Buenas noches,
He instalado en la web el icono y chat de facebook messenger. Lo he hecho en un campo código de Divi en el footer global porque pretendo usarlo en todas las páginas. Funciona correctamente salvo que existen elementos en las páginas que se muestran por encima del icono y del chat. Pueden observar en la home por ejemplo, uno d elos elementos que se superponen al chat es el propio menú.
Por favor, ¿podrían indicarme cómo debo hacer para que el icono y chat de messenger no se oculta tras cualquier elemento de la página?
Gracias,
Contenido solo visible a usuarios registrados
Hola
Tienes que establer un z-index = 0 a los elementos que se muestran por encima, revisa:
https://elementor.com/help/how-to-use-z-index-in-elementor/
Usualmente usaras el z-index a nivel del contenedor, ya sea para fila o columna de elementor
Saludos.
@jmarreros Gracias Jhon, sí, el problema es que el código del chat de messenguer lo he copiado desde facebook en un campo código como te decía de Divi. Aunque He probado a poner en el campo código el z-index a 2000 (mayor que el definido para el resto de elementos) pero no funciona creo que tendría que ponérselo a la clase pero no sé hacerlo.
Gracias,
Hola
Lo que pasa es que al estar usando un constructor, es dificil decirte el elemento contenedor exacacto a aplicar el z-index, incluso podrían ser varios.
Lo mejor sería que localices los elementos que se muestran por encima y a esos aplicarles un z-index menor.
Saludos.
Hola Gabriel,
Inserta el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
footer > div > div > div.et_pb_row.et_pb_row_2_tb_footer.et_pb_equal_columns.et_pb_gutters1 > div.et_pb_column.et_pb_column_1_2.et_pb_column_4_tb_footer.et_pb_css_mix_blend_mode_passthrough.et-last-child{
z-index:999;
}
Saludos
@bulmaro-webempresa Muchas gracias, lo he hecho pero sigue ocultándose por otros elementos.
He visto que sólo me pasa en la home, en el resto de páginas funciona correctamente. En la home hay varios elementos en los que he tocado el z-index pero en cualquier caso es menor que 999
Hola
Prueba estableciendo los z-index que tocaste del home a 0
Saludos.
Hola Gabriel,
Por el diseño de la página de inicio además de las modificaciones que realizaste veo complicado corregirlo. Te sugiero revisar las secciones de la parte centro de tu página, donde se hace el efecto parallalax que es donde se complica el mostrar el ícono de messenger. Revisar otros ejemplos similares en el tema Divi tambien podría serte de utildioad -> Contenido solo visible a usuarios registrados
Muchas gracias. En la home tengo realizadas varias superposiciones de módulos así que desecharé la posibilidad de instalarlo en ella. Respecto del resto de páginas únicamente me afecta en los dos menús superiores (principal y secundario). ¿Sería posible hacer que el chat solapara a los mismos?
Gracias,
Hola Gabriel,
He verificado la URL que nos compartes pero no logro localizar el chat, puedes indicarnos exactamente donde se solapa? si es posible envíanos una captura de pantalla de esta forma podemos verificar con mayor detalle
Un Saludo
@karen Es que en la home no está activado. Lo puedes ver en la página de Clases-online por ejemplo. Se solapa con los menús superiores. he estado intentando modificar al mínimo el z-index de los elementos del menú pero no consigo que el chat lo solape. Te adjunto captura.
Muchas gracias,
Hola
Prueba con el siguiente código CSS para corregir el z-index del header
header.et-l.et-l--header{
position: relative;
z-index: 0;
}
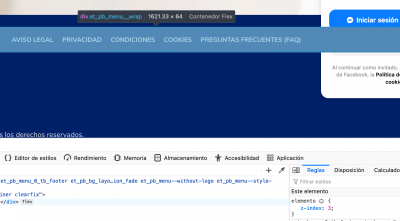
Sin embargo para el menú de la parte inferior, veo que tiene asignado un z-index implícito de 3, ver imagen adjunta, entiendo que agregaste esto desde el maquetador, lo mejor sería que lo quites o que lo cambies a cero.
Saludos.
@jmarreros Muchas gracias John. Ahora sale el chat encima del menú: correcto. El problema es que el menú quiero que esté fijo a través del scroll de las páginas y al poner z-index a 1 queda escondido tras los elementos de la página. ¿Habría alguna posibilidad de que lo que hiciéramos fuera subir el z-index del chat?
Perdón por la lata que os estoy dando con este asunto 🙁
Hola
Al parecer el contenedor es el que causa problemas, en este caso el contenedor del footer, en lugar del código anterior usa el siguiente código:
footer.et-l.et-l--footer{
position: relative;
z-index: 1000;
}
Saludos.