Hola,
Estoy terminando una web con blog y tienda online.
En el header junto al menú, tengo un buscador de productos y luego en la página del blog, tengo un buscador para entradas, pero éste último no funciona.
¿Necesito tener un plugin especial para tener un buscador de productos y otro para entradas?
Enlace al blog: Blog - Hispanae
Gracias, un saludo.
Christian
Contenido solo visible a usuarios registrados
Que tal Christian,
El buscador que estas utilizando esta configurado solo para hacer búsquedas en Woocommerce
Desde el asistente virtual stephan veo que tienes instalado el plugin FiboSearch - AJAX Search for WooCommerce
Echale un vistazo a como estas usando el buscador si es el nativo de Divi o en lo contrario el del pluguin que esta enfocado an Woocommerce
Saludos!
@bruno-vichetti Hola Bruno qué tal.
El plugin de Fibo lo acabo de instalar, pero solo me deja configurar el buscador para productos.
El que viene por defecto en WooCommerce, solo me deja configurarlo para productos o para entradas, pero no los dos simultáneamente.
Alguna idea de cómo puedo tener los dos buscadores funcionando? Quizás con algún otro plugin?
Gracias, un saludo.
Christian
Hola Christian,
Pues fíjate que sigue figurando el buscador del plugin que al parecer instalaste recientemente, primero debes desactivar el plugin
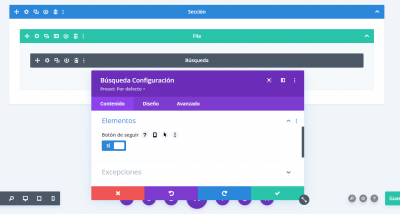
Seguido de ello debes revisar la estructura de tu cabecera y agregar el modulo del buscador nativo que proporciona Divi, recuerda que para editar secciones globales debe ser desde las opciones Divi-> generador de temas
Saludos!
@bruno-vichetti Listo Bruno,
Ya he desinstalado el buscador de Fibo y vuelvo a tener el buscador nativo de woocommerce.
Cómo debo proceder ahora?
Gracias, un saludo.
Christian
@pepesoler Hola Pepe,
Antes tenía el plugin de Fibo search y también se buscaban bien los productos.
Lo que necesito es tener el buscador de productos en el header, pero que funcione también el buscador de entradas del blog www.hispanae.com/blog/ y ese por ahora no funciona.
Me dijo Bruno que primero desactivarse el plugin de Fibo search y que volviese a poner en el header, el buscador nativo de WooCommerce.
Cuál sería el siguiente paso para tener también activo el buscador del blog?
Gracias, un saludo.
Christian
Hola Christian,
En este caso si deseas tener un buscador que funcione para ambas opciones tanto entradas como productos puedes probar con algún plugin como:
→ https://es.wordpress.org/plugins/add-search-to-menu/
→ https://es.wordpress.org/plugins/ajax-search-lite/
Es posible que para alguno de ellos necesites incorporar la opción del buscador del plugin en tu cabecera, ya que puede no funcionar con el buscador nativo de Divi
Ten en cuenta que cada plugin es distinto y no te ofrecerá la misma forma que visualización como FiboSearch, este último veo tiene opción para hacer búsqueda en las entradas, pero en su versión de pago por lo que no podemos probarlo e indicarte como funciona.
Verifica estas opciones y nos comentas como ha ido todo
Un Saludo
Hola Karen,
Muchas gracias. Voy a probar con los plugin que recomiendas. Un saludo.
Christian
Hola Christian,
Gracias a ti, es un placer siempre poder ayudarte.
Quedamos atentos como ha ido todo
Un Saludo
Hola Karen,
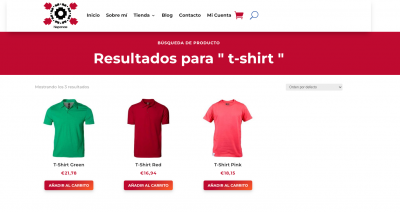
Finalmente conseguí configurar una barra de búsqueda para productos y otra para entradas del blog, gracias al plugin de Ivory Search que sugeriste.
El problema ahora lo tengo con la versión móvil, ya que el icono de la Lupa no se muestra ni alineado ni con el mismo tamaño que el icono del carrito y del menú hamburguesa.
Ver captura: https://ibb.co/r0mXTTh
Cómo podría corregir eso?
Gracias, un saludo.
Christian
Hola Christian,
En este caso revisa si el siguiente código te permite alinear de forma correcta el icono del buscador en móvil
@media only screen and (max-width: 600px) {
.is-menu-wrapper {
top: 6%;
right: 25px;
}
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen Hola Karen,
Está bastante mejor pero todavía no se ve bien del todo.
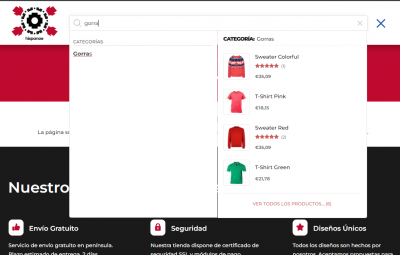
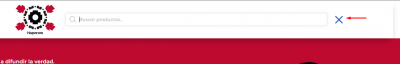
En la siguiente imagen puedes ver como se muestra el buscador abierto y sin abrir.
Gracias!
Christian
@karen Hola Karen,
He jugado un poco con el código que me diste y he conseguido alinearlo en el header con el resto de iconos.
Pero no se podría hacer un poco más grande la lupa? Para igualar el tamaño con los otros iconos.
El gran problema sigue siendo al abrir el buscador, la barra sale fuera de la pantalla y la X para cerrarlo está justo encima del botón buscar.
Captura de pantalla: https://ibb.co/DGkvhJt
Gracias!
Christian
Hola Christian,
Revisa si el siguiente codigo te permite ajustar el tamaño de la barra
@media only screen and (max-width: 600px) {
.is-form-style input.is-search-input {
max-width: 80%;
margin-left: 20%;
}
}
Ten en cuenta que necesitarás ir ajustando los valores hasta lograr el resultado que deseas, si continúas con cualquier duda referente a esto te recomiendo abras una nueva consulta de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo