Hola
Estoy ultimando las páginas de nuestra web y cuando añado una sección con la siguiente sección que añado hereda el ancho de la anterior y no hay ningún CSS o estilo aplicado que pueda interferir. En el constructor visual aparece todo bien pero cuando publicas la página la sección de abajo hereda el ancho de la fila superior.
Quería poner capturas del problema pero no se como hacerlo.
Contenido solo visible a usuarios registrados
He descubierto que el problema lo causa Contact Form 7 Styler for Divi. ¿Alguna alternativa para añadir formularios de Contact Form 7 a Divi o la forma de solucionarlo con este pluging?
Hola Owen,
Por favor, compártenos las capturas necesarias para comprender el problema, puedes subirlas a un servicio de tercero tipo Google Drive asignándoles el perfil de acceso público. Así mismo, necesitamos que en tu web tengas una pagina o post donde visualicemos lo que comentas o el resultado del problema.
Saludos
He descubierto que el problema solo es de Contact Form 7 al añadir dos formularios en la misma página con DIVI. He probado con otros plugins y el problema persistía, he desactivado uno por uno el resto de plugins y tampoco funciona, he probado solo con el shortcode y empeora y si quito los formularios de Contact Form 7 el problema se soluciona pero necesito esos formularios en la misma página y con DIVI porque si cambio de tema el problema no aparece por lo que es cosa entre Contact Form 7 y DIVI.
Además también he visto que me hace una cosa extraña con los fondos de las secciones poniendo el de la primera en grande para toda la página y deja el de la segunda metida en un cuadro del tamaño de la primera fila.
Contenido solo visible a usuarios registrados
@pepesoler No, son dos secciones distintas con el mismo tamaño cada una. El problema es que la sección de abajo coge de alguna manera el ancho de la fila de la sección de arriba y no consigo entender porqué o cómo solucionarlo.
Hola Owen,
Veo ahora que tus formularios no tienen el mismo ancho puedes indicarnos que deseas diferenciar? si es posible indicanos con detalle que deseas lograr de esta forma podemos ayudarte con mayor detalle.
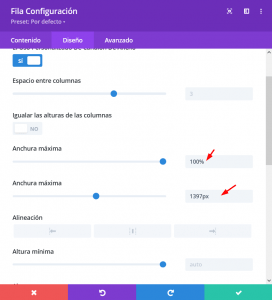
De manera general si lo que deseas es que la anchura de la columna inferior sea distinta a la de arriba prueba asignarle el ancho determinado a la columna desde las opciones de configuración de esta columna en el apartado Diseño -> Tamaño
Un Saludo
@karen creo que no me has entendido. Si que tienen el mismo ancho pero es que la sección de abajo coge el ancho de la fila de arriba. Puede que se me haya quedado algún cambio por intentar arreglarlo, pero ahora mismo tienen el mismo estilo las dos filas y las dos secciones y sigue pasando exactamente lo mismo. De hecho aunque están construidos en dos secciones distintas la sección de abajo parece que forma parte de la fila superior en el frontend.
@karen de todas formas el problema tampoco está en los valores que yo le de tamaño en DIVI. El problema está en que con DIVI activo los formularios hacen esta cosa tan rara y he probado un montón de diseños y códigos para arreglarlo y no funciona por lo que el problema está en DIVI con Contact Form 7
@argenis el contenido está duplicado y solo he cambiado el texto y el formulario. Debería verse el de abajo igual que el de arriba pero por alguna razón al incluir dos formularios usando DIVI la página se desconfigura en el frontend aunque en el backend se ve todo bien y parece que está todo correcto. El problema aquí es que una vez que incluyo un formulario todo lo que queda debajo de este formulario se reduce a su fila o columna como si formara parte del mismo contenedor cuando en realidad son de secciones diferentes.
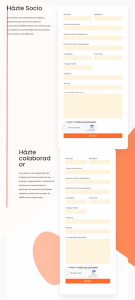
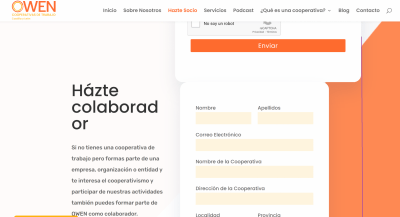
Así es como se ve en el constructor visual de DIVI:
Se ve con son dos secciones distintas idénticas en el formato y estilo pero diferentes de contenido. El texto y el formulario de abajo debería medir exactamente lo mismo y tener el mismo formato.
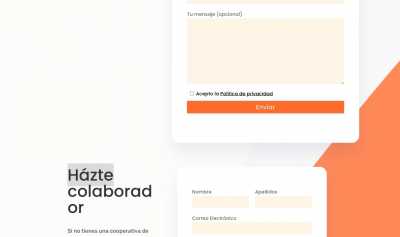
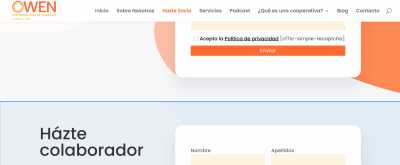
Así es como se ve una vez publicada la página:
Donde esta la línea morado que he dibujado yo es donde debería acabar la columna donde está alojado el formulario. Además crea una especie de cuadro duplicando el fondo de la primera sección para toda la página y luego alojando cada fondo mal dimensionado dentro de cada sección.
Es un problema de Contact Form 7 y DIVI y de como interactúan entre si porque he desactivado todos los demás plugins y he puesto el formulario con el shortcode sin ningún tipo de css aplicado y sigue pasando exactamente lo mismo. He cambiado de tema y al poner dos formularios no ocurre este error. El problema es que hay algo en la interacción de Contact Form 7 y de DIVI que está cambiando la configuración, no es un problema de la configuración que le he dado a la página.
Hola.
Lo primero, veo que tienes añadido el Captcha con el plugin " cf7 simple captcha " y no hace falta ya que Contact Form lo tiene integrado.
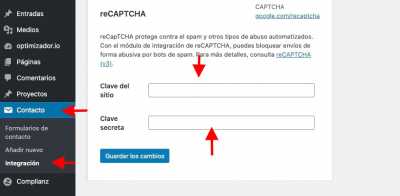
.- Copia las claves que tienes del captcha de google y las añades en Contacto -> Integración -> reCAPTCHA
Nota: Copia las claves en su celda correspondiente ( Privada y pública "
Lo segundo y por lo que creo que es el problema son los Div que tienes añadidos en los formularios, creo que es par responsive y no hacen falta.
.- Edita los dos formularios y elimina esos DIV los sustituyes por la etiqueta
Te dejo un ejemplo de lo que sería el primer formulario:
<p>Nombre
[text* nombre]</p>
<p>Apellidos
[text* apellidos]</p>
<p>Correo Electrónico
[email* your-email]<p>
<p>Nombre de la Cooperativa
[text* nombre-cooperativa]</p>
</p>
<p>Dirección de la Cooperativa
[text* direccion-cooperativa]</p>
<p>Localidad
[text* localidad]</p>
<p>Provincia
[text* localidad]</p>
<p>Código Postal
[number* codigo-postal]</p>
<p>Teléfono
[number* telefono]</p>
<p>Asunto
[text* your-subject]</p>
<p>Tu mensaje (opcional)
[textarea your-message] </p>
[acceptance Aceptacin id:polticadeprivacidad] <span style="color: #000000;">Acepto la <span style="text-decoration: underline;"><a style="color: #000000; text-decoration: underline;" href="https://mary52.webempresa.eu/cooper11_1611243001/politica-de-privacidad/">Política de privacidad</a></span></span> [/acceptance]
<p>[submit "Enviar"]</p>
Realiza los mismos pasos en el segundo formulario eliminado esos DIV.
Comprueba si con eso se soluciona.
Un saludo
@pepesoler era un problema con los divs aunque me ha tocado recurrir a otro código y a css para que mantuviera el estilo ya que el codigo que me proporcionabas ponía cada campo en una columna.
Hola
Entiendo entonces que ya pudiste solucionarlo
Saludos.