Hola Buenos dias me gustaria modificar las columnas que se ven en moviles en mi pagina de tienda en este momento esta en 3 y la quisiera en 2 columnas me pueden ayudar por favor.
Contenido solo visible a usuarios registrados
Hola Jonathan,
En este caso prueba si el siguiente código te permite visualizar los productos como deseas en la vista móvil
@media only screen and (max-width: 500px) {
.page-id-0 .et_pb_column .woocommerce ul.products li.product:nth-child(n) {
width: 46.667%!important;
margin: 0 2.5% 4.5% 0!important;
}
}
Este código debes añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen Hola Gracias si se puso en 2 columnas pero quedo desorganizado. adjunto captura de pantalla
Tambien el letrero de oferta esta muy grande como puedo hacer para reducir su tamaño ?
Hola Jonathan,
Actualmente no veo se esté aplicando el código, puedes añadirlo y comentarnos para revisar el sitio web de forma detallada. De manera general prueba bajar un poco el width, por ejemplo
@media only screen and (max-width: 500px) {
.page-id-0 .et_pb_column .woocommerce ul.products li.product:nth-child(n) {
width: 45%!important;
margin: 0 2.5% 4.5% 0!important;
}
}
Verifica esto y nos comentas como ha ido todo
Un saludo
Hola Jonathan,
Revisa si con el siguiente código funciona, ten en cuenta eliminar antes el código que añadiste anteriormente
@media only screen and (max-width: 500px) {
#page-container ul.products li.product:nth-child(3n+1) {
clear: none!important;
}
.page-id-0 .et_pb_column .woocommerce ul.products li.product:nth-child(n) {
width: 45%!important;
margin: 0 2.5% 4.5% 0!important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Que tal Jonathan,
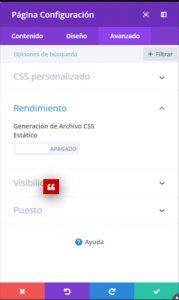
Nos podrías indicar donde estas colocando los CSS que te ha remitido mi compañera? recuerdo que ha sido algo recurrente un error presente en los cambios que deseas realizar en cuanto a estilos y lo resolvimos desactivando en la opción de rendimiento lo que corresponde a Generación de Archivo CSS Estático
Prueba si al desactivar esta opción en la pagina de la tienda te toma los estilos que se estan sugiriendo
Saludos!
@bruno-vichetti Hola ya esta apagado eso ya lo habiamos echo una ves pero igual no funciona
Hola Jonathan,
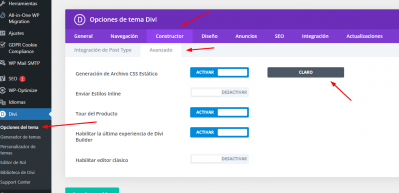
Vale pues vamos a probar lo siguiente, desde las opciones de Divi globales vamos a limpiar los CSS estáticos
Si al hacer esto sigue sin funcionar puedes probar desactivando la opcion de Generación de Archivo CSS Estático
Necesitamos ubicar que esta causando que los estilos agregados no estén funcionando
Saludos!
@bruno-vichetti hola ya lo hice si coge los cambios pero queda desorganizado adjunto captura de pantalla
Que tal Jonathan,
Genial! ahora bien, los estilos CSS compartidos por mi compañera funcionan pero no has considerado de que cada producto varia en altura por dos factures, la longitud del titulo y si tiene precio con descuento o no, esto hace el que grid no sea exacto y cause que se desplacen elementos hacia abajo.
Vamos a actualizar el CSS compartido por el siguiente
@media only screen and (max-width: 500px) {
#page-container ul.products li.product:nth-child(3n+1) {
clear: none!important;
}
.page-id-0 .et_pb_column .woocommerce ul.products li.product:nth-child(n) {
width: 45%!important;
margin: 0 2.5% 4.5% 0!important;
}
h2.woocommerce-loop-product__title {
height: 33px !important;
}
.woocommerce ul.products li.product .price {
height: 50px !important;
}
}
Nos cuentas que tal, Saludos!
@bruno-vichetti Muchas gracias bruno ahora como puedo hacer que el letrero de oferta se vea bien como esta esta tapando la imagen esta muy grande ?
gracias
Hola Jonathan,
Verifica agregar este código también:
@media screen and (max-width: 500px) {
.woocommerce-page span.onsale, .woocommerce span.onsale {
font-size: 10px !important;
padding: 0px 5px !important;
}}
Puedes agregarlo al final del todo.
Un saludo 🖐️