Necesito poner el menú colapsable para móvil, he seguido los pasos que me dan en el soporte de Divi Elegant themes ( https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-mobile-collapsing-nested-menu-with-divis-theme-builder)
Pero no funciona. Oculta el second-level, pero no lo despliega.
Contenido solo visible a usuarios registrados
Hola Laura,
Ingresando a tu web no veo que se despliegue ni siquiera el menú para teléfonos, la url que nos compartes es la que elaboraste los pasos de la guia?
Un saludo 🖐️
Hola Laura,
Al final de toda la guia hay unos codigos javascript y css, los has agregado igualmente? puedces si no funciona verificar con este tutorial > https://divi.space/wordpress-and-divi-code-snippets/collapse-submenus/.
El css puedes agregarlo en Apariencias > Personalizar > Css adicional, y el código javascript puedes insertarlo en tu archivo functions o bien puedes utilizar este complemento > https://es.wordpress.org/plugins/code-snippets/.
Si requieres mas informacion nos comentas.
Un saludo 🖐️
@argenis Instalé el pluggin para pegar los fragmentos de código ccs y javascript, pero sigue sin funcionar.
La otra forma que dice ahí no la puedo implementar porque es mediante un pluggin de pago el Divi Switch Plugin.
Creo que hice todo bien. Revisé la forma de pegar el ccs y el java en las instrucciones de code-snippets. Quizas falte configurar algo mas.
Hola Laura,
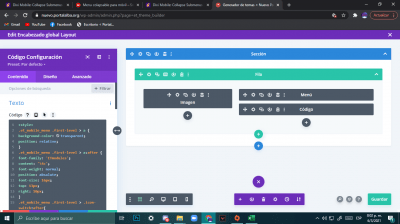
No necesitas agregar ningún plugin adicional para agregar los códigos CSS y JS, lo único que tienes que agregar es un módulo de código desde el constructor visual de Divi y agregar el código de la siguiente manera:
<style>
.et_mobile_menu .first-level > a {
background-color: transparent;
position: relative;
}
.et_mobile_menu .first-level > a:after {
font-family: 'ETmodules';
content: '\4c';
font-weight: normal;
position: absolute;
font-size: 16px;
top: 13px;
right: 10px;
}
.et_mobile_menu .first-level > .icon-switch:after{
content: '\4d';
}
.second-level {
display: none;
}
.reveal-items {
display: block;
}
.et_mobile_menu {
margin-top: 20px;
width: 230%;
margin-left: -65%;
}
</style>
<script>
(function($) {
function setup_collapsible_submenus() {
var FirstLevel = $('.et_mobile_menu .first-level > a');
FirstLevel.off('click').click(function() {
$(this).attr('href', '#');
$(this).parent().children().children().toggleClass('reveal-items');
$(this).toggleClass('icon-switch');
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>
También te sugiero revisar el resto del procedimiento que se explica en el tutorial y verifiques que tu procedimiento sea el mismo.
Saludos 🙂
Hola Alba,
Prueba insertándolo al final de la página en una nueva fila o sección y/o también prueba insertándolo al inicio de la misma, igualmente si insertaste el código o parte de él en algún otro lugar o archivo de tu web elimínalo. Aunque actualmente veo el menú colapsable en móviles tal cual lo veo en la página de Divi, ¿Podrías indicarme cuál es el problema o a qué quieres llegar?
@bulmaro-webempresa El menú tiene subtemas, dentro de temas y no aparecen en el menú del móvil. Antes los mostraba fijo y no me permitía el menú hacer scrol para ver los otros temas de abajo. Ahora esconde los subtemas, pero no los muestra tocando el tema principal.
voy a probar lo que me dices y te cuento.
Saludos.
tampoco funcionó pegando el código en una fila al final. No lo tengo pegado en ningún otro lado. Revisé el CSS de apariencia. El de opciones de tema de divi. El de la pagina del encabezado. Y desactivé los de fragmentos de código.
Hola Laura,
He revisado a detalle tu sitio web y concluyo que el problema que tienes con el menú en los dispositivos móviles proviene de un conflicto existente con alguno de tus plugins, por tanto te sugiero hacer una prueba muy sencilla:
- Desactiva todos tus plugins.
- Una vez que los tengas desactivados te diriges a Apariencia -> Personalizar -> CSS Adicional y agregas el siguiente código:
@media screen and (max-width: 600px) {
ul.sub-menu li.second-level a{
padding:0px !important;
}
}
Si con lo anterior el menú se muestra tal como lo deseas entonces tendrás que ir reactivando uno a uno los plugins, cada vez que actives un plugin vas y compruebas si el menú en móviles sigue funcionando, si el menú vuelve a dejar de funcionar entonces habrás detectado el plugin que te está generando dicho conflicto.
Saludos 🙂
@bulmaro-webempresa Sí!!! Resuelto el problema. Muchas gracias. El plugin del conflicto era Autoptimize.
Saludos!!!