Buenos días,
En la página de productos, hecha con Theme Builder de Divi para Woocommerce, deja un espacio a la izquierda y especialmente en la versión móvil quisiera poder eliminarlo ya que no estoy usando gravatar y no queda bien estéticamente.
Por otro lado, ¿podría sustituirse el texto "review for" por le de "valoraciones para"? Adjunto imagen.
Gracias
Contenido solo visible a usuarios registrados
Hola Gabriel.
Te refieres a el bloque de las valoraciones ?
Prueba con esto:
@media only screen and (max-width: 780px) {
.woocommerce #reviews #comments ol.commentlist li .comment-text, .woocommerce-page #reviews #comments ol.commentlist li .comment-text {
margin:0px!important;
}
}
Puedes añadirlo en DIVI -> Opciones del tema -> CSS personalizado
¿podría sustituirse el texto "review for" por le de "valoraciones para"?
Edita el archivo " single-product-reviews.php " que encontraras en wp-content -> plugins -> woocommerce -> templates -> single-product-reviews.php y modifica la siguiente linea:
$reviews_title = sprintf( esc_html( _n( '%1$s review for %2$s', '%1$s reviews for %2$s', $count, 'woocommerce' ) ), esc_html( $count ), '' . get_the_title() . '' );
Tienes que modificar solo el texto " review for "
Un saludo
@pepesoler Muchas gracias Pepe. Respecto del espacio de la izquierda, ya está resuelto. Perfecto.
En cuanto a cambiar el texto de "review for" por el de "valoración para" creo que he hecho correctamente los cambios que me indicas pero no se realiza el cambio. Adjunto imagen.
¿Debo modificar alguna otra cosa?
Muchas gracias,
Hola Gabriel.
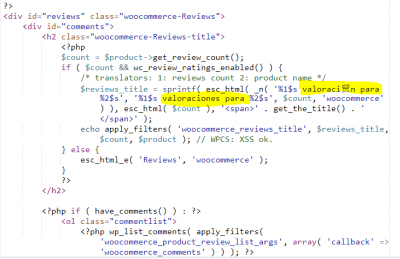
Pues en principio es ese el código que muestra el titulo de las valoraciones:
<h2 class="woocommerce-Reviews-title">
<?php
$count = $product->get_review_count();
if ( $count && wc_review_ratings_enabled() ) {
/* translators: 1: reviews count 2: product name */
$reviews_title = sprintf( esc_html( _n( '%1$s valoraciones para %2$s', '%1$s valoraciones para %2$s', $count, 'woocommerce' ) ), esc_html( $count ), '<span>' . get_the_title() . '</span>' );
echo apply_filters( 'woocommerce_reviews_title', $reviews_title, $count, $product ); // WPCS: XSS ok.
} else {
esc_html_e( 'Reviews', 'woocommerce' );
}
?>
</h2>
Revisa con el navegador en Privado:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Si tienes algún plugin de cache limpia la cache de WordPress
Si no se soluciona comprueba si con el plugin Loco Translate puedes modificar la cadena de ese texto:
-> https://es.wordpress.org/plugins/loco-translate/
Un saludo
Gracias Pepe, lo damos por resuelto 😀
Hola Gabriel,
Enhorabuena lograste solucionarlo, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊