Buenis días amigos/as
E.n principio mi consulta os parecerá sencilla pero no doy con ello.
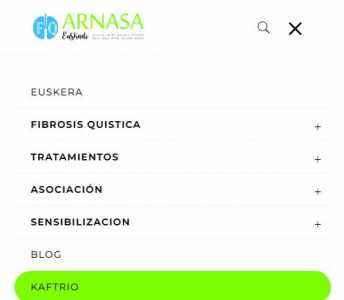
El caso es que en el desplegable del menú de dispositivos móviles me aparecen entre los items unas líneas horizontales grisáceas que creo son propias del menú pero no me gusta como quedan si pones el fondo blanco . De hecho he visto que en en vuestro menú móvil aparecen esa líneas de separación entre items .
Yo tengo el fondo azul pero también se notan.
Agradecería si me decís cómo quitarlas.
Mil gracias.
Saludos
Jesús
Contenido solo visible a usuarios registrados
Hola,
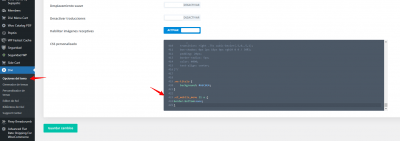
En este caso si deseas eliminarlas puedes probar añadir el siguiente código CSS en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
.et_mobile_menu li a {
border-bottom: 0;
}
Verifica si con ello lograr eliminar lo que necesitas
Un Saludo
Hola @karen Qué tal.
He probado el código y no se va. Son dos bordes tanto arriba como abajo de cada item .
Son como de calor grisáceo o una sombra no sé
Te dejo captura de vuestro menú móvil para que lo veas mejor. No sé porqué lo tengo yo ya que creo tener bien configurados los colores y sombreados del menú.
Mil gracias
Saludos
Hola,
Prueba con el siguiente código CSS, la variación de este código es añadir el Important al final de la regla CSS que aplica el borde al menú.
.et_mobile_menu li a {
border-bottom:none;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola @karen
El segundo código tampoco quita las líneas comentadas . Incluso cerrando con ! important tampoco desaparecen.
Ya me dirás si hay alguna cosa que se os ocurra para que desaparezcan.
Saludos y mil gracias
Jesús
Hola,
En este caso puedes enviarnos alguna captura como lo añades, ten en cuenta que el código debe estar añadido en el apartado de CSS personalizado de las opciones de Divi
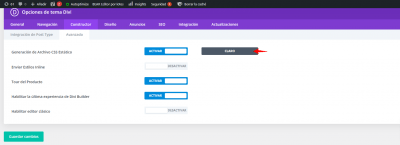
Luego de aplicarlo borra la cache que tienes almacenada dentro del plugin de WP Rocket, si con ello aún no se visualizan los cambios ingresa a Divi -> Opciones del tema -> Constructor -> Avanzado y pulsa en el botón que indica Claro
Luego verifica si con ello se logran eliminar las líneas
Un Saludo
Hola @karen
He grabado todo el proceso y ves que casi no se aprecian la líneas por ser fondo azul pero están
.Ya me dices si hay algo nuevo que pueda hacer.
Mil gracias
⁴
Hola,
Gracias por el video, añade el código al final de las opciones del CSS personalizado y no al principio guarda los cambios y comprueba si se aplica si no es así prueba añadir las líneas en el apartado de Apariencia -> Personalizar -> CSS adicional y comprueba si en esta sección toma los cambios.
Revisa esto y nos comentas como va todo
Un Saludo
Hola @karen
No va de ninguna forma.
Ya siento por esta cosa molestarte tanto.
He cambiado el fondo del menú para que lo veas mejor . Es en una página de prueba esta captura pero en la real también siguen las lineas
Mil gracias
Que tal,
Vamos a cambiar el modo en el que estamos apuntando los estilos CSS
Prueba con lo siguiente
.menu-item a{
border-bottom: solid 0px #3BC1FE !important;
}
He agregado el codigo de color igual al fondo azul de la pagina de referencia solo por si en dado caso tus estilos no tomen el tamaño del borde el cual es 0px pues que tome el color del fondo y lo haga invisible a la vista
Saludos!
.menu-item a{
border-bottom: solid 0px #3BC1FE !important;
}
Hola @Bruno
Ese código si ha funcionado 😉
Así que gracias a ti y a todos/as por la buena disposición y dar con el código.
Saludos
Que tal,
Excelentes noticias! siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!