Hola Yesenia,
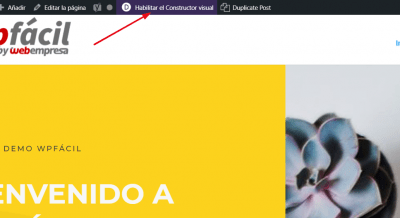
En este caso como estas editando tu sitio web, lo que puedo ver es que esto es un botón en Divi por lo que para añadir un enlace solo debes pulsar en las opciones de edición de la página para que se abra el constructor
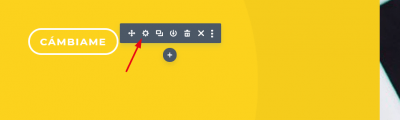
Luego de ello ubica el botón y pulsa en editar
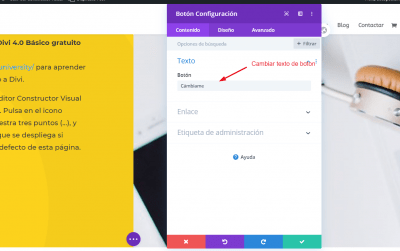
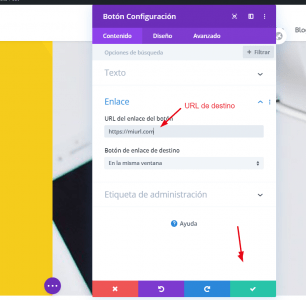
Una vez se abren las opciones de configuración puedes añadir el enlace donde deseas se dirija al pulsar sobre el botón
Guarda los cambios y verifica si con ello logras modificar el enlace que necesitas
Un Saludo
@karen lo que deseo que aparesca cuando el consumidor le de click a learn more es el texto que te adjunto que esta en la misma pagina de home hay alternativa de ello?? no se que url ponerle en ese caso
Hola Yesenia.
Sí reviso el código que genera la web veo el enlace del boton dirige a la Home ( página de inicio ) por eso no lleva a ningún sitio ya que dirige a la misma pagina donde esta.
Por lo que comentas lo que quieres es crear anclas en la misma pagina, es decir, dirigir a uan sección de la misima home
.- Edita la página de inicio:
.- Edita él modulo donde tienes el texto al que tiene que dirigir el boton.
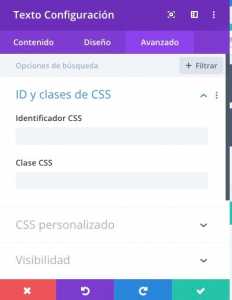
.- Selecciona la pestaña Avanzado.
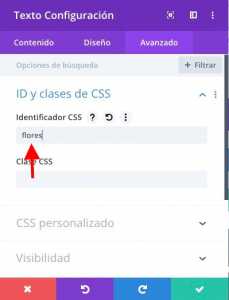
.- Despliega la opción " ID y Clases CSS "
.- En identificador de CSS añade un nombre, por ejemplo " flores " ( puedes poner el nombre que quieras )
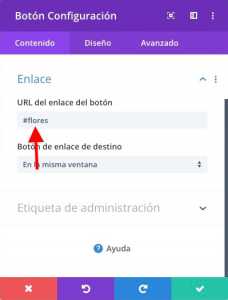
.- Edita él modulo boton:
.- En la opción de enlace añade el mismo identificar pero en este caso le añadimos al principio una almohadilla " #flores "
Guarda los cambios y ya tendras el enlace ancla creado.
Un saludo
Hola Yesenia.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo