Cordial saludo,
Soy nueva en todo esto de Wordpress y Divi. Tengo una fila con 3 columnas y en cada columna tengo dos módulos de texto que quedan alineados verticalmente (uno arriba del otro). Requiero que queden ubicados en la misma línea horizontal, uno al lado del otro.
Adjunto imagen de como debe quedar cada columna. Igual si se tiene alguna idea práctica para crear este diseño de columna agradezco la sugerencias.
Contenido solo visible a usuarios registrados
Que tal Hector,
Actualmente tu sitio esta en mantenimiento y no podemos ver lo que deseas realizar en el.
Para poderte dar mas indicaciones es necesario que podamos revisar el sitio.
Saludos!
Hola Hector,
Ahora si puedo verlo sin embargo también logro apreciar que los estilos de tu sitio no han cargado de forma correcta? puedes confirmar?
Aparte de ello es necesario que nos indiques por medio de capturas si es posible cuales son los elementos que deseas alinear de forma horizontal uno al lado del otro
Saludos!
La verdad no conozco nada de todo esto del wordpress y divi. Yo no veo el sitio así como lo muestras en la imagen que me envías, y al cargarlo en una ventana incognito si sale como en la imagen. No entiendo que son estilos ni que no estén cargando bien.
Lo que hice fue tomar la layout Inicio del tema WpFacil que viene preinstalado y reemplazarlo por el layout Landing del tema Yoga Studio y sobre este he estado haciendo algunos cambios. Eso es todo.
Por favor me guías en qué hacer al respecto. Quizá no lo hice de forma adecuada.
Quedo atento a tu respuesta.
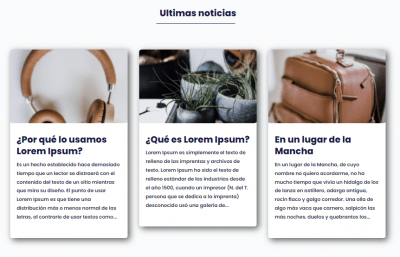
Este es el resultado que quiero en la columna
Esto es lo que tengo
Y así he visualizado el sitio, solo ahora que tú me manda la imagen veo que no es así como carga.
Que tal Hector,
Considero que debemos primero solucionar la vista actual del sitio y luego proseguir con lo que deseas realizar.
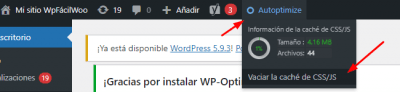
Veo desde el asistente virtual stephan tienes activo plugins que gestionan la cache del sitio, prueba vaciando la cache de Autoptimize
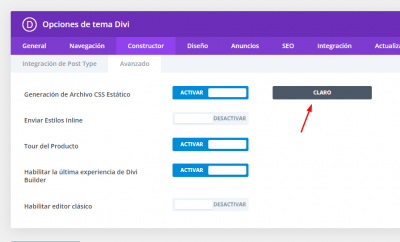
Si el problema persiste vamos a las opciones de Divi -> Opciones del tema, en la pestaña de Constructor-> Avanzado vamos a darle click al boton que dice "Claro"
Recuerda validar que tu sitio se ve correctamente desde una ventana incognita u otro navegador
Saludos!
Ya carga bien en incognito. Vacié el cache de Autoptimize y Varnish.
Por favor verifica. Quedo atento.
Hola Hector,
Excelente! puedo verlo correctamente, ahora si prosigamos con la consulta
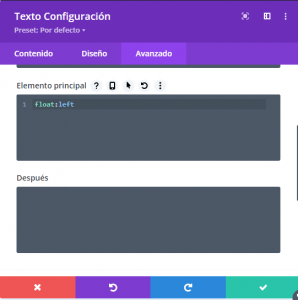
Inspeccionando mejor el elemento veo que le has dispuesto ya una longitud en porcentaje a cada elemento tanto a la fecha como al texto, lo que vamos a hacer es aplicarle un CSS sencillo al elemento de la fecha de la siguiente manera
float:left
Solo basta con agregar un parámetro que diga que el elemento va a flotar a la izquierda para que se ajuste acorde al espacio disponible a la derecha
Prueba y nos comentas
Saludos!
Bruno, gratitud por tu gran ayuda. Que sencillo lo haces ver, espero pronto tener este manejo.
Otro detalle, para ubicar la imagen de un módulo blog de entradas, cómo la referencio?
Dónde puedo estudiar cómo referencia Divi cada objeto y así poder realizar los CSS?
Saludos.
Hola Hector,
Con respecto a lo que nos comentas puedes ver nuestro curso de css, y si nos indicas con una captura te indicamos mejor cual es el id de loque estas buscando.
https://www.webempresa.com/university/curso-css-wordpress/
Un saludo 🖐️
Adjunto imagen del módulo blog de entradas. Quiero poder definir diferentes posiciones para la imagen y el texto.
Gracias
Que tal Hector,
Dependiendo del ajuste y posición que quieras disponer para el Grid que es conformado por las entradas debes tener presente que estas limitado a las opciones que ofrece el modulo correspondiente, sin embargo el principio de aplicar estilos para modificar su aspecto tambien es valido hasta cierto punto que no sea requerido un codigo a medida.
Te comparto el siguiente articulo que es de la documentación de Divi donde muestran un poco tanto en texto como en video como puedes darle estilo a el grid de las entradas
Si sigues con la duda puedes decirnos en especifico que quieres lograr y evaluamos como hacerlo
Saludos!