Buenos días,
necesito crear varios campos personalizados asociados a varias de mis páginas, pero en las "opciones de pantalla" de las páginas no me aparece la opción para marcar "campos personalizados", de tal forma que no me aparece la interfaz de usuario para dar de alta los pares clave/valor y poder disponer de ellos en la tabla postmeta de Wordpress. Utilizo el editor clásico, y creo que en algún momento llegué a conseguir que apareciera la UI, pero ahora mismo no consigo que aparezca, a ver si me podéis indicar cómo hacerlo.
Un saludo y gracias
Francisco Gutiérrez
Contenido solo visible a usuarios registrados
Hola Francisco
Veo que utilizas el plugin ACF y la plantilla Divi
ACF está integrado en Divi.
Por ejemplo:
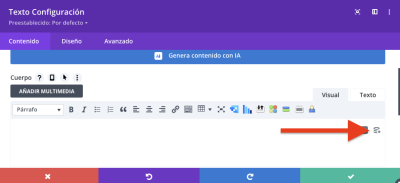
.- Añades un módulo de Texto y pulsa en contenido dinámico:
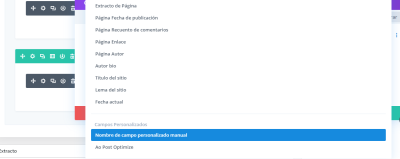
Verás que tienes una sección de campos personalizados.
Revisa esta documentación:
-> https://www.elegantthemes.com/integrations/advanced-custom-fields/
Un Saludo
Hola Pepe,
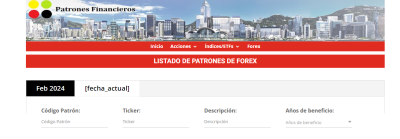
mi objetivo final es actualizar los títulos de las pestañas de varias de mis páginas para poder presentar la información por meses, y que éstas se actualicen automáticamente cada vez que se cambia de mes en un formato como éste: "Mar 2024". Digamos que manejo dos opciones:
1) Mediante campos personalizados directamente desde la interfaz nativa de Wordpress, con pares clave/valor que sé que se graban en la tabla postmeta de Wordpress, desde allí ya podría hacer un "update_meta" a la tabla para ese campo y actualizarlo desde el programa que tengo preparado en el fichero functions.php del tema WP-Fácil. Creo que de esta forma me aparecerían los campos en la parte dinámica del título de las pestañas y se podrían actualizar automáticamente, pero como no tengo forma de acceder a la interfaz nativa, pues tengo un bloqueo por este lado.
2) Como no puedo hacerlo de la forma anterior, recurro a crear los campos personalizados por ACF. Ya tengo los campos creados en ACF, pero tampoco me aparecen como contenido dinámico para los títulos de las pestañas, y además como no sé dónde guarda ACF esta información (no parece que lo haga en la tabla postmeta), pues tampoco sabría como actualizarlo de forma automática.
Como puedes ver a continuación, en el contenido dinámico de los títulos de las pestañas no aparecen los campos personalizados dados de alta para estas páginas en ACF:
Por estos motivos creo que la mejor opción sería la primera que menciono.
Un saludo
Francisco Gutiérrez
Hola Francisco.
A ver que no me queda claro.
Quieres que el título de las páginas o entradas varía según el mes, es decir titulo_entrada_Marzo 2024 y que el siguiente mes sea titulo_entrada_Abril 2024....
Para eso puedes utilizar el siguiente plugin:
-> https://wordpress.org/plugins/dynamic-month-year-into-posts/
Un Saludo
Hola Pepe,
me parece muy interesante el plugin que me has recomendado, pero creo que no me sirve del todo. Lo he instalado y comprobado que sus shortcodes se integran bien en los bloques de texto, pero no funcionan si los pongo en el texto del título de las pestañas. Además tiene shortcodes para obtener los meses y años previos y siguientes por separado, por ejemplo [nmonth]="Marzo" y [pmonth]="Enero", pero no hace lo mismo con el conjunto mes-año. Por ejemplo, tiene el shortcode [monthyear]="Febrero 2024" que me valdría, pero no tiene el shortcode [nmonthyear] ni el [pmonthyear] para conseguir el mes siguiente y el mes previo respectivamente. Todo esto ya soy yo capaz de controlarlo desde el fichero functions.php del tema, lo que no sé hacer todavía es cómo asignar los valores que obtengo a un campo personalizado, que me aparezca a su vez disponible desde el contenido dinámico del los títulos de las pestañas.
Seguiré investigando para conseguirlo, aunque sea por pura cabezonería.
Un saludo
Francisco Gutiérrez
Hola Francisco.
En los títulos de las páginas o entradas si que se aceptan ShortCodes.
Según lo que entiendo es que quieres añadir el mes y el año en el título de una entrada/página y que sea dinamico que cambie cada mes y año.
.- Añade lo siguiente en el archivo functions.php o si tienes algún plugin para añadir código:
function shortcode_fecha_actual() {
// Establecer la configuración regional a español
setlocale(LC_TIME, 'es_ES.utf8', 'es_ES', 'es');
// Obtener el mes y el año actual en español
$fecha_actual = strftime('%B %Y');
// Restablecer la configuración regional a la original (puede ser importante por si acaso)
setlocale(LC_TIME, '');
return '<span class="fecha-actual">' . $fecha_actual . '</span>';
}
add_shortcode('fecha_actual', 'shortcode_fecha_actual');
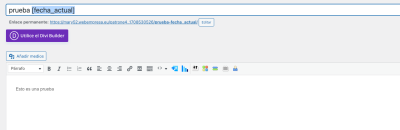
Esto creará un ShortCode con el nombre [fecha_actual] que pues añadirlo donde necesites:
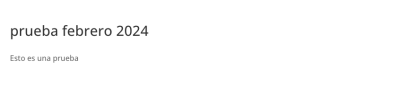
El resultado sería este:
Un Saludo
Hola Pepe,
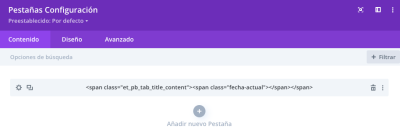
he copiado tu shortcode en el fichero functions.php, pero como me temía no ha funcionado. No sé porqué pero en los títulos de las pestañas los corchetes los interpreta como puro texto, como puedes ver a continuación:
Sigo pensando que lo mejor sería hacerlo con campos personalizados, pero no consigo tampoco que me aparezca la interfaz nativa, ya que no tengo la opción de marcar "campos personalizados" en las opciones de pantalla:
Un saludo
Francisco Gutiérrez
Hola Francisco.
Ok, es el módulo pestañas.
.- Accede a Divi -> Opciones del tema -> Pestaña integración
.- Añade lo siguiente en la celda " Agregar código al <head> de su blog "
<script>
document.addEventListener('DOMContentLoaded', function() {
// Obtén el mes y el año actual
var meses = [
'Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'
];
var fechaActual = meses[new Date().getMonth()] + ' ' + new Date().getFullYear();
// Añade la fecha al lugar designado en la pestaña
document.querySelector('.et_pb_tab_1 .fecha-actual').textContent = fechaActual;
});
</script>
.- Edita el módulo y en el título añade lo siguiente:
<span class="et_pb_tab_title_content"><span class="fecha-actual"></span></span>
Este script combina el nombre del mes y el año en el formato "Mes Año" y lo añade al lugar designado, en este caso en la segunda pestaña. Puedes ajustar el número de la pestaña (et_pb_tab_1) empezando con la primera pestaña en (et_pb_tab_0)
Un Saludo