Hola, soy nuevo en el foro, tengo un problema, heinstalado divi en mi web, y mientras la estoy editando se ve bien, pero al verla publicada en lugar de el icono de la flecha en el slider, se ve un numero, y en vez del icono del menu (tres rayitas) se ve una letra
Contenido solo visible a usuarios registrados
Hola Javier.
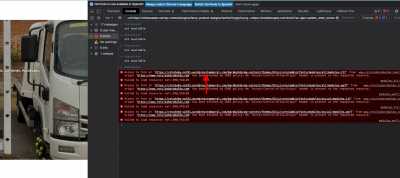
Si reviso la web con el inspector del navegador veo que las fuentes de Divi cargan desde la url temporal:
Supongo, por lo que veo, que tenias la web en la url temporal y la moviste al dominio principal, puede ser que en Cache siga almacenada la url temporal:
Prueba lo siguiente.
.- Accede Ajustes -> Enlaces permanentes
.- Sin realizar ningún cambio pulsa en el boton de guardar
.- Accede a Divi -> Opciones del tema -> constructor -> Avanzado
.- Pulsa en el boton " Claro ", esto vaciara la cache de Divi
Revisa si con estos pasos se soluciona.
Un Saludo
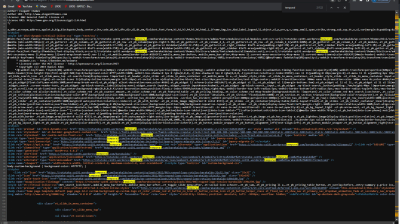
@pepesoler hola Pepe, mucha gracias, he hecho lo que me has dicho y no hapasado nada, quizas tenga que esperar un poco a que cambie, si que he entrado al inspector y he puesto a buscar la palabra temporal y veo que lo pone por todas partes, creo que algo hice mal al hacer el cambio, no se si tiene areglo o debo empezar de nuevo, mejor ahora que cuando esté mas avanzado todo
Hola Javier,
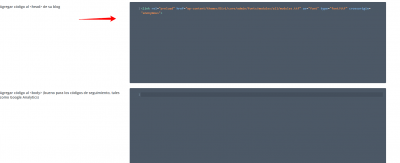
Como menciona Pepe veo que las fuentes aun están cargando desde la URL temporal, para solucionarlo probemos lo siguiente ingresa a Divi -> Opciones del tema > integración y en la opción de indica "Agregar código alde su blog" pega el siguiente código
<link rel="preload" href="wp-content/themes/Divi/core/admin/fonts/modules/all/modules.ttf" as="font" type="font/ttf" crossorigin= "anonymous">
Guarda los cambios y borra la cache de tu sitio web, luego comprueba si con ello ya se muestran los iconos de forma correcta
Revisa esto y nos comentas como ha ido todo
Un Saludo