en el texto, si lo vez mas conveniente, para ello puedes agregar un shape transparente y asignarle el id en esta opción:
Nos comentas como va, un saludo 🖐️