Hola Pedro,
En este caso para modificar estas opciones puedes probar con el siguiente código CSS, puedes añadirlo en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
ul.sub-menu a {
font-size: 14px!important;
text-transform: capitalize!important;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
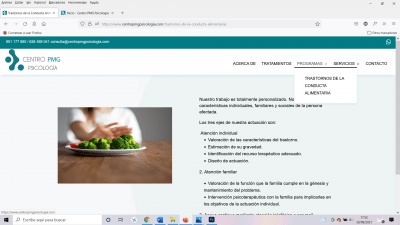
Muchas gracias. Me ha sido muy útil. Lo he adaptado para que aparezca en mayúsculas más pequeño, pero no sé si hay posibilidad de que se escriba exactamente lo que yo quiero. Por ejemplo: Trastornos de la Conducta Alimentaria (TCA); es decir solo algunas iniciales en mayúsculas. También que aparezca todo en una misma línea y no en 3 como me sucede ahora. Muchísimas gracias.
Hola Pedro,
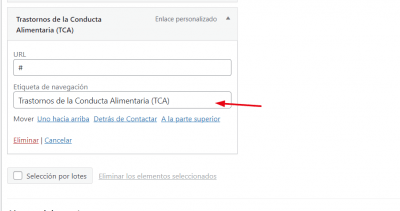
Puedes configurar la opción de las letras en mayúsculas desde el Menú
Sobre el tamaño, ya que el titulo es muy largo es difícil que aparezca en una línea, sin embargo puedes verificar si subiendo el ancho de estos elementos se muestra como deseas, para ello tienes que aumentar el width en los siguientes elementos
.nav li ul {
width: 340px;
}
.et-menu li li a {
padding: 6px 10px;
width: 300px;
}
Ahora está en 300 ten en cuenta que aumentarlos muchos puede ocasionar que no se vea de forma correcta en algunos dispositivos
Saludos