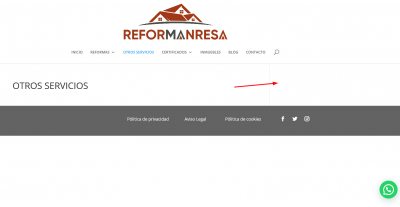
Hola gente, a ver si me pueden ayudar, solo llevo 5 dias con Divi y mas o menos lo voy entendiendo aunque me cuesta pero vamos mejorando, tengo un problema, debajo del pie de pagina me queda un espacio muy grande en blanco, como puedo eliminar ese espacio y que el final de cada pagina sea la franja gris de pie de pagina? Les muestro un ejemplo de mi web para que lo vean y a ver si me dan una solucion porque yo no se como quitarlo, gracias.
Contenido solo visible a usuarios registrados
Hola Jordi,
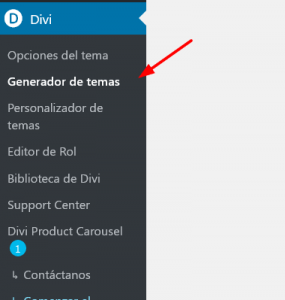
Veo ahora en tu sitio web que estas asignando inferior a la columna que tienes en tu footer, comprueba eliminar esto dentro del apartado Divi -> Generador de temas
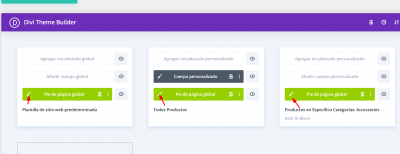
Dentro de esta sección ubica la plantilla que usas para configurar tu footer y editala
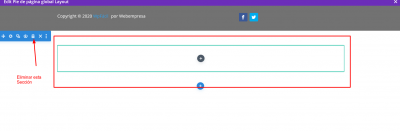
Dentro del constructor comprueba no tienes elementos o espacios entre la separación de la filas y columnas
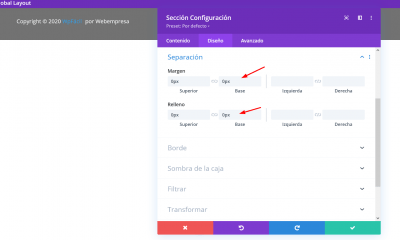
De igual forma comprueba si la sección donde tienes los primeros elementos no tiene un espacio inferior añadido, para ello debes abrir las opciones de configuración de la sección o columna y verifica en el apartado Diseño -> Separación
Verifica si dentro de estas opciones puedes eliminar el espacio adicional que se esta añadiendo a tus paginas
Un Saludo
Siiiiii muchas gracias Karen, te lo agradezco mucho, ahora solo me falta quitar la columna lateral y no se si tengo que hacerlo entrada por entrada o hay alguna forma de eliminar ese espacio blanco de la columna lateral a toda la web directamente?
Hola Jordi,
Enhorabuena has logrado solucionar el error del footer, con respecto a la barra lateral supongo te refieres a esta columna
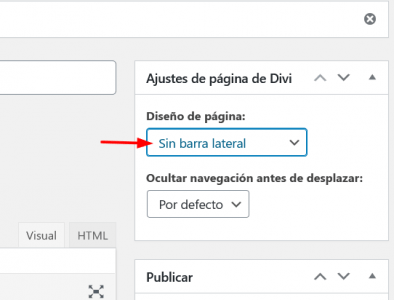
Si es así prueba configurar tu pagina que editas para que no añada esta barra lateral
PD: Si continuas con el error te recomiendo abras un nuevo tema, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo 😊
Si si es eso pero si tengo 100 entradas tengo que quitarlo de una en una verdad?No hay ningun atajo para quitarla en lote a todas las entradas del blog de golpe?
Gracias y disculpa preguntarte por esto en este hilo.
Hola Jordi,
Directamente en la página de divi puedes tener variedades de códigos para esto, puedes verificar si con este logras eliminarlo y centrar el contenido:
/ Take out the divider line between content and sidebar /
#main-content .container:before {background: none;}
/ Expand the content area to fullwidth /
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Adicional te comparto el link de la documentación > Contenido solo visible a usuarios registrados
Un saludo 🖐️
Hola
Evalúa usar el constructor de temas, asignados a páginas o entradas (En la cual aparezca la barra) y allí construye un diseño sin barra lateral.
La otra opción es hacerlo individualmente o de manera global por CSS, revisa este artículo:
https://www.elegantthemes.com/blog/divi-resources/how-to-remove-sidebars-from-divi
Saludos.
Perfecto, muchas gracias a todos, lo hare!!
Hola Jordi,
Estupendo, nos comentas si podemos dar como completado el tema.
Un saludo 🖐️