Buenos días,
Después de haber aplicado el código sugerido, en en Apariencias → personalizar → CSS adicional, como lo veníamos tratando en un hilo anterior. Hice un cambio en el ancho del final, de 380px a 360px, pq se veía más ancho el contenido en el móvil. El problema generado por la descripción de la imagen en el teléfono se corrigió. Sin embargo surgieron otros problemas en la pantalla móvil, se marcan pequeñas líneas verticales de color gris como se ve en la foto anexa, como indicando cierre. Además, en la parte de la foto de autor del post, el texto no se ubica al lado derecho de la imagen, dejando un vacío entre el nombre y el texto. ¿Qué puedo hacer para corregir esos nuevos problemas?.
Gracias por su
colaboración
Un saludo
Contenido solo visible a usuarios registrados
Hola Edith
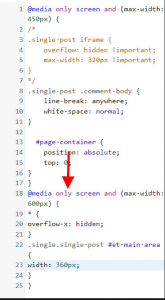
El código que te está causando el problema es que te indico en la captura:
Prueba a eliminar ese código y revisa si se muestra bien, si sigues con el problema añade lo siguiente:
@media only screen and (max-width: 600px){
* {
overflow-x: initial!important;
}
}
Un saludo
Gracias por tu ayuda Pepe, agregando ese código al final se han resuelto los problemas.
Un saludo
Hola Edith.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo