Hola, no sé a qué se debe un problema de visualización que tengo en Divi. ¿Me podéis ayudar?
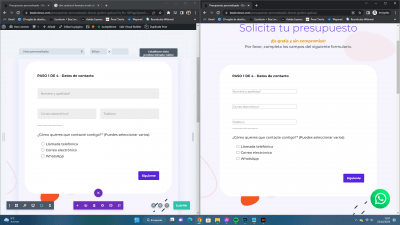
Cuando estoy trabajando con el Visual Builder se visualiza bien, tal y cómo deseo los formatos (parte izquierda de la imagen)
Sin embargo, cuando salgo de este, el formato se pierde y muestra otro diferente (parte derecha de la imagen).
Me sucede en concreto en https://bealorenzo.com/presupuesto-personalizado-diseno-grafico-galicia/
Es un formulario con el plugin Contact form 7 y Contact Form 7 Multi-Step.
Muchas gracias,
Contenido solo visible a usuarios registrados
Hola Beatriz.
Por favor adjunta la imagen a la consulta, no podemos verla si no la añades en la consulta:
-> Subir Imagenes a Consultas En Foro
Un saludo
Hola Beatriz,
En este caso lo que veo es que intentas aplicar algunas clases dentro de tu formulario de Divi, pero este no las aplica, es posible que por algun conflicto entre el CSS puedes probar si con el siguiente código se muestran de forma correcta
/*Style form contact form 7*/
.et_pb_contact_form {
display: flex;
flex-wrap: wrap;
}
input.text, input.title, input[type=email], input[type=password], input[type=tel], input[type=text], select, textarea {
background-color: #fff;
border: 1px solid #bbb;
padding: 2px;
color: #4e4e4e;
height: 35px;
margin-left: 5px !important;
padding: 5px;
border-radius: 5px;
}
Este código puedes añadirlo en el apartado de Divi → Opciones del tema → General → CSS personalizado
Verifícalo y nos comentas como ha ido todo
Un Saludo
@karen ¡Gracias!
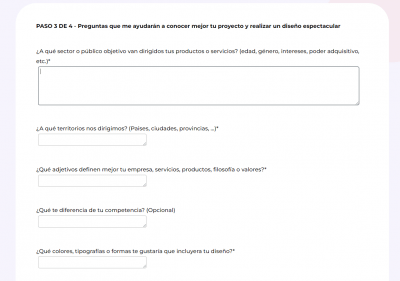
Está mejor así. Aunque las áreas de texto se muestran pequeñas para el paso 3 y 4, y sería perfecto si pueden aparecer con un tamaño como el que puse en la foto.
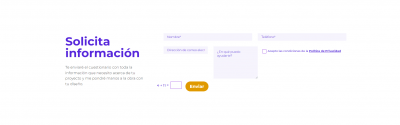
Además, el código me altera los formularios de contacto de Divi que tengo al final de la página de Inicio y en la sección de Contacto.
Os comento, por si es debido a esto, que cuando fui a poner el css personalizado, vi que ya tenía uno. No sé si eliminarlo, dejarlo o si lo tengo que modificar...
Yo pegué tu código a continuación de éste:
/*FORMULARIO*/
div.wpcf7 .ajax-loader {
position: absolute;
left: 0;
}
.wpcf7-submit:hover {
padding: 0.3em 1em !important;
}
.wpcf7-acceptance span {
margin-bottom: 1em;
}
div.wpcf7-validation-errors {
display: none !important;
}
div.wpcf7-mail-sent-ok,
div.wpcf7-spam-blocked {
clear: both;
border: none;
}
.wpcf7 input:focus::-webkit-input-placeholder,
.wpcf7 textarea:focus::-webkit-input-placeholder {
opacity: 0 !important;
}
.wpcf7 input:focus:-moz-placeholder,
.wpcf7 textarea:focus:-moz-placeholder {
opacity: 0 !important;
}
.wpcf7 input:focus::-moz-placeholder,
.wpcf7 textarea:focus::-moz-placeholder {
opacity: 0 !important;
}
.wpcf7 input:focus:-ms-input-placeholder,
.wpcf7 textarea:focus:-ms-input-placeholder {
opacity: 0 !important;
}
@media only screen and (max-width: 520px) {
.wpcf7 .et_contact_bottom_container {
margin: 5px auto;
}
}
Hola Beatriz,
En este caso, ya que las clases afectan a todos los formularios de Divi es posible necesites crear clases especificas para el formulario de contacto form 7, una opción que puedes probar es añadir una estructura como deseas utilizando la siguiente herramienta → Contenido solo visible a usuarios registrados
Dentro de ella podrás ver que puedes generar las columnas que necesites para tu formulario y copiar el HTML y CSS que debes añadir en tu sitio web, ten en cuenta que estos estilos es posible necesites añadirlo en el apartado de Apariencia → Personalizar → CSS adicional
Luego borrar la caché y verifica si se aplica, comprueba esto y verifica como se muestra. Luego de ello podemos ver el resto de los CSS para adaptar los campos de tu formulario
PD: Borra el CSS que añadiste anteriormente
Un Saludo