Estoy mareada intentando adaptar un módulo slider a tablet y móvil. No consigo encajarlo. Se corta. Please, help! Creo que debería cambiar la forma de decirle el tamaño en desktop (width: 400px, height: 800px). Debe de haber otra forma, pero no la encuentro...
Contenido solo visible a usuarios registrados
@pepesoler Buenas, si claro...Se adapta porque le he puesto exactamente en width y height las medidas exactas en pixels, pero si quito todas las medidas en desktop, tablet y móvil tal y como ahora lo he dejado ya no funciona. En modo desktop se ven cortadas las imágenes y también en el móvil, pero ¡alucina! En tablet se ve perfecto.
No, no se adapta. Mira la primera página que es más fácil ver los cortes porque hay letras. Verás como en modo desktop se corta bastante, en tablet una maravilla porque no se corta nada y en móvil se vuelve a cortar pero solamente un poco. https://responsive.jotambepuc.net/project/conte-de-marina-i-el-mar/
Hola
Lo que sucede es que el texto es parte de la imagen, evalúa usuar una imagen sin texto
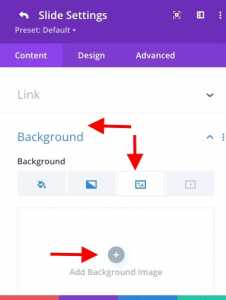
Lo otro que puedes evaluar es dar un proporcion diferente a la imagen ya que de otra forma se recortará siempre, tu imagen debería ser más ancha, guiate de la siguiente imagen, tendrías que rellenar los espacios en blanco.
Saludos.
Saludos.
Lamentablemente no he entendido nada de tu aportación. En primer lugar aclararte que las letras que aparecen en la imagen forman parte de la imagen. Por lo tanto reitero lo dicho que es una buena manera que te des cuenta si se ve bien o cortada.
En segundo lugar que me digas que "evalue" dar una proporción diferente no lo entiendo. Si hubieras leído el hilo sabrías que he quitado todos los datos de tamaño ya que un compañero tuyo me había dicho que el slider con divi era siempre responsive. Y así es pero solo funciona con TABLET no con DESKTOP o con MÓVIL.
Así que volvamos a intentarlo...
¿Podrías ser más específico por favor? Todas las imágenes que van en el slider miden 400 x 800px. Por si te ayuda en algo....
Hola
Trataré de ser más específico, las proporciones del slide no estan de acuerdo a 800x400
Deberían ser 1123x462 aprox, de esta manera no se perdará información, al menos eso se nota en la inspección que realicé.
Prueba subir tus imágenes con esa proporción aproximada y el slide debería adaptarse mejor, incluso en modo responsive.
Si subes en una proporción diferente tu imagen se verá pero el slide hará su mejor esfuerzo para adaptar la imagen y posiblemente quitará márgenes que en tu caso, como hay texto, lo notarás.
Saludos.
Vale, gracias. Creía que el slider se adaptaba a cualquier medida. De acuerdo. Voy a probarlo a ver qué tal. Pero será una faena porque tengo sliders de imágenes de todos los tamaños...Uff menudo marrón...pero muchas gracias.
Bien, no ha funcionado ni con estas medidas. Lo que sí es cierto es que ahora se ven igualmente cortadas en todos los dispositivos de la misma manera. PEro no me consuela mucho. ...Bufff....Me he tragado todos los vídeos de youtube...he probado todas las combinaciones posibles...No puede ser tan complejo un slider...¡narices! Y si sí lo es...¿Se te ocurre una alternativa similar? https://responsive.jotambepuc.net/project/conte-de-marina-_proves/
Hola Anna.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional
.et_pb_slide {
background-size: contain!important;
}
Lo que hacemos con ese código es que la imagen se adapte al contenido del slider.
Un saludo
@pepesoler Gracias. Ahora debo marchar. Lo pruebo esta noche y te digo si funciona. Justamente hace dos minutos he encontrado el enésimo vídeo (ya sabes lo adictivos que son los problemas "informáticos" y su propuesta me ha funcionado, pero tu solución es más limpia. Me gusta más.
Propone en el módulo en Padding poner 0 en top y en el bottom poner el % que necesites para que se vea bien. Y si, me ha funcionado y de forma responsive. Lo dejo aquí por si le es útil a alguien.
Hola Anna.
Genial!!! muchas gracias por informarnos y aportar una solución.
Dejo el hilo abierto por si necesitas retomarlo.
Un saludo
Perdón. Un resfriado me dejó cao. Acabo de probar el CSS y efectivamente funciona. Pero es lo que tu dices: la imagen se adapta al slide y no al revés (que sería lo ideal). Entonces ¿ Qué pasa? que la imagen queda más pequeña respecto al espacio que tiene. Para hacerla más grande lo que he hecho es definir una altura para cada dispositivo: en desktop 418px (que era su tamaño real), en tablet 280px y en móvil 190px. Y entonces se ve mejor, más grande. ¿ Es una forma correcta de arreglar el tema o es algo chapucera? ¿Se puede hacer de otro modo?
Hola Anna.
Hay que cuidarse amiga y los resfriados en esta época son muy comunes, me alegro que te encuentres mejor
la imagen se adapta al slide y no al revés (que sería lo ideal).
El slide no se adaptara a la imagen, es la imagen la que tiene que adaptarse al slide, digamos que tienes un marco donde quieres añadir una imagen por ejemplo de 20x20 pero el marco es de 30x30, podrás añadir la imagen pero tendras espacios en blanco, para que ocupe todo el marco tendras que añadir la imagen con un tamaño de 30x30, el el slide pasa lo mismos, el slide es un marco y las imagenes se tienen que adaptar a ese marco.
¿ Es una forma correcta de arreglar el tema o es algo chapucera?
Esta bien, estas adaptando la imagen al tamaño de ese marco, lo veo bien como lo tienes.
Un saludo