¡Hola!
Estamos teniendo una serie de problemas al finalizar la creación de la tienda con Divi.
Tenemos diseñada/estructurada la Pagina de tienda por categorías; al clicar en cada tipo de producto, se abre la página de "subcategorías" o productos de ese tipo.
Hay varios problemas;
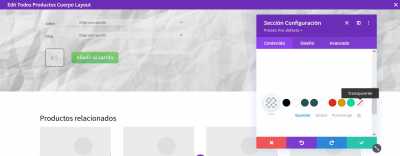
- Fondos, bordes de las imagenes y un color amarillo por defecto(tipo subrallado) en el título del artículo y colores en miniletrero de "oferta" que se ponen por defecto.He buscado en la configuración del Tema Divi, dentro del constructor y no veo forma de cambiarlo.
- Después de clickar en alguna de las categorías de un producto(por ejemplo, libros), abre una página por defecto configurada con los ajustes del punto anterior y tampoco sabemos cómo cambiarlo o configurarlo.
-Fondos: Hemos tenido que poner solución poniendo fondo sobre fondo(se ve solapado el fondo establecido por defecto con el blanco, a pesar de poner fondo transparente para que se vea el fondo por defecto).En algunas páginas lo aplicaba fácilmente y otras no.
Pd: No encuentro la forma para poder adjuntar en este foro las capturas de pantalla para mostrar realmente los problemas y hacer entender lo que realmente queremos hacer...
Gracias.
Contenido solo visible a usuarios registrados
Hola Laia,
Para poder verificar lo que nos comentas tenemos que poder ver el sitio, en este momento esta en mantenimiento y no podemos visualizarlo, puedes desactivarlo mientras lo vemos?
Para subir las capturas puedes seguir nuestra guia:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
@argenis Gracias por responder tan rápido.
No me aparece la opción que se muestra en la parte inferior para añadir imágenes(era la opción que estaba buscando). Tampoco aparece al desactivar el bloqueador del navegador. Tal vez sea alguna incompatibilidad con Firefox...
Página de tienda;
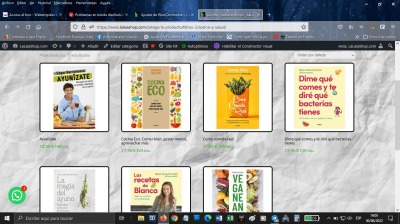
Las "subcategorías" que se generan por defecto y el problema de colores(como el subrayado amarillo);
Aquí se puede observar el problema de colores con letrero de "oferta" y el del fondo predeterminado solapado en muchas de las páginas, tanto individuales como dentro del generador de temas divi;
Al añadir otra sección, imposible que se vea el fondo preestablecido, inclusoeliminando color defondo y poniendo transparecia;
La tienda la dejaremos abierta en unos minutos de forma momentánea.
Hola Laia,
En este caso si deseas asignar un estilo parecido a tu tienda a las subcategorías puedes hacerlo por CSS, para ello puedes probar un código por ejemplo
/*desactivar color a fondo*/
#main-content {
background-color: transparent;
}
/*ocultar contador subcaegorias*/
mark.count {
display: none;
}
/*titulos de subcategorias*/
h2.woocommerce-loop-category__title {
font-size: 23px!important;
color: #ffffff!important;
text-align: center!important;
text-shadow: 0.08em 0.08em 0.08em #000000!important;
}
.woocommerce ul.products li.product a img {
border-radius: 8px 8px 8px 8px;
border: 3px solid #000!important;
}
Este código debes añadirlo en Divi -> Opciones del tema -> General -> CSS Personalizado
Revisa si con ello puedes tener los estilos que necesitas en tu sitio web
Un Saludo
@karen Se ha solventado el tema de la transparencia/fondo y conserva el borde de las "cajas".
sigue el problema del color del letrero de productos en oferta y el color del texto de los precios(en teoría ya estaba configurado todo eso).
La verdad es que nos gustaría no tener que tocar código para poder hacer cambios(por eso elegimos Divi).
Muchas gracias de antemano 😊
Hola Laila,
Como debería verse el precio y el cartel de oferta? comentanos para poder compartirte el código para esta sección, con respecto a no utilizar código verifica el cómo estas creando estas plantillas en Divi > Generador de tema.
Un saludo 🖐️
@argenis No entiendo muy bien a qué te refieres...Estamos creando todo de forma visual.
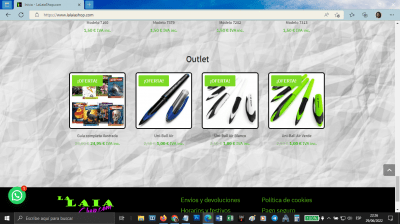
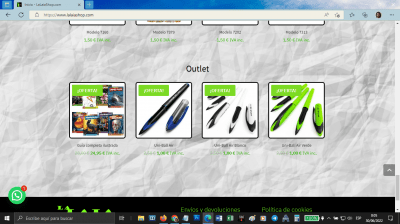
En cuanto a el color de las letras, nos referimos a seguir el patrón que ya hemos utilizado; color negro y mismo grosor( los precios actuales están en gris).Pongo como ejemplo los productos que hemos puesto de Outlet en la Página de inicio; los letreros de "oferta" y los colores de precios generales, en verde(como los de la captura).
En teoría con Divi todo esto tendría que ser fácilmente configurable sin tocar código(justo lo que no queríamos).
Ahora también tenemos otro problema:
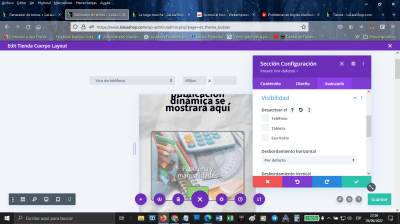
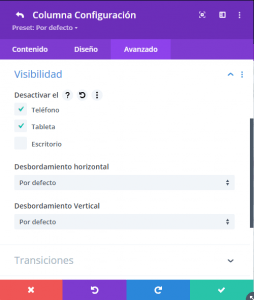
La página de tienda sólo aparece en version escritorio, no en mobil/tablet. Hemos comprobado que está activada la visibilidad para todos, pero dentro del editor de Divi, aparecen los objetos "sombreados" como si estuviese sólo visible para escritorio.
Hola Laia,
En cuanto a el color de las letras, nos referimos a seguir el patrón que ya hemos utilizado; color negro y mismo grosor( los precios actuales están en gris).Pongo como ejemplo los productos que hemos puesto de Outlet en la Página de inicio; los letreros de "oferta" y los colores de precios generales, en verde(como los de la captura).
Aca entiendo que estas agregando nuevamente el modulo que muestra determinados productos pero en otra pagina, a menos que copies directamente el modulo donde previamente has realizado los ajustes esteticos (ya sean de color, tamaño de letra, etc) siempre que agregues un modulo debes configurar dichos estilos o de lo contrario aplicar estilos CSS globales como los que ya te han sugerido mis compañeros.
La página de tienda sólo aparece en version escritorio, no en mobil/tablet. Hemos comprobado que está activada la visibilidad para todos, pero dentro del editor de Divi, aparecen los objetos "sombreados" como si estuviese sólo visible para escritorio.
Respecto a este problema valida lo siguiente
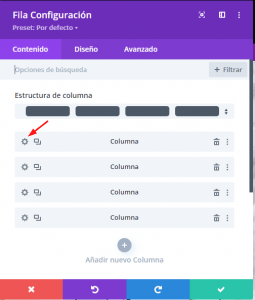
En la vista del editor, revisa como están configuradas las columnas de las filas de opciones, por ejemplo
Muy posiblemente estes ocultando sean las columnas
Saludos!
@bruno-vichetti ¡Hola Bruno!
Has acertado con la configuración de las columnas; era configuración individual de cada columna y no general👍 .
Respecto a la configuración de colores y otros, el problema es que no hemos agregado otros módulos, directamente son páginas que el sistema de Divi ha creado por defecto y no encontramos como cambiar las configuraciones generales(como ocurre en otros temas como storefront, donde en nuestra anterior web también generó las subcategorías pero respetando las configuraciones de "estilos"). Lo comenté al inicio de este hilo a tus compañeros/as pero te lo comento de nuevo; creamos la página de tienda y el sistema generó las de subcategorías sin posibilidad de modificar nada.
Esperamos poder solventarlo, ya que visualmente no sigue del todo al resto de diseño.
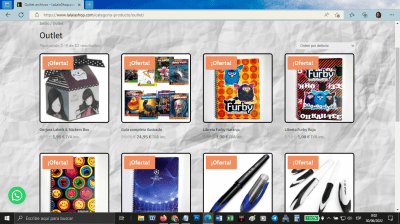
Estos son los colores por defecto que aparecen sin haberlos configurado(en precio y en letreros de oferta);
Este el patrón a seguir;
Gracias a ti y al resto por la ayuda nuevamente.
Hola Laia,
Verifica agregar este css:
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #7CDA24!important;
}
Este para la seccion verde, y este para el texto:
span.price span, small {
color: #3ab21c!important;
}
Verifica y nos comentas.
Un saludo 🖐️
@argenis Ya están implementados los códigos y funcionan genial.
Se me olvidó preguntaros si hay algún códigoCss para centrar los títulos/enunciados y los precios, ya que todos aparecen por defecto en el lateral izquierdo.
¡Gracias!
Hola Laia,
Para centrar el título y precio puedes probar el siguiente código CSS
.woocommerce-loop-product__title {
text-align: center;
}
.woocommerce ul.products li.product .price, .woocommerce-page ul.products li.product .price {
text-align: center;
}
Verifícalo y nos comentas si con él logras configurar lo que necesitas
Un Saludo
Hola Laia,
Gracias a ti, es para nosotros un placer siempre poder ayudarte
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo 😊
@karen Si, está todo solucionado. ¡Muchas gracias a todos/as! 😊