Avisos
Vaciar todo

Soporte Divi en español - WPFácil
4
Respuestas
3
Usuarios
0
Reactions
17
Visitas
Hola Alexandra.
Por favor adjunta una URL donde podamos ver los botones añadidos 😉
Un saludo
Respondido : 30/05/2022 10:06 am
Hola Alexandra,
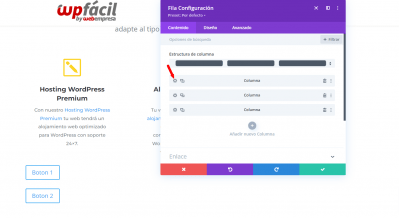
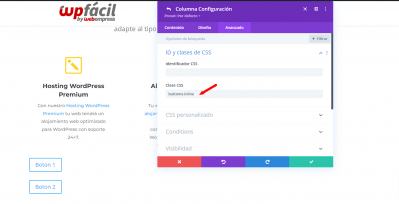
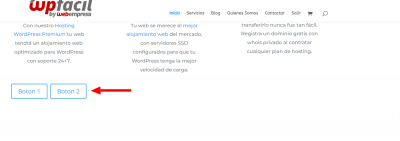
En este caso cuando nos indicas alinear es colocar los dos botones uno al lado del otro?, si es así, en este caso para realizarlo necesitas añadir una clase especial donde se encuentran los botones, por ejemplo, por ejemplo buttoms-inline
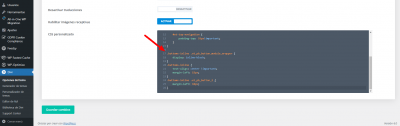
Una vez tienes añadida la clase en la columna debes añadir el siguiente código CSS en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
@media (min-width: 981px) {
.et_pb_gutters3 .et_pb_column_3_5 .et_pb_module {
display: inline-block!important;
}
.buttoms-inline .et_pb_button_module_wrapper.et_pb_button_1_wrapper.et_pb_module {
margin-left: 5px;
}
}
El resultado puede ser por ejemplo
Verifica si con ello puedes configurar lo que necesitas
Un Saludo
Esta publicación ha sido modificada el hace 4 años 2 veces por Karen Rios
Respondido : 30/05/2022 11:25 am