Hola, como estan?
Me podrían decir por favor donde debo insertar este código de adsense para que sea van anuncios en la version AMP de la pagina?
No encuentro ninguna carpeta de la pagina AMP en mis archivos ni Google tampoco dice en qué archivos debe incluirse. A qué se refieren cuando hablan del sitio AMP?
Aclaro que lo hice desde el pripio plugin pero no funcionó, motivo por el cual quiero hacerlo manualmente.
Les dejo las instrucciones que dan desde adsense:
PASO 1 Coloque este código por única vez entre las etiquetas HEAD del HTML de su sitio de AMP. Esta secuencia de comandos carga las bibliotecas de anuncios automáticos de AMP relevantes.
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"> </script>
PASO 2. Copie y pegue este código inmediatamente después de la etiqueta <body> de las páginas en las que desea publicar anuncios. La posición del código no refleja la posición del anuncio.
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-XXXXXXXX">
</amp-auto-ads>
Hola Walter
En el plugin de AMP verás que tienes un apartado Publicidad donde podrás instalar el plugin WPQUADS
.- Una vez instalado en su configuración tienes que añadir los datos de tu cuenta de AdSense
Selecciona la opción de compatibilidad con AMP
En el plugin de AMP tienes que indicarle dónde quieres que aparezcan los anuncios.
Un saludo
@pepesoler Hola Pepe!
El problema es que estoy usando otro plugin (no el oficial) y si instalo el oficial entran en conflicto.
El plugin es el AMP for WP, que tambien tiene la opcion de Adsense pero no funciona, por eso quiero colocar el codigo manualmente, el problema es que no es donde insertarlo
Hola Walter,
Tendrás que editar el archivo reader.php de tu template activo, dirígete a tu cuenta de cPanel -> Inicio -> Administrador de Archivos -> /public_html/raiz_de_tu_web/wp-content/themes/tu_theme_activo/header.php
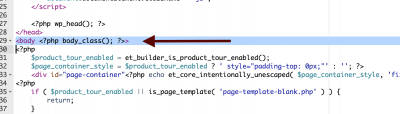
Allí verás la etiqueta body y la etiqueta head tambien, algo parecido a lo que te muestro en la siguiente captura:
@bulmaro-webempresa Excelente, gracias.
Pude hacerlo en cuanto al primer paso, pero no se donde colocar el segundo codigo cuando dice:
Copie y pegue este código inmediatamente después de la etiqueta <body> de las páginas en las que desea publicar anuncios. La posición del código no refleja la posición del anuncio.
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-XXXXXXX">
</amp-auto-ads>
Donde debo ingresar este código? En el archivo header.php no encontré la etiqueta header, sólo un <header id=XXX> lo copio allí dentro?
GRacias
Copie y pegue este código inmediatamente después de la etiqueta <body> de las páginas en las que desea publicar anuncios. La posición del código no refleja la posición del anuncio.
Quiere decir, justo debajo de la etiqueta de apertura <body>, por ejemplo, en la captura que te envie tendrías que introducirlo justo debajo de <body> y justo arriba de <?php
Donde debo ingresar este código? En el archivo header.php no encontré la etiqueta header, sólo un <header id=XXX> lo copio allí dentro?
<header id=XXX> -> Esta sería tu etiqueta header, el atributo id lo agregó, seguramente, el desarrollador del template para identificar dicho header como parte de la pagina de inicio y diferenciarlo del header de otras páginas, recuerda que Wordpress trabaja con plantillas y a veces se requiere identificar a que página o post hace referencia un header para así aplicar bloques de código distintos al resto.
Saludos 🙂
Quedó asi, está correcto?
<body id="cms-trust" <?php body_class('header-' .wp_trust_header_class(). ' ' .$body_custom_class. ' '); ?>>
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-xxxxxxx">
</amp-auto-ads>
Gracias
Hola Walter,
Sí, según las instrucciones que nos compartiste así es como quedaría, solo considera que al hacerlo de esta manera los anuncios se mostrarán en todas las páginas y entradas.
Saludos
@bulmaro-webempresa Excelente, esa era mi intención: agregar avisos adsense automaticos en todas las paginas AMP.
Gracias, en un par de horas veré si funciona
Hola Walter,
Excelente, debería funcionar sin problemas, ya nos comentarás cómo te fué.
Saludos