Hola!!
Una consulta enorme:
Hice algunas implementaciones sugeridas por ustedes (son un éxito y estoy muy agradecido) estas sugerencias fueron muy buenas peroooo. Estéticamente no sé bien como editarlas, no conozco de CSS aun pero intente añadir un código que me dieron y se modificó algo perooooo.
Lo que yo necesito es lo siguiente:
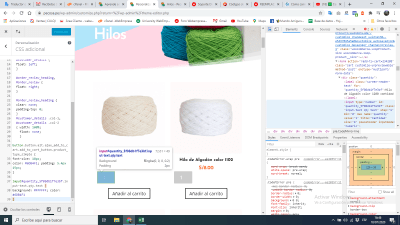
Actualmente mi página se ve con el botón de añadir al carrito se ve por debajo de la cantidad a añadir
lo que deseo es que se vean a la misma altura uno al lado de otro básicamente.
Mando un pantallazo de mi página
Hola Gian,
Puedes intentar con este código css para obtener lo que necesitas, igualmente te comento que el espacio en el que se encuentran al estar tan reducido se disminuye el tamaño de la fuente,
.quantity input {
position: absolute;
width: 30% !important;
margin-top: 3px;
display: block;
height: 34px !important;
}
button.button.alt.ajax_add_to_cart.add_to_cart_button.product_type_simple {
margin-top: 2px !important;
width: 68% !important;
font-size: 12px;
float: right;
}
Prueba y nos comentas, saludos 🖐️