Hola,
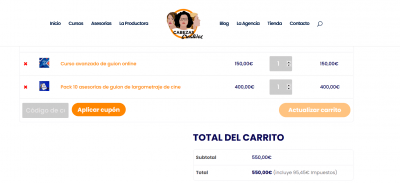
tengo web con wordpress, Divi Woocommerce y no consigo modificar el botón de
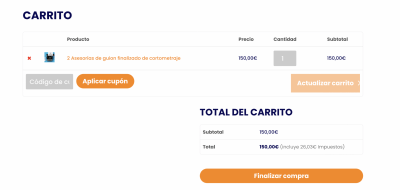
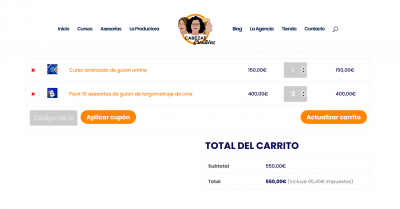
actualizar carrito en el carrito, no localizo donde puedo cambiarlo
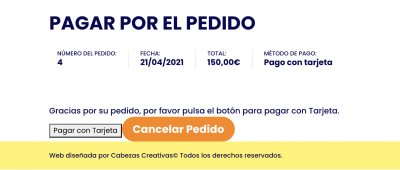
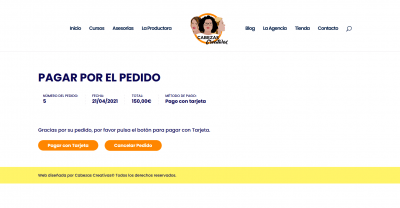
Y también en finalizar compra order pay, me gustaría modificar el botón de compra porque el de cancelar es gigante a su lado. Cómo puedo modificarlo para que vayan más parejos?
gracias
Contenido solo visible a usuarios registrados
Hola Nuria,
Cuales son las modificaciones que deseas realizar a estos botones? usualmente se deben configurar algunos estilos adicionales con el código CSS para poder configurarlos como deseas
Un Saludo
Hola!
Pues supongo que el color, el tamaño, el radio y el color de la fuente del texto interior.
¿No lo permite Divi en alguna parte? ¿Cómo se haría con CSS?
Gracias!
Hola Nuria,
En este caso si deseas modificar los estilos cuando el puntero esta sobre el botón de actualiza carrito puedes probar el siguiente código CSS, debes cambiar los atributos por los que deseas
.woocommerce button.button:hover {
border-radius: 50px;
background: #000 !important;
font-size: 16px;
color: #000000 !important
}
Si deseas modificar el botón de cancelar pedidos puedes probar el siguiente código CSS
.woocommerce a.button, .woocommerce-page a.button {
padding: 5px 30px;
font-size: 14px;
margin-bottom: 50px;
margin-left: 20px;
margin-top: 20px;
}
Para el botón de pagar con tarjeta puedes probar el sigueinte código CSS
#submit_redsys_payment_form {
background-color: #ff8600;
border-width: 0px !important;
border-radius: 25px;
font-weight: bold;
font-style: normal;
text-transform: none;
text-decoration: none;
padding: 6px 30px;
font-size: 14px;
color: #fff;
}
Estos códigos debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Hola! Muchas gracias Karen.
El botón de la tarjeta ha quedado perfecta.
En el primero me refería en general, no solo cuando pasa por encima, de hecho si pudieran ser iguales sería perfecto o anular que haya un cambio.
Gracias!
Solo quiero verlo como lo ves tú, sin la transparencia. Ya para nota dejarlo a 16 pixeles como está el hoover, pero con quitar la transparencia me vale. Como bien dices, en teoría tiene el estilo general de los botones, no sé de donde sale esa capa blanca
Hola Nuria,
Entiendo, es el estado del boto cuando no se encuentra activo. En este caso prueba el siguiente codigo CSS. Ten en cuenta que el boton se activa cuando se modificar la cantidad del producto en el carrito
.woocommerce button.button:disabled, .woocommerce button.button:disabled[disabled] {
color: inherit;
cursor: not-allowed;
opacity: .5;
padding: 7px 30px !important;
font-size: 19px;
background-color: #ff8600;
border-width: 0px !important;
border-radius: 23px;
font-weight: bold;
font-style: normal;
text-transform: none;
text-decoration: none;
color: #fff !important;
}
Verificar si con ello logras modificarlo como deseas
Un Saludo
Hola!
Vale perfecto, es el concepto inactivo. Pensé que estaba siempre activo y por eso no entendía. Se volverá activo si hacen otra compra y el carrito no estuviera actualizado , ¿verdad?
Vale, pues entonces está perfecto.
Muchas gracias Karen!! 😊
Hola Nuria,
Gracias a ti, siempre es un placer poder ayudarte
Es correcto, por ejemplo si cambian la cantidad de productos en el carrito este se activa
Con esto podemos dar el tema como solucionado
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊