Hola,
He añadido código a una web que estoy diseñando en la que necesito ocultar parte de un texto. Lo he hecho basándome en este artículo: https://alejandroberrio.com/wordpress/como-expandir-y-contraer-texto-en-divi-de-wordpress/
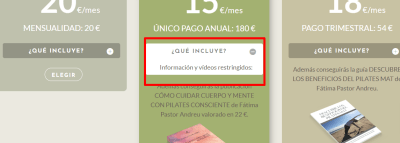
Todo ha ido bien, excepto en el caso de texto que tiene un fondo de color y no es blanco. ¿Me podéis ayudar a retocar código para que el fondo sea totalmente transparente?
Muchas gracias.
Esto es lo que he añadido a DIVI:
/*collpse and set the height of the toggle text*/
.pa-toggle-text .et_pb_text_inner {
max-height: 300px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*agregar degradado al texto contraído*/
.pa-toggle-text .et_pb_text_inner:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*aplicar estilo al enlace de ampliar texto*/
.pa-toggle-text .pa-text-expand-button {
padding: 0.5em;
text-align: left;
color: #E4E0DC!important;
}
/*cambie el cursor a puntiagudo al pasar el cursor sobre el enlace de expandir texto*/
.pa-toggle-text .pa-text-expand-button span {
cursor: pointer;
}
/*definir la familia de fuentes para el icono de alternancia*/
.pa-toggle-text .pa-text-expand-button .pa-text-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*establecer la altura máxima y la transición de la palanca expandida*/
.pa-toggle-text .pa-text-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
y css:
/*collpse and set the height of the toggle text*/
.pa-toggle-text .et_pb_text_inner {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-text .et_pb_text_inner:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-text .pa-text-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-text .pa-text-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-text .pa-text-expand-button .pa-text-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-text .pa-text-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-text .pa-text-toggle-expanded.et_pb_text_inner:after {
background: none;
}
Contenido solo visible a usuarios registrados
Respondido : 10/04/2024 11:42 am