Hola,
En esta entrada anterior pregunté cómo mover el aviso de producto añadido al carrito hacia abajo: https://www.webempresa.com/foro/soporte-divi-en-espanol/posicion-del-producto-anadido-al-carrito.
Lo pude hacer con el código que me dieron.
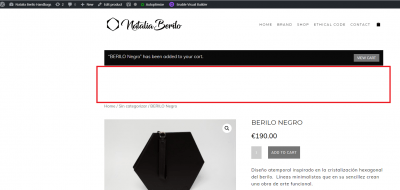
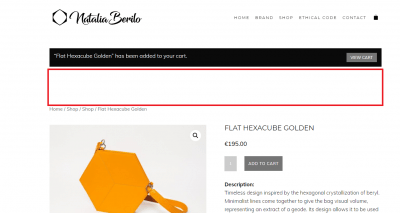
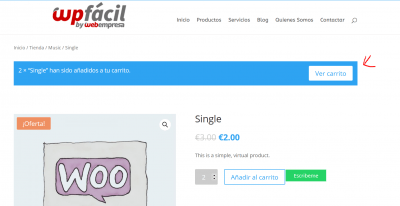
Pero queda mucho espacio entre el aviso del producto añadido al carrito y la descripción del producto:
Cómo puedo disminuir el espacio? Gracias.
DOminio:
Es que hice una prueba con ese plugging, pero ya lo desactivé, pues no sé si lo usaré. Gracias.
Hola Natalia,
Verifica si con el siguiente código logras disminuir un poco el espacio que necesitas
.et_pb_section.et_pb_section_1_tb_body.et_section_regular.et_pb_section_first {
padding-top: 80px !important;
}
Un Saludo
Hola Karen, muchas gracias por tu amable respuesta.
Usé el código que me sugeriste, pero al ponerlo, todo el contenido del producto se sube mucho, se pega mucho del logo, cuando no está activada el área de Carrito Añadido En Cesta.
muchas gracias Karen por tu respuesta.
Tampoco arregló el problema. Hace el mismo efecto que usando el código que me sugeriste inicialmente.
Hola Natalia,
Agrega desde Apariencia -> Personalizar -> CSS Adicional el siguiente código tal cual te lo comparto:
div.product div.et_pb_section_first{
padding-top: 0px !important;
}
Saludos
Muchas gracias Bulmaro por tu respuesta.
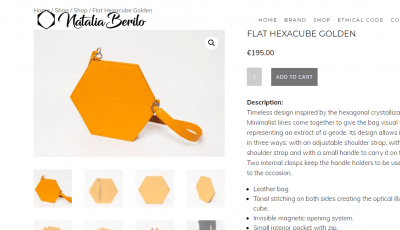
Al usar el código, el producto queda así:
Hola Natalia,
Lo que veo en la plantilla es que esta tomando el espacio para el div completo de la sección, para eliminar el espacio de forma completa al usar el código enviado por Bulmaro subirá la sección del producto hacia la parte superior.
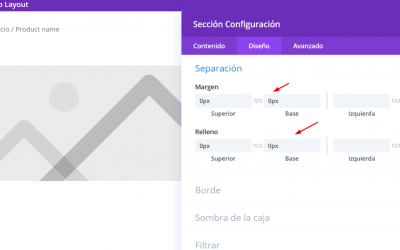
Puedes probar ir ajustando en este código el espacio que quieres tener en la parte superior del producto por ejemplo
div.product div.et_pb_section_first{
padding-top: 70px !important;
}
Ten en cuenta que este mismo espacio lo tomara el mensaje que aparece cuando se añade un producto en el carrito
Un Saludo
Hola Karen, gracias por tu respuesta.
Usé el código igual, poniendo una distancia de 100px, pero el resultado es el mismo. Creo que lo mismo pasaba con los otros códigos que me han sugerido. La diatancia entre ambos elementos permanece casi igual, es decir, una distancia muy grande. No borré el código aun para que puedan verlo colocado.
Hola Natalia,
He analizado el comportamiento de la plantilla, puede ser que este espacio se esta agregando porque no tienes creado el modulo de Woo Cart Notice (Aviso del carro de woo) en la plantilla para tus productos.
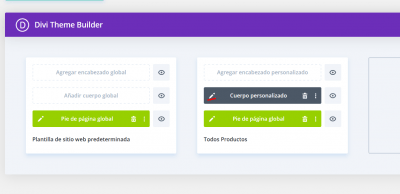
Si es así, para solucionarlo debes realizar los siguiente, ingresa a la sección de Divi -> Generador de Temas y edita tu plantilla de productos.
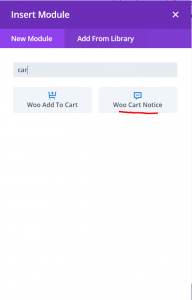
Una vez dentro de las secciones debes añadir el Modulo Woo Cart Notice y ubicarlo debajo de las migas de pan
Guarda los cambios de tu plantilla, luego debes eliminar los códigos CSS que añadiste anteriormente.
Ten en cuenta que debes eliminar cualquier código que haz añadido para modificar la barra de notificación de woocommerce incluido el código que modifica la posición de la barra producto añadido en el carrito
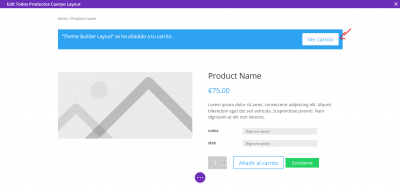
De esta forma el resultado debe ser algo como por ejemplo
Un Saludo