Hola.
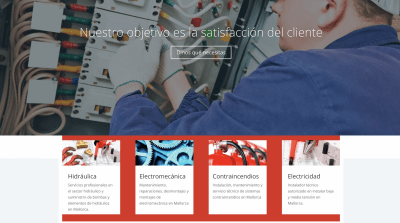
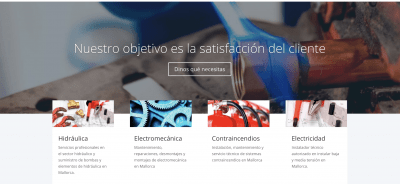
Adjunto dos imágenes de una web que estoy trabajando. Una es el ejemplo que persigo (captura uno) y otra la que estoy trabajando (captura dos).
Necesito que la fila de cuatro columnas quede por encima del rollower de cabecera (como muestra la captura uno) de la web pero no consigo hacerlo (captura dos).
Por otra parte necesito modificar el texto (a la izquierda y otro color) que el texto del rollower de diapositivas. ¿como puedo hacerlo)
Gracias
Contenido solo visible a usuarios registrados
Hola,
Veo que en la página que nos compartes no está exactamente igual a como nos comentas:
Adicional a esto veo que tienes una sección arriba de las 4 columnas, no debes tener nada antes de esta sección y cambiar estos valores:
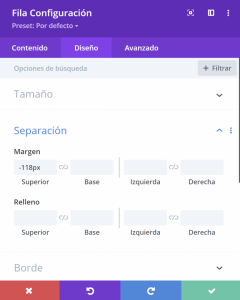
Directamente en Diseno > separación > modificar el valor del margen superior.
Verifica y nos comentas, un saludo 🖐️
Gracias. Eso lo sé pero necesito que aparezcan las cuatro columnas sobre una caja blanca y por encima de la cabecera.
Haciendo lo que dices solo aparece el contenido de las cuatro columnas pero no el contenedor.
Hola,
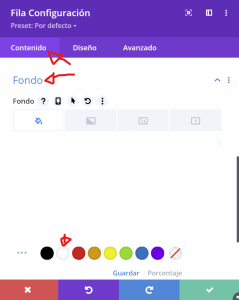
Estas subiendo el contenido, por lo tanto debes aplicar un fondo al contenido es decir en el mismo espacio donde has subido estas 4 columnas:
Ingresas en Contenido > Fondo > le asignas un color de fondo, luego al ingresar en Avanzado > Puesto > Indice Z, tienes que modificar el valor y agregar un número alto por ejemplo 50, esto luego de lo comentado previamente para que se evidencie el espacio en blanco y como el espacio se muestra sobre el espacio anterior.
Verifica y nos comentas, un saludo 🖐️
Estupendo Argenis. Va bien.
Ahora necesito como en la imagen "captura uno" que las fotos de las columnas lleguen al borde superior e inferior. Que no haya margen.
¿puedes orientarme para hacerlo?
Gracias.
llegan al borde si es posible.
También necesito cambiar el texto que hay sobre el rollower de cabecera.
Hola,
Como te comentaba previamente en Diseno > Separación > Donde indica Relleno, debes colocar 0 en todas las secciones y eliminas los espacios que tienen entre el espacio en blanco que no se puede controlar directamente dentro del divi, ten en cuenta que algunas características son respectivas del tema o de la edición si quieres mas detalles puedes compartirnos la url para validar como esta construido lo que necesitas.
Un saludo 🖐️
Gracias.
He seguido tus instrucciones pero, aunque se acerca, no consigo el mismo efecto (como puedes ver en la página)
La página de referencia no está hecha en divi
Se trata de:
Contenido solo visible a usuarios registrados
Por otra parte necesito modificar el texto del rollower de cabecera al igual que aparece en la muestra captura uno: Alinearlo a la izquierda y poner un fondo blanco bajo el texto pero no encuentro como hacerlo.
Gracias.
Hola,
En este caso para alinear el texto a la izquierda tienes que verificar directamente en las opciones del texto, debe aparecer un icono que es para alinearlo a la izquierda igualmente que un lápiz de edición al momento de pasar el mouse sobre este o bien hacer clic en el.
puedes ver mas estos comportamiento en nuestro curso:
https://www.webempresa.com/university/curso-divi-4-basico/
Por último con respecto a las imágenes es posible que debas hacerlo por medio de css, para ello primero ingresa a la fila que tiene las 4 columnas y agregale un id para trabajarlo con código css, para ello ingresar en avanzado > ID y clases css y le asignas un nombre luego nos comentas para verlo y trabajar en base a ese id para eliminar el espacio que se muestra en estas columnas.
Un saludo 🖐️
Buenos días.
He creado un identificador y clase ss como me has dicho.
Ahora que debo hacer?
Hola,
No logro identificar algún identificador o nombre de clase que me permita asumir que es tuyo. ¿Podrías indicarnos el nombre del identificador y el nombre de la case que mencionas? Asumo que lo insertaste tal como mi compañero @argenis te indicó, como identificador o clase CSS para la fila de las imágenes.
Saludos
Ya está. Lo he conseguido con canalón de ancho. Gracias.