Avisos
Vaciar todo

Soporte Divi en español - WPFácil
2
Respuestas
2
Usuarios
0
Reactions
7
Visitas
Topic starter
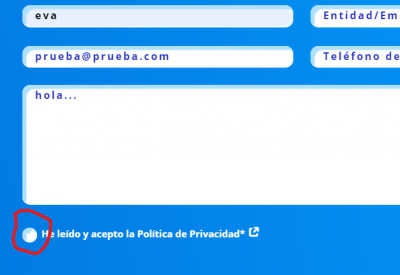
Buenos días:
He creado un formulario de Contacto con Divi y he añadido una casilla de verificación. Me ocurre que cuando se hace clic sobre ella, en vez de aparecer un tick, pone como una estrella blanca, que no se distingue bien si está activado o no. ¿Cómo puedo hacer que al hacer clic sobre la casilla de verificación aparezca un tick tipo √?
Un saludo:
Eva
Contenido solo visible a usuarios registrados
Respondido : 15/08/2021 9:39 am
Hola Eva,
Prueba agregando el siguiente CSS desde las opciones generales del editor en tu pagina
.et_pb_contact_pprivacidad_5_0{
color: white !important;
}
.et_pb_contact_field_5.et_pb_contact_field .input[type="checkbox"]:checked+label i:before{
color: #0077e0 !important;
}
Saludos!
Respondido : 15/08/2021 3:47 pm