Hola Dsvid,
En este caso lo que sucede es que el logo tiene unas reglas en CSS para que el alto se ajuste al tamaño de la cabecera, es por ello que solo puedes ver el cambio al cambiar la altura de tu menú.
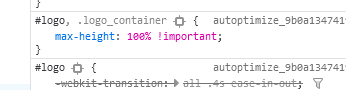
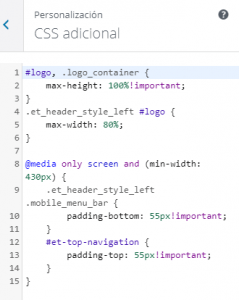
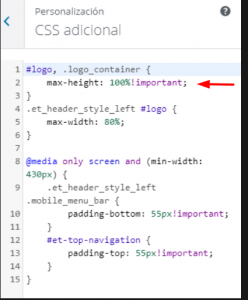
Por ejemplo puedo ver que tienes asignado un max-height: 100%!important; lo que obliga a que este siempre este a un alto de 100% en tu sitio web, si quieres modificar esto puedes verificar si tienes añadida esta regla en el apartado Apariencia -> Personalizar -> CSS Adicional y cambiarlo según la altura que desees, debe ser por ejemplo
#logo, .logo_container {
max-height: 100% !important;
}
Un Saludo
Hola David,
Es Correcto, en este caso si deseas que la variación de la altura de tu logo cambie puedes modificar esto de acuerdo al tamaño que deseas por ejemplo 70% y ir probando si este es el tamaño que deseas asignarle a tu logo
Ten en cuenta que al asignar una declaración !important en las reglas de CSS le indicas que esta regla se aplique y sobrescriba cualquier estilo que este añadido previamente en tu tema, es decir le das prioridad a este estilo sobre cualquier otro en tu sitio web
Un Saludo