Buenas tardes:
Quiero poner varias filas con 4 módulos de anuncio cada una con DIVI. He decidido poner la imagen a la izquierda, en móvil y tablet me parece bien como queda, pero en pantalla de ordenador, la imagen se localiza arriba a la izquierda de un tamaño pequeño, ¿podría ponerse esa imagen más centrada verticalmente y de un tamaño mayor, y menos espacio entre imagen y texto, pero sólo para pantallas de ordenador?
Incluyo imagen de como queda en ordenador y móvil.
Muchas gracias de antemano y un saludo:
Eva
Contenido solo visible a usuarios registrados
Hola Eva,
Puedes verificar agregando el siguiente código css directamente en Apariencias > Personalizar > Css adicional:
@media screen and (min-width: 992px) {
img.et-waypoint.et_pb_animation_top.et_pb_animation_top_tablet.et_pb_animation_top_phone.wp-image-259995.et-animated {
width: 55px !important;
max-width: 55px;
margin-top: -5px;
}
.et_pb_main_blurb_image {
vertical-align: middle;
}
}
Lo agregas al final del todo. Nos comentas como te va con el.
Un saludo 🖐️
Muchas gracias @argenis, si que se ve bien el primer módulo de anuncio, os agradezco todo lo que me estáis aportando, sois totalmente recomendables.
Pero lo que me pasa, que cuando hago copias de él para seguir poniendo más anuncios, el reto de anuncios la imagen ya no se ve bien como en el primero. ¿Se puede hacer que todas las imágenes se vean bien, como en el primero?. Y otra pregunta, ¿el texto también se puede alinear verticalmente?
Te adjunto foto de como queda.
Un saludo y muchas gracias de antemano:
Eva
Hola Eva.
En el código anterior solo se asigna a una imagen ya que se le pasa el ID de esa imagen " wp-image-259995 "
Del código que te paso mi compañero elimina esto " .wp-image-259995 "
El código completo seria este:
@media screen and (min-width: 992px) {
img.et-waypoint.et_pb_animation_top.et_pb_animation_top_tablet.et_pb_animation_top_phone.et-animated {
width: 55px !important;
max-width: 55px;
margin-top: -5px;
}
Un saludo
Hola Eva.
¿alinear el texto verticalmente?
Como quieres alinearlo ¿ Al centro ?
Mira si es esto lo que estas buscando:
h2.et_pb_module_header {
text-align: left;
}
Un saludo
Buenas tardes @pepesoler.
No hace lo que yo quiero, es alinear el texto verticalmente dentro de la "caja azul" del módulo. Te marco en rojo, lo que quiero decir, bueno sólo he marcado en rojo, los que ocupan una línea, que es dónde más se ve, pero lo quiero en todos.
Un saludo:
Eva
Hola Eva,
Verifica el colocar el siguiente código css en Apariencias > Personalizar > css adicional, al final del todo:
.et_pb_blurb.et_pb_text_align_center .et_pb_blurb_content .et_pb_blurb_container {
text-align: center;
vertical-align: middle !important;
}
Verifica y nos comentas.
Un saludo 🖐️
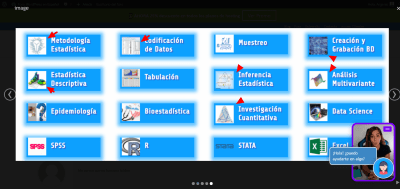
Muchas gracias @argenis por la aportación, ha mejorado bastante, pero no acaba de quedar bien: los módulos que tienen una única fila de texto el gráfico queda más pegado arriba y el texto no está totalmente alineado. Te mando pantallazo para que lo veas. No se si habrá alguna solución, sino se me ocurre poner espacios en blanco detrás del texto hasta que ocupe dos líneas ¿Qué te parece?
Un saludo:
Eva
Me parece que no funciona la idea
Hola Eva,
El código tal como vez alinea verticalmente, si quedan unos mas arriba que otros es por alguna configuracion o espaciado extra que tengan estos otros, no sabemos como estas creando los cuadrados, de hecho el código que te compartimo previamente funciona correctamente para ajustar las imágenes pero:
Como puedes ver es el mas fiel ejemplo de que los codigos que pasamos no están del todo mal, sino que hay variaciones en los elementos que realizas que no permiten que estos se ajustes como por ejemplo espaciado o tamaño de imágenes. te recomiendo ir creando los elementos en igual medida para que no sean unos diferentes a otros y nos comentas que tal te va.
Un saludo 🖐️
Buenos días:
Soy consciente de lo que comentas, por eso confeccione el primer módulo y el resto los duplique, personalizando cada uno exclusivamente el texto y la imagen. Yo lo que aprecio, es que alinea de forma distinta, por el motivo que sea, los que tienen texto de una única fila o de dos filas. Pregunta, ¿puede poner el texto del título de esos módulos anuncio con distintos colores? Ej: Metodología Estadística, Metodología que apareciera blanco y Estadística azul.
Un saludo:
Eva
Hola Eva,
¿puede poner el texto del título de esos módulos anuncio con distintos colores? Ej: Metodología Estadística, Metodología que apareciera blanco y Estadística azul.
En este caso, ya que todos los títulos tienen la misma etiqueta html y clase que le asigna el CSS no podrás modificar los colores según el titulo que desees por CSS, sin embargo puedes verificar si desde las opciones de edición de cada bloque te permite cambiar el color para cada título y de esta forma configurarles el que desees.
Ten en cuenta que Divi desde la pestaña Diseño te permite personalizar todo lo que deseas en un modulo que añadas
Un Saludo
Ok @karen, por CSS ya entiendo que no se puede hacer. Pero a través del menú del módulo tampoco veo la opción, yo sólo veo dar un estilo al texto completo. Era por si lo sabías vosotros, pero supongo que será que no se puede.
Un saludo:
Eva