Buenos días,
Al agregar una descripción en las imagenes de mis entradas, el tamaño del contenido se distorsiona y queda a un mayor tamaño que la pantalla del dispositivo móvil, tal y como se ve en la imagen anexa, o como se puede verificar en este link de ejemplo https://miviajar.com/volver-a-colombia-despues-de-vivir-en-el-extranjero/ . Saben cómo podría hacer una configuración general en el divi builder para corregir este problema?.
Gracias
Contenido solo visible a usuarios registrados
Hola Edith,
En este caso revisa que ancho le estás asignado al contenedor inicial de tu plantilla de entradas y footer, ya que se desbordan para la opción móvil. Esto puedes revisarlo en los ajustes de la sección de Divi → Avanzado → tamaño
Una opción también que puedes probar es utilizar el siguiente código CSS que puedes añadir en el apartado de Divi → Opciones del tema → general → CSS personalizado
@media only screen and (max-width: 600px) {
* {
overflow-x: hidden;
}
.single.single-post #et-main-area {
width: 380px;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
He intentado el código CSS y se me ha roto por completo el diseño de la página, voy a realizar un backup
Hola Edith,
De acuerdo, luego del backup envíanos una captura como estas añadiendo el código para revisarlo con mayor detalle.
Un Saludo
Hola Edith,
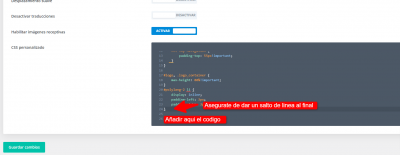
Verifica cuando añadas el código no lo incluyas dentro del código de media queries que tienes ahora abierto, debes añadirlo al final luego de este carácter (}), solo asegurate de dar un salto de línea
Es posible que si lo añades dentro del que está actualmente esto esté generando un error en el sitio web, verificalo y nos comentas como va todo
Un Saludo
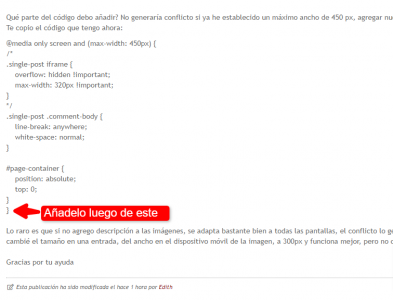
Qué parte del código debo añadir? No generaría conflicto si ya he establecido un máximo ancho de 450 px, agregar nuevamente un máximo de 600px en @media only screen. Te copio el código que tengo ahora:
Definitivamente ese código rompe el diseño. Tengo que hacer nuevamente un backup. No tengo ninguna configuración añadida en las imágenes, pero seguiré mirando. Si quiero agregarlo de alguna otra manera, cuál es la anchura máxima que debo indicar para dispositivos móviles?.
Gracias
Un saludo
Hola Edith,
La anchura máxima depende del dispositivo, para teléfonos es 380 o menos, igualmente usualmente por agregar un solo código CSS no debería romperse el sitio, si lo hace con eliminarlo debería volver a su estado original en caso de no hacerlo entonces el problema puede venir de otro ajuste en tu sitio más allá de un CSS.
¿Puedes enviarnos una captura sin guardar cambios de donde agregas el código que te envío para poder verificar si está faltando un cierre?, adicional has verificado agregarlo al final del todo en Apariencias → personalizar → CSS adicional?
Un saludo
Estuve revisando y con cualquier cambio que realice en Divi, opciones del tema, se daña el diseño, por ejemplo desactive donde dice: habilitar imágenes receptivas y tuve el mismo problema, aún ingresando el código que ya tenía en CSS personalizado se rompe el diseño, logré "arreglarlo" vaciando la caché Varnish. También pienso que el problema viene de otra parte, algún plugin en conflicto o algo que no está bien configurado, no sé.
En apariencias, personalizar, CSS adicional, no he probado, ahí tengo el código anterior. Voy a intentarlo y te envío el pantallazo, a ver si estoy haciendo algo mal.
Gracias por tu ayuda
Hola Edith.
Ok, dejamos el hilo abierto por si necesitas retomarlo.
Un saludo
Buenos días Pepe,
He aplicado el código en en Apariencias → personalizar → CSS adicional. Solo cambié el ancho del final, de 380px a 360px, pq se veía más ancho el contenido en el móvil. Parece que el problema generado por la descripción de la imagen en el teléfono se ha corregido. Sin embargo surgen otros problemas en la pantalla móvil, se marcan pequeñas líneas verticales de color gris como se ve en la foto anexa, como indicando cierre. Además, en la parte de la foto de autor del post, el texto no se ubica al lado derecho de la imagen, dejando un vacío entre el nombre y el texto. ¿Qué puedo hacer para corregir esos nuevos problemas?.
Gracias por la paciencia y colaboración
Un saludo
Hola Edith
Por favor abre otra consulta que en esta tratamos un tema distinto con varios codigos y puede llevar a confusión.
En estos casos, es mejor que si son temas diferentes crees consultas separadas para que podamos realizar un mejor seguimiento a tus dudas o errores.
De esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante.
Cierro esta consulta que ya está solucionada y lo revisamos en la consulta nueva
Un saludo