Hola Yesenia.
Por defecto los texto de las celdas ya se traducen el problema lo tendras con el boton.
Tienes que realizar los mismos pasos que con el menu del pie de pagina:
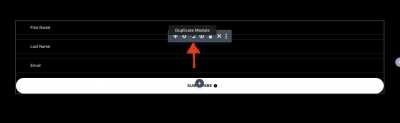
.- Duplica el formulario:
.- Edita el de ingles y el clase CSS añades lo mismo que en el menu " hide-es "
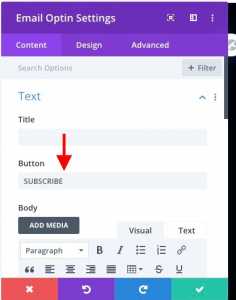
.- modifica el texto del boton.
.- Edita el formulario en ingles, modifica el texto y en clase CSS añades " hide-en "
Como ya tenemos añadidos anteriormente las clases de CSS cuando hicimos lo del menu no hace falta que añadamos nada en " CSS personalizado " ya que son las mismas clases.
Un saludo
@pepesoler ya duplique el formulario, sinceramente hasta ahi te entiendo, lo demas que me dices no la tengo claro, si podrias tomarte tu tiempo y guiarme de forma detallada te lo agradecere
Hola Yesenia.
Los pasos son los mismos que hiciste con el menu del pie de pagina.
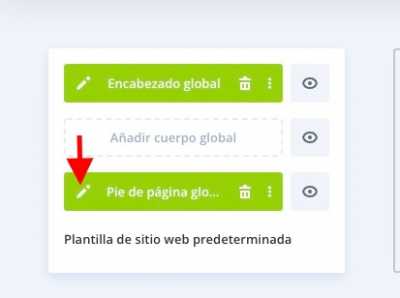
.- Accedes a Divi -> Generador de temas
.- Edita el pie de pagina
.- Duplicas el formulario.
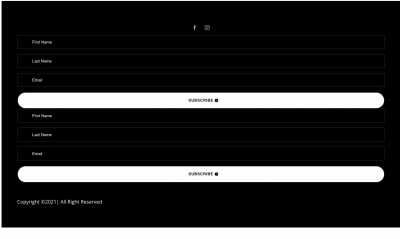
En este momento tendras dos formularios el primero por ejemplo para la version en Ingles y el segundo para el castellano:
.- Edita el formulario en Ingles
.- Modifica el texto del boton.
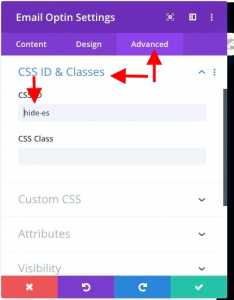
.- Accede a la pestaña " Advanced "
.- Despliega CSS ID
.- En la celda CSS ID añade " hide-es "
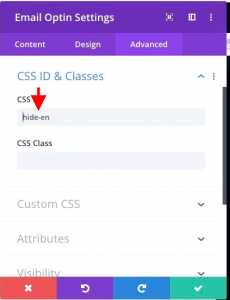
.- Realiza los mismos pasos para el idioma castellano pero en este caso en la celda CSS ID añade " " hide-en " "
.- Guarda todos los cambios y lo revisas.
Un saludo