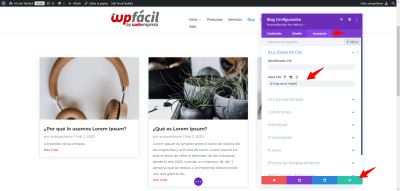
Buenos días. Estoy intentando crear un blog en mi página pero no sé cómo conseguir que las imágenes queden del mismo tamaño (más pequeñas), alineadas y, de ser posible, que por lo menos haya 3 en cada fila, para que se vean bien ordenadas. Gracias
Contenido solo visible a usuarios registrados
Hola Pedro,
En este caso el problema no es el tamaño de tus imágenes, sino la altura del contenedor de los post de blog, para solucionarlo puedes probar lo siguiente:
Edita el módulo de blog y en la pestaña Avanzado añade la siguiente clase dt-blog-equal-height
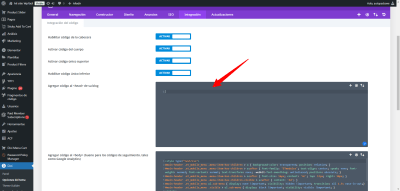
Una vez tengas esto añadido, accede a Divi → opciones del tema → Integración y pega el siguiente código en la sección de header
<script>
(function ($) {
$(document).ready(function () {
$(window).resize(function () {
$('.dt-blog-equal-height').each(function () {
equalise_articles($(this));
});
});
$('.dt-blog-equal-height').each(function () {
var blog = $(this);
equalise_articles($(this));
var observer = new MutationObserver(function (mutations) {
equalise_articles(blog);
});
var config = {
subtree: true,
childList: true
};
observer.observe(blog[0], config);
});
function equalise_articles(blog) {
var articles = blog.find('article');
var heights = [];
articles.each(function () {
var height = 0;
height += ($(this).find('.et_pb_image_container, .et_main_video_container').length != 0) ? $(this).find('.et_pb_image_container, .et_main_video_container').outerHeight(true) : 0;
height += $(this).find('.entry-title').outerHeight(true);
height += ($(this).find('.post-meta').length != 0) ? $(this).find('.post-meta').outerHeight(true) : 0;
height += ($(this).find('.post-content').length != 0) ? $(this).find('.post-content').outerHeight(true) : 0;
heights.push(height);
});
var max_height = Math.max.apply(Math, heights);
articles.each(function () {
$(this).height(max_height);
});
}
$(document).ajaxComplete(function () {
$('.dt-blog-equal-height').imagesLoaded().then(function () {
$('.dt-blog-equal-height').each(function () {
equalise_articles($(this));
});
});
});
$.fn.imagesLoaded = function () {
var $imgs = this.find('img[src!=""]');
var dfds = [];
if (!$imgs.length) {
return $.Deferred().resolve().promise();
}
$imgs.each(function () {
var dfd = $.Deferred();
dfds.push(dfd);
var img = new Image();
img.onload = function () {
dfd.resolve();
};
img.onerror = function () {
dfd.resolve();
};
img.src = this.src;
});
return $.when.apply($, dfds);
}
});
})(jQuery);
</script>
Guarda los cambios y revisa como va todo
Un Saludo
@karen Muchas gracias Karen. Me ha funcionado perfectamente en cuanto a igualar el tamaño de imágenes... Si me pudieras ayudar para que dichas imágenes fuesen más pequeñas y poder poner 3 entradas en cada fila y ya luego añadiría barra lateral... Gracias
Hola Pedro,
En este caso necesitas realizar otro tipo de cambios ya que Divi en sus configuraciones básicas no lo añade, por ejemplo puedes revisar un ejemplo que comparten en su documentación oficial
→ Contenido solo visible a usuarios registrados
Verifícalo y revisa si con ello puedes configurar lo que necesitas.
Un Saludo