Buenos días:
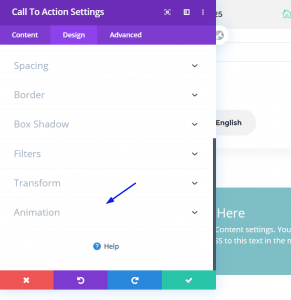
Estoy creando un sitio web en WordPress con la plantilla DIVI. Me surge una duda: he creado una sección que tiene una fila con dos columnas, en la columna de la izda hay un módulo imagen y en el de la derecha un modulo de Llamada a la acción. Quiero alinear el modulo de Llamada a la acción verticalmente, pero no lo consigo. He probado con las opciones de Separación (Margen Superior y Base). La de Margen Superior si que veo que me funciona, pero en escritorio se ve bien, pero al cambiar a tablet o móvil, no me queda bien cuadrado. La de Margen Base no veo que haga nada. Entonces, ¿cómo puedo alinear verticalmente, respecto de la imagen, el modulo que os muestro a continuación para todos los dispositivos?
Muchas gracias de antemano. Un saludo:
Eva
Contenido solo visible a usuarios registrados
Hola Eva.
Prueba con esto:
et_pb_with_border.et_pb_module.et_pb_cta_0.et_pb_promo.et_pb_text_align_center.et_pb_bg_layout_dark {
margin-left: 5em;
}
lo añades en apariencia -> personalizar -> CSS Adicional.
Un saludo
Buenos días Pepe:
No me has contestado a mi última pregunta, ¿es por alguna razón en concreto?
Un saludo:
Eva
Perdona Pepe:
No había vista tu respuesta, se ha añadido una nueva página a este tema y en la segunda página no lo veía. Miles perdones, que ya veo que si habías contestado. Pero tampoco funciona. ¿Qué puedo hacer?
Un saludo:
Eva
Que tal Eva,
Segun comprendo quieres darle un espacio a la izquierda al elemento fixed azul que has estado modificando correcto?
Aplícale el siguiente CSS al elemento justo como te comento mi compañero Pepe
margin-left: 7% !important;
Saludos!
Muchas gracias Bruno, por fin he dado en el "clavo", esta sintaxis de css tampoco funcionaba. Eran los márgenes definidos de la columna que lo contenida que estaban a cero, y debía prevalecer sobre todo. Ya lo he modificado y funciona.
Por terminar con este tema, este CTA lo he puesto como sticky con CSS según las indicaciones de tu compañero, pq con las opciones de Pestaña Avanzado tampoco salía, que son estas:
position: fixed;
height: min-content;
width: min-content;
margin-top: 15px!important;
Me queda un tema, ¿cómo le puedo decir con CSS la opción de la ventana Avanzado "Bottom Sticky Limit". Es decir, que se queda en una posición fija no a lo largo de toda la página, que vuelva a su posición (o que desaparezca de la ventana) cuando llegue con el scroll a visualizar una determinada sección. ¿Se puede hacer?
Muchas gracias de antemano. Un saludo:
Eva
Que tal Eva,
Excelente que hayas podido dar con el error, lo que sucede es que si aplicas márgenes directamente al elemento y luego lo haces desde CSS ya existe una prioridad indicada en las opciones en si, ahora bien, supongo que deseas delimitar hasta donde quieres que el elemento se detenga y deje de mantenerse fijo, para ello mas que explicarte como modificar los estilos actuales te comparto un tutorial directamente de los desarrolladores de DIVI que posiblemente pueda orientarte mucho mejor en el camino que deseas ya que esta accion de "detener" a cierto punto de la pantalla o de otro elemento no se hace solo con CSS, va involucrado tambien el uso de JS https://www.elegantthemes.com/blog/theme-releases/divi-sticky-options
Saludos!
Gracias Bruno por tus respuestas, lo que pasa es que con las opciones de menu de este módulo no me funciona, por eso de hacerlo con CSS, pero por lo que me dices ¿no se puede indicar sólo con CSS la opción del menú Bottom Sticky Limit=Body Area o Section? .
Un saludo:
Eva
Que tal Eva,
Como te mencione en mi mensaje anterior, la función de detener el elemento involucra mas alla de solo aplicar un CSS, para replicar el efecto si bien puedes apoyarte en la guía compartida o puedes utilizar el siguiente plugin que puede ayudarte a lograr el efecto deseado https://es.wordpress.org/plugins/sticky-menu-or-anything-on-scroll/
Saludos!
Ufff!! Me da miedo mezclar las opciones del constructor DIVI con ese plugin, ¿por qué no me dejará hacerlo con las opciones del menu DIVI de ese modulo?
Un saludo:
Eva
Hola Eva,
Te entiendo y la recomendación inicial es poder usar desde siempre las herramientas que ya presenta Divi, por ello te sugerí seguir el siguiente tutorial https://www.elegantthemes.com/blog/theme-releases/divi-sticky-options
Como te podrás fijar por defecto es posible modificar el comportamiento de un elemento desde las opciones avanzadas "Scroll effects" pero si deseas hacerlo todo a medida tal como estamos apoyándote con los estilos si vas a requerir código personalizado y para ello tenemos a nuestros colaboradores, https://www.webempresa.com/directorio-colaboradores.html los cuales con gusto podrán atenderte
Saludos!
Hola Bruno, si yo también pienso que hay que usar las herramientas que ya presenta DIVI, pero el hecho, como ya os he dicho en varias ocasiones, es que NO me funcionan las opciones de Scroll Effects de la ficha Avanzada para este modulo. ¿Y no sé por qué? y eso es lo que os pregunto.
Gracias por el contacto de los colaboradores, lo guardo por si acaso, pero como ya te digo, me idea no es personalizar todo con código, sino a través de las distintas herramientas de DIVI, pero como ésta no me funciona, os pregunto como solucionarlo.
Un saludo:
Eva
Hola Eva,
Divi no tiene habilitada una opción para añadir efectos scroll a este elemento, por lo que para añadirlo necesitas código adicional. En ocasiones el modulo dentro de sus opciones no tiene todo y es por ello que es necesario añadirlo con código.
Un Saludo
De acuerdo, con esa aclaración doy por concluido esta consulta.
¿Solo una pregunta más, DIVI no tiene incorporado el efecto scroll en todos los modulos de llamada a la acción, o este que he creado yo concretamente?
Un saludo:
Eva