Hola, mi problema es que he construido mi web con DIVI y la he adaptado a los diferentes dispositivos en el constructor, hasta ahí todo bien se ve bien en el constructor en las vistas de escritorio, tablet y movil pero cuando abro mi web en mi ipad o teléfono todo se descuadra, incluso hay como un hueco a la derecha que me hace deslizar toda la página, no se como solucionar este problema, se supone que DIVI te hace el responsive sin problema, por favor ayudenme a solucionar esto que me esta rompiendo la cabeza, muchas gracias.
así se ve en el constructor en la vista de tablet
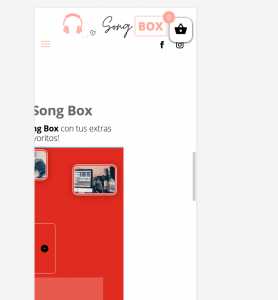
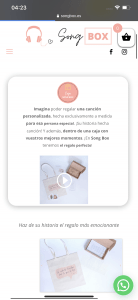
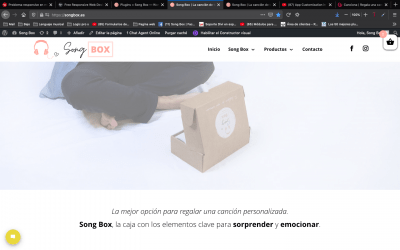
y así se ve en la tablet (posición vertical) en toda la página viendola desde el ipad pasa igual
y posición horizontal
Hola Toni,
En ocasiones la resolución asignada por el constructor no es la misma que tienes en algunos dispositivos y por ello no se ajusta de la forma deseada. Un opción que puedes verificar es la siguiente, prueba abrir tu sitio web en tu table y comienza a jugar con las posiciones de los elementos para la vista que estas editar mientras realizas este procedimiento ve recargando la pagina en tu table y ve verificando la posición de estos elementos en ella.
De esta forma podrás ir ajustando todos los elementos hasta la posición que deseas se visualicen en el dispositivo, también debes tener en cuenta las diferentes resoluciones de tus clientes, una pagina donde puedes ir probando la visualización de tu web es -> Contenido solo visible a usuarios registrados
Te permite ir visualizando los cambios que realices en la web en diferentes dispositivo.
Compruebas estas opciones y nos comentas como ha ido todo
Un Saludo
Hola, he porbado a hacer como me dices, la verdad es un trabajo muy largo y no llega a quedar bien, no entiendo muy bien porque si en el constructor de Divi se ve bien luego en el dispositivo se ve fatal, he configurado parte de mi web en el movil como me comentabas de construir viendolo en el propio movil aunque se viera totalmente descuadrado en Div, aun así no me aclaro con esto, ¿no hay ningun plugin que pueda hacer la adaptación automaticamente? he visto otras páginas similares a la mia y si se adaptan perfectas y me pregunto como lo han hecho...gracias
Hola Toni,
Usualmente el proceso para el desarrollo de la versión móvil puede tomar un tiempo, ten en cuenta que debes adaptar todos los elementos a diferentes resoluciones. La ventaja de hacer tu sitio responsive con Divi es que puedes ir adaptando los elemento e ir visualizándolos de en tu móvil de modo que bayas comprobando este funcionando y adaptándose como deseas.
Te comparto este articulo donde mencionan algunas herramientas útiles para un buen diseño responsive -> https://www.webempresa.com/blog/herramientas-diseno-web-responsive.html
Por otro lado si deseas probar con algún plugin puedes verificar si algunos de los siguientes de ayudar con lo que necesitas
-> https://wordpress.org/plugins/wordpress-mobile-pack/
-> https://wordpress.org/plugins/wptouch/
-> https://wordpress.org/plugins/tinywp-mobile-detect/
Debes tener en cuenta que la mayoría de estos plugins usan sus propios estilos por lo que puede ser que al usar alguno de ellos te modifique el estilo de tu web actual para la versión móvil.
Comprueba esto y nos comentas como ha ido todo
Un Saludo
El problema es que no se si he hecho algo mal desde el comienzo, poner las medidas en % o en PX, no tengo idea, cuando intento adaptar en las vistas de tablet y movil no hay manera de cuadrarlo, queda un hueco vacio a la derecha y cuando giro el movil a posicion horizontal no se adapta y se ve todo peor que en vertical, voy a dejar mi web abierta para que podais ver que es lo que pasa, esta todo desparramado, mira por ejemplo esta web https://canciona.com/ en la vista de movil esta perfecta y si giras a posición horizontal se adapta a la perfección, yo quiero conseguir eso y estoy desesperado, he pensado incluso cambiar de plantilla pero no quiero perder todo el diseñño que llevo meses trabajando, gracias y espero que me puedan ayudar, con los plugins que me comentabas no me funciona ninguno, solo se ven códigos al activarlo en la versión movil.
Hola Toni,
Entiendo, veo que tienes la web en mantenimiento y no he logrado ver lo que nos comentas, necesitamos abras la web para verificar con detalle lo que nos mencionas.
Un Saludo
Hola Toni,
Puedo ver que tienes unas secciones al final de tu web que no se visualizan de forma correcta, puedes indicarnos que cambios realizaste que ocasiono el problema?
Si es posible envíanos una captura de las configuraciones de esta sección para comprobar con mayor detalle lo que puede estar sucediendo.
Un Saludo
Pues fuí moviendo los parámetros de trasnformar de las secciones, filas y módulos, esta todo muy dispar, ¿quiza si reestablezco todos los parámetros por defecto podría volver a mepezar con todo y que si me haga bien el responsive tanto en vertical como en horizontal? he reestablecido una parte de abajo, la de los comentarios y se ve en grande y centrado
Hola Toni,
Prueba restablecer los parámetros como estaban inicialmente ya que puedo ver que con los cambios y modificaciones esta sección no se visualiza de forma correcta.
Nos comentas como ha ido todo
Saludos
¿te refieres a toda la vista de movil poner todas las secciones, filas y módulos como estaban sin modificar ningun parámetro inicial, digamos ponerlo a cero todo?
Esas secciones las fuí colocando yo poco a poco, pero al poner en dirección horizontal el teléfono se descoloca y algunos módulos se hacen mas pequeños que otros que deberían conservar el mismo tamaño
Hola Toni,
Entiendo en este caso como te recomendé ve jugando con los valores y probando como se va visualizando la web mientras haces los cambios, ya que no podemos ver los valores que modificaste y verificar que ocurre.
Una opción para que puedas ir realizando pruebas es ir viendo los cambios de los diferentes dispositivos móviles en el siguiente enlace -> https://designmodo.com/responsive-test/
De esta forma puedes ir viendo los cambios según realizas los ajustes, ten en cuenta que la mayoría de temas ya vienen diseñados con su versión responsive por lo que tienes que ir moviendo los espacios hasta lograr adaptar tu web.
Un Saludo
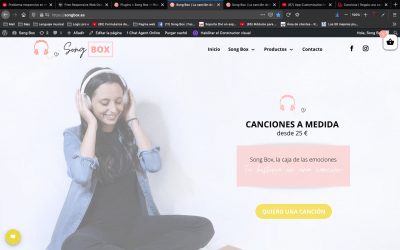
Hola, como sigo sin entender muy bien el funcionanmiento por el cual yo coloco algo y se ve bien en la posición vertical en el movil pero se ve mal en la horizontal adjunto una cuestión, yo quiero que en mi movil se vea esto como en la vista de escritorio
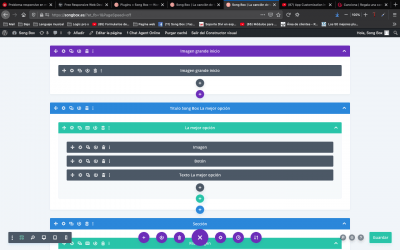
y esta es la estructura que tengo creada:
- una imagen de ancho completo (imagen de la chica con auriculares)
- sección que tiene dentro una fila la cual tiene dentro una imagen (canciones a medida), un botón y un texto
si la sección que contiene estos tres elementos la pongo debajo de la imagen de portada de ancho completo y luego subo la imagen de "Canciones a medida" y el botón ¿lo estoy haciendo bien? porque cuando hago eso y giro en horizontal el movil esa imagen "canciones a medida" se desplaza de sitio, he probado con otros elementos ponerlos centrados y sin sacarlos de su FILA y si que se adaptan cuando se gira a la posición horizontal, perdona tanta pregunta, espero haberme explicado bien
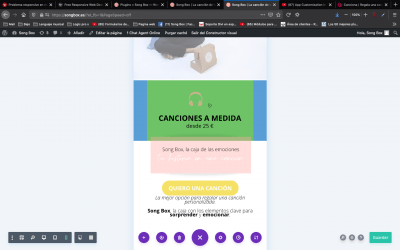
Así es como lo he dejado ahora por defecto todo sin mover nada aún
Muchas gracias