Contenido solo visible a usuarios registrados
Hola Pedro José,
En este caso prueba si puedes ocultar las redes sociales del action bar con el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
#Action_bar .social {
display: none;
}
Prueba y nos comentas como ha ido todo
Un Saludo
@karen Hola, Karen
Funcionó, muchas gracias. Ahora, aunque no se ven los iconos de RRSS, se ve el Logo a la izquierda, un espacio amplio en blanco y a la derecha (al final) está el menú y un enlace a contacto.
Y el n. de tlfno está encima del Logotipo, y no sé si se puede situar el tlfno junto al rectángulo que lleva a contacto-a la misma altura- , justamente a la izquierda de este rectángulo, y situar el desplegable justo en el medio. Todo esto para PC.
Para la vista desde teléfonos móviles, ¿se puede quitar el teléfono de arriba? , ya que también aparece abajo junto con el icono gracias al plugin, dejando que se vea desde móviles solo en la parte de abajo que ofrece el plugin.
Gracias y saludos
Hola Pedro José,
En este caso para ubicar el número de contacto donde deseas prueba el siguiente código CSS, este se aplica solo para la versión de escritorio
@media only screen and (min-width: 992px) {
#Action_bar .contact_details {
margin-bottom: -20px;
margin-left: 82%;
position: absolute;
float: right;
}
}
Para eliminar el teléfono de la vista móvil, prueba el siguiente código CSS
@media only screen and (max-width: 600px) {
#Action_bar {
display: none;
}
}
Un Saludo
@karen Hola, Karen
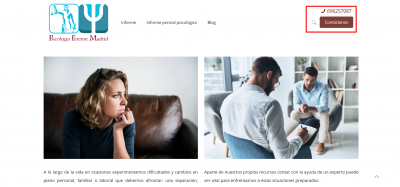
El número de teléfono ha quedado (después de introducir el código) a la derecha, justo encima del icono de botón rectangular "Contáctanos". Es decir, el número de teléfono no ha quedado justo a la izquierda del botón rectangular "Contáctanos".
¿Me puedes indicar cómo crear un segundo botón rectangular "Contáctanos"?
He tratado de crearlo este segundo botón mediante la opción Apariencia-BeTheme Options-Header & Subheader-Action Button pero permite únicamente un botón. No sé si puede crear modificando el fichero .php (que por cierto no sé dónde se encuentra).
Muchas gracias,
Saludos
Hola Pedro,
Lo vez de esta forma por que son dos elementos diferentes, uno es un top_bar_right y el otro es un Action_bar, es decir por defecto estan ubicados en posiciones diferentes, no te permite agregar ambos elementos en una de las dos secciones?
Algo que podrias hacer es aplicarlo uno arriba del otro, ejemplo:
@media only screen and (min-width: 992px) {
#Action_bar .contact_details {
margin-bottom: -20px;
margin-left: 86%;
margin-top: 20px !important;
position: absolute;
float: right;
}}
Este en lugar del que te compartió Karen donde agregas un espacio superior para que quede asi:
Con respecto a modificar los archivos del tema, ya tendrías que consultarlo con el desarrollador del mismo, ya que al ser un tipo de ajuste más personalizado al ser un tema de pago no podemos verificarlo directamente.
Un saludo
@argenis Hola, Argenis
Gracias por la edición, al añadir "important" en el código.
Me expliqué mal, lo siento. Me gustaría poder crear un segundo Action_bar, ¿es posible? En caso de que no sea posible, os pido por favor que me digáis la localización del fichero .php , ... estoy un poco desesperado, y comprendo que no verificáis Betheme por ser un tema de pago pero solo os pido que me compartáis dónde se encuentra el fichero .php ,
Os estaría muy agradecido.
Muchas gracias y saludos
Hola Pedro,
Efectivamente, como comprenderás no podemos tener esa información tampoco porque no tenemos el tema a nuestra disposición, normalmente estos están ubicados en:
Panel > Administrador de archivos > Public_html > Dominio > Wp-content > themes > betheme
Aquí deberías tener archivos php y estos deben tener llamados a módulos como lo sería el de acción bar y el de top bar.
Un saludo 🖐️
@argenis Hola, Argenis
Disculpa si he dicho algo que haya podido resultar molesto, la verdad es que no lo comprendo. Pensé que no podíais verificarlo en el sentido de ver cómo modificarlo pero que sí podíais verlo. Ahora comprendo mejor creo, y gracias por la información.
¿Sería mucho pedir que indiques una guía o tutorial donde se puede ver cómo crear un Action_bar con código? Por supuesto no del tema Betheme ni de otros temas de pago, sino en general.
Muchas gracias y saludos 🖐️
Hola Pedro José,
En este caso todo depende en gran medida del tema, ten en cuenta que cada tema tiene diferentes plantillas y código específico que debe añadirse de acuerdo a la plantilla y sus estilos. Son muchos elementos que deben tocarse y modificar para añadir cada opción en un tema en específico, no veo algún post específico que te permita crear esto, ya que necesitas conocimientos avanzados de programación.
Hay algunos plugin que te permiten añadir opciones adicionales como:
-> https://wordpress.org/plugins/notibar/
-> https://es.wordpress.org/plugins/top-bar/
Sin embargo, no sé si es lo que necesitas, adicional a ello en este momento hay constructores que te permiten crear una cabecera, personalizar y añadir los elementos que deseas, por ejemplo Elementor y Elementor Header & Footer Builder debes tener los dos complementos para poder construir lo que deseas. Puedes revisar la siguiente guía -> Contenido solo visible a usuarios registrados
Actualmente veo que tu tema es compatible con Elementor por lo que es una opción que puedes evaluar.
Un saludo
Hola Pedro José,
Gracias a ti, es un placer para nosotros siempre poder ayudarte 😀
Coméntanos si con esto podemos dar el tema como solucionado.
Un saludo 😊