Hola,
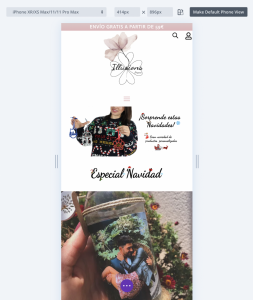
Tras haber configurado la cabecera de mi página principal en el generador de temas de Divi y posteriormente añadir un Slider, me he dado cuenta que o bien la cabecera invade al Slider o es el Slider el que se inicia debajo de la cabecera. Me gustaría que justo hasta donde llega la cabecera empezara el contenido del Slider. Ya he probado varias configuraciones de las alturas de ambos y no doy con la solución. Cuando edito el contenido con el editor de Divi me aparece bien, pero cuando compruebo los cambios con mi móvil me aparece el slider ligeramente cortado por arriba. Adjunto imágenes de ello donde se ve que el slider es cortado por arriba, no dejando ver parte de la nariz
.
Contenido solo visible a usuarios registrados
Hola Sara,
En este caso si ingreso a tu sitio web veo que el slider se muestra debajo de tu cabecera, de acuerdo a las imágenes que nos compartes, puedes comentarnos como deberá verse el slider, de esta forma podemos revisar con mayor detalle lo que nos comentas
Un saludo
@karen Hola, debería de mostrarse como en la primera imagen que adjunto, que si te fijas es la del editor de temas de Divi. En esa imagen la cara no aparece cortada, es la imagen tal cual. Pero si te fijas en la segunda imagen que he añadido y en la que has aportado tu, la cara llega a cortarse un poco y no se ve el labio superior y la nariz.
Hola Sara,
Entiendo, probemos lo siguiente. Revisa si al añadir el siguiente código CSS el slider no se muestra cortado
@media only screen and (max-width: 600px) {
.et_pb_slides {
margin-top: 20px;
}
}
Este código debes añadirlo en el apartado de Divi → Opciones del tema > General → CSS personalizado
Puedes ir probando el numero 20px y adaptarlo hasta la separación correcta como desees se muestre el slider
Verifica esto y nos comentas como va todo
Un Saludo
@karen me añade un margen debajo del menú de la cabecera, pero el contenido del slider sigue cortándose por arriba en el móvil. El problema tiene que estar en el propio slider.
Que tal Sara,
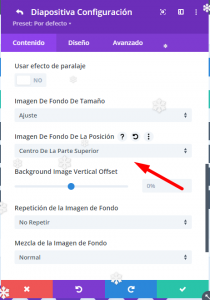
Indagando un poco en tu sitio el problema no es que un elemento se superponga en el slider sino es la posicion del fondo como tal
Seguramente has configurado el fondo en posición centrada pero al ser responsive se nota un ligero corte en dispositivos moviles
Mi recomendación es colocar el fondo alineado al centro pero tambien al tope superior
Saludos!
@bruno-vichetti cierto, esto último si me ha funcionado. Muchas gracias!
Hola Sara,
Enhorabuena has logrado configurarlo como deseas, es un placer para nosotros siempre poder ayudarte
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊