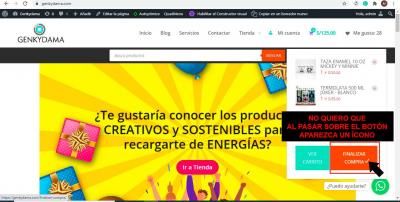
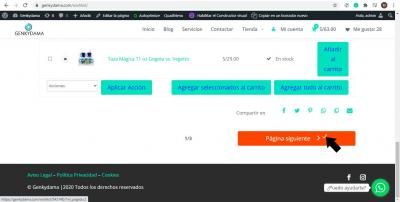
Hola, algunos de los botones de mi página presentan el problema de que al pasar el ratón por encima se muestra un ícono que no quiero, ya intenté con desactivar en el Personalizador "Añadir ícono: NO" pero no me ha solucionado en su totalidad, he revisado y este inconveniente lo estoy presentando por ejemplo, en la opción de mi carrito ubicado en el menú de mi página principal y en la página de Lista de Deseos, ambos son plugin que instalé en su momento pero al parecer los botones no están tomando los estilos por defecto al 100% de mis botones de mi página, como es el caso de este ícono molesto. Por favor, me pueden ayudar, gracias.
Hola Martín
Puedes intentar con este código css:
a.button.wc-forward:after {
display: none !important;
}
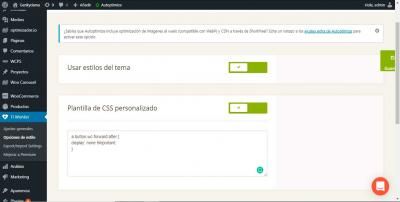
Este puedes agregarlo directamente en Apariencias → Personalizar → Css Adicional.
Nos comentas que tal va, un saludo 🖐️
Gracias Argenis, me funcionó el código cuando ingresé en el personalizador pero solo al 50%, es decir para el botón que se desplegaba del menú ver carrito; en cambio, para la página de Lista de Deseos el problema persiste, también intenté con ingresar el código compartido directamente en el CSS de ese plugin pero tampoco funcionó, tienes otro código para este caso? Gracias.
Hola Martín,
Efectivamente, para esta sección interna prueba agregar este otro código:
button.button::after {
display: none !important;
}
button.button:hover {
padding-right: 20px !important;
}
Nos comentas si con este ya se logra lo que necesitas, un saludo 🖐️
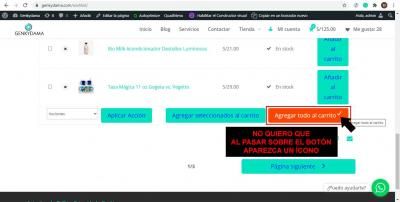
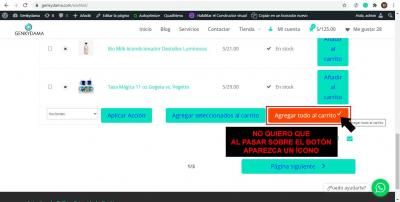
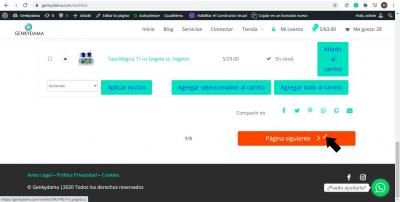
Ya casi Argenis, el código funcionó para todos los botones excepto para el último que dice "Página siguiente". ¿Debo agregar quizás un código más?
Hola Jhon, se presenta en la página de Lista de deseos (ubicado en Menú como Me Gusta), intenta agregar varios a la lista y te saldrá el botón de Página siguiente con ese ícono de check que no deseo que salga, ya todos los botones anteriores se eliminaron con los códigos que Argenis me pasó, solo me falta ese. Gracias.
Hola Martín,
¿Cuál ha sido el proceso para que llegues a ver dicho check? He agregado una serie de productos y no me aparece ese botón de Página Siguiente.
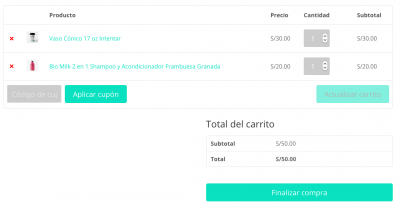
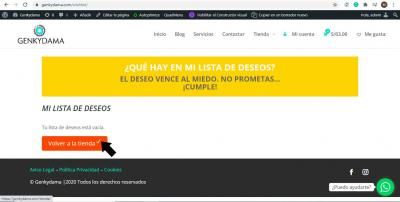
Hola Bulmaro, he vaciado todo en la lista de deseos y también puedes ver que el botón que aparece "Volver a la Tienda" también muestra ese ícono de check que deseo quitar, y si llenas con 10+1 productos a la lista de deseos te aparecerá el botón "Página siguiente" con el mismo ícono en el botón.
El proceso hasta ahora ha sido el siguiente:
1. En el personalizador de botón, le di NO añadir ícono, sin embargo, el ícono por defecto que aparece en caso le de SÍ añadir ícono es el de check. Por eso complementé con código CSS (recomendado por Argenis) para que no apareciera. Esto funcionó como el caso del menú de carrito pero no para el plugin TI Wishlist.
a.button.wc-forward:after {
display: none !important;
}
2. Luego, dentro de las opciones del plugin TI Wishlist, en la sección de Código CSS, agregué el siguiente código (recomendado por Argenis) para que no apareciera ese ícono en el botón, pero funcionó parcialmente, no en su totalidad, como es el caso para los botones: "Volver a la tienda" y "Página siguiente".
button.button::after {
display: none !important;
}
button.button:hover {
padding-right: 20px !important;
}
... Y por eso, trato de que me ayuden a reforzar este código o compratir otro que pueda ingresar. Gracias.
Hola Martín,
Agrega el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
div.tinv-lists-nav.tinv-wishlist-clear > a::after{
content: none;
}
Saludos
Hola Martín,
Por favor, elimina el código anterior y prueba con el siguiente:
.tinv-wishlist-clear a.button:hover:after{
content: none;
}
Si no ves cambios reflejados elimina la caché generada por Autoptimize y prueba nuevamente.
Saludos
Hola, un favor, de un momento a otro mi página se ha bloqueado al parecer, cómo puedo solucionarlo ya que no puedo ingresar ni al dashboard ni se muestra en línea mi página. ¿A qué se debe esto?
Hola Martín,
Tu sitio web es accesible sin ningún problema, probablemente se ha bloqueado tu dirección IP por el firewall de Webempresa, prueba nuevamente y si continuas teniendo problemas escribe un ticket al equipo de soporte técnico mediante tickets desde tu área del cliente exponiéndoles el problema que aquí nos planteas.
Saludos