Buenas tardes, ¿me podéis ayudar para que las ventanas del submenú se vean bien y que no se solapen unas con otras, por favor?
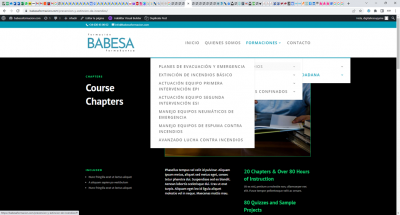
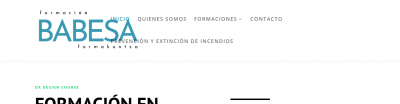
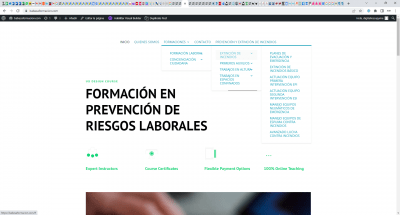
Os muestro como se ve y queda muy mal, me gustaría que se vieran todas las opciones en una sola linea y también que no se solapen las ventanas unas con otras y sea visible el submenu anterior, ahora se ve unas encima de otras:
Un saludo y gracias.
Contenido solo visible a usuarios registrados
Hola Roberto,
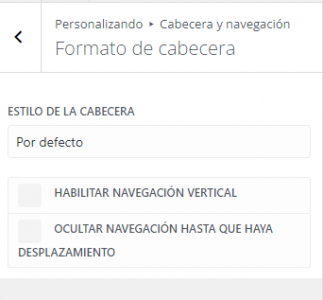
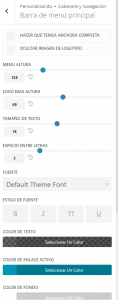
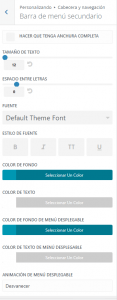
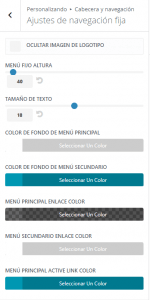
Inicialmente puedes enviarnos algunas capturas como estas configurando el menú en tu sitio web? de esta forma podemos revisarlo con mayor detalle.
Un Saludo
Hola Roberto.
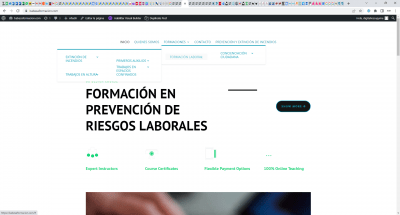
Estás haciendo alguna modificación ? veo que el menu no se muestra bien:
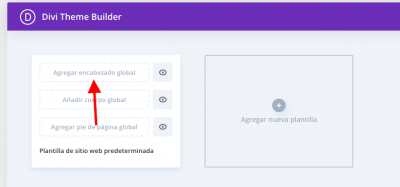
Veo que utilizas Divi, crear el menu desde las opciones del generador de temas de Divi.
Revisa esta entrada del Blog donde se explican los pasos:
-> menú de superposición de pantalla completa con el módulo de menú Divi
Un Saludo
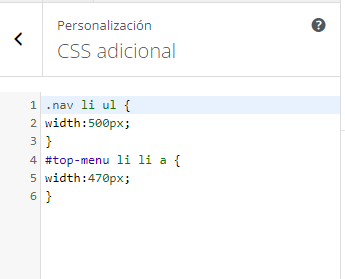
Hola @pepesoler, he seguido los pasos que me has mandado del enlace pero al poner el css personalizado se me queda de esta manera pero así no lo quiero:
Yo quiero que aparezca en una linea todo el menú y luego en formaciones que salgan el submenu pero que se vea en una sola linea todo y que no se solapen unas cajas con otras, al seguir la guia pero no poniendo el css personalizado se queda como quiero pero no se ve bien el submenú que cuelga de formaciones, no se ve en una sola linea cada opción:
si le método el css que ya me mandaste alguna vez:
.nav li ul {
width:500px;
}
#top-menu li li a {
width:470;
}
me sale peor que de la otra manera:
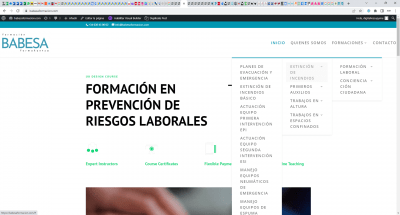
Me puedes indica como verlo que se despliegue el submenu y que cada opción esté en una sola linea aunque hay titulos largos y que las cajas no se solapen unas con las otras :
Muchas gracias.
Hola Roberto.
Hay Items de menu con texto muy largo pero bueno prueba si con esto funciona:
nav li ul {
width: 600px!important;
}
.nav li.et-reverse-direction-nav li ul {
left: auto;
right: 580px;
}
#top-menu li li a {
width: 550px;
}
Un Saludo
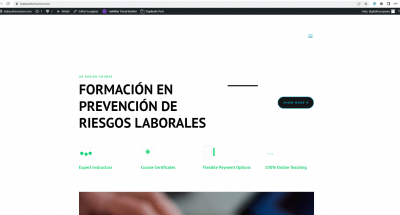
@pepesoler, Me vale. Lo único, se puede centrar un poco el menú, esta alineado a la derecha y en la primera ventana que se abre hay una letra que no se ve, te mando pantallazo de lo que quiero decir:
Muchas gracias por tu ayuda.
Hola Roberto,
El problema principal que veo es la separación de tu cabecera principal, para solucionarlo prueba añadir el siguiente código CSS en el apartado de Divi → Opciones del tema → General → CSS personalizado
@media (min-width: 981px) {
.et_fullwidth_nav #main-header .container {
padding-right: 100px;
padding-left: 100px;
}
}
Verifícalo y nos comentas como ha ido todo
Un Saludo
Hola Roberto,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊