Hola de nuevo.
Tengo instalado CHILD THEME de EXTRA en mi web.
He leído que es lo correcto para que cuando se actualice la plantilla PADRE, algunos cambios realizados en el TEMA HIJO, no sufrirán variación. Como puede ser este.
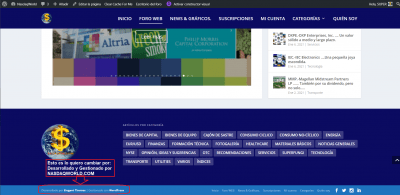
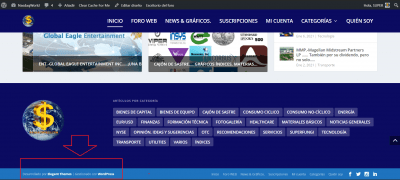
Intenté cambiar lo que os remarco en el recuadro de la imagen correspondiente a texto de terceros en el footer, pero no pude porque en apariencia=>Widgets=> no me aparece el Footer.
Y a través de Apariencia => Personalizar => Menús o incluso Widgets, tampoco puedo acceder a ello.
Parece que viene protegido contra "vándalos" como yo. 😊
El caso es que se me ha ocurrido que quizá a través de CSS igual es posible hacerlo. No lo se.
Pero si es así podríais indicarme como hacerlo, y que poner para lo que deseo, según os dejo en la imagen.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola
Podría ser parte del theme y que para que lo cambies tendrías que comprarlo.
Sin embargo veo que se puede ocultar con CSS, evalúa simplemente ocultarlo de esta forma, puedes usar el siguiente código:
#footer-bottom #footer-info{
display: none;
}
Para agregar código CSS, revisa: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
A ver, lo tengo comprado a Elegant Themes. Con lo cual ese no es el problema.
Y ocultarlo tampoco quería.
Pero bueno, lo pensaré, si no hay otra solución.
Gracias.
Hola Ramón,
En este caso puedes verificar la siguiente guía directa de los desarrolladores de extra theme -> Contenido solo visible a usuarios registrados, en el indican que debes tener activo el tema hijo y en el subir el archivo footer.php para que al momento de buscar la linea que se muestra en ese enlace:
<p id="footer-info"><?php printf( et_get_safe_localization( __( 'Designed by %1$s | Powered by %2$s', 'extra' ) ), '<a href="http://www.elegantthemes.com" title="Premium WordPress Themes">Elegant Themes</a>', '<a href="http://www.wordpress.org">WordPress</a>' ); ?></p>
Puedes sustituirlo tal como lo indica en el enlace por esto:
<p id="footer-info">Tu texto que quieres añadir</p>
Verifica y nos comentas,
PD: Recuerda realizar una copia de seguridad de tu sitio web antes de hacer cualquier cambio, de esta forma si se genera algún error puedes restaurarla -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo
Hola Karen, me lo he leído todo de nuevo. Pero no he visto nada nuevo en la creación de un tema hijo, porque yo ya lo hice en su día. Ahí no dice nada del archivo footer.php
Lo que me gustaría saber es como subo el archivo footer.php. ¿Dónde lo busco y extraigo?. ¿A través de CPanel?. ¿Lo localizo en algún sitio, lo descargo, lo copio y pego en otro?.
Estoy un poco perdido.
Hola
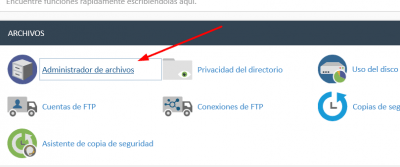
Si, efectivamente, puedes usar la aplicación de Administrador de Archivos del Cpanel de tu cuenta de hosting.
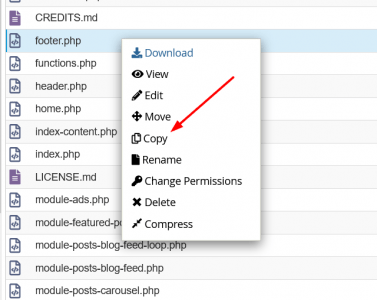
El archivo footer.php puedes ubicarlo como parte de los archivos del tema padre, tendrías que copiar ese archivo al tema hijo y allí hacer las modificaciones.
Para usar el Administrador de Archivos, revisa: https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
Saludos.
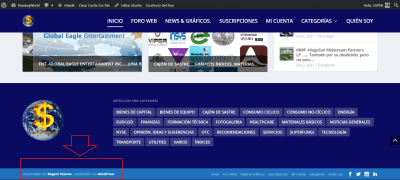
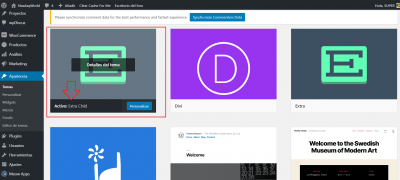
Hola Karen, al final conseguí acceder. Seguí los pasos que me habéis indicado tal cual te indico en las imágenes adjuntas, pero el resultado no ha cambiado...
Por supuesto, en mi web tengo activo el tema hijo de EXTRA...
Así que estoy bastante perdido 😰
Hola
Si has realizado las modificaciones y no se muestran es posible que tenga algún sistema de cache activo.
Prueba limpiando cache o desactiviando temporalmente los plugins de optimización.
Saludos.
Hola, gracias por tu ayuda.
Aparte de "Optimizador.io", me podrías indicar si algún otro de todos los que tengo instalados, puede interferir?.
¡Ah!, y otra cosa que no se si será posible o una barbaridad. Si me descargo el archivo Footer.php, existe alguna formula de poder cargarlo en mi tema hijo EXTRA a tavés de la consola de administración?.
Hola
Prueba hacer los cambios directamente en el archivo padre y verifica si cambia algo.
De manera general sólo veo el de optimizador.io y el de clear cache que puedes desactivar.
Si descargar el footer.php , efectivamente puedes hacer los cambios localmente y luego subirlo nuevamente.
Saludos.
Nada Jhon, aquí hay alguna cosa que no cuadra.
He modificado el Footer.php en el teme Extra padre a través de CPanel, pero el resultado no cambia para nada.
Total que tendré que dejarlo así.
Hola Ramón,
Vamos a intentarlos una ultima vez, voy a realizar un ejemplo con Divi. Para modificar el footer prueba lo siguiente
1.- Ingresa a tu cPanel -> Administrador de Archivos -> Public_html
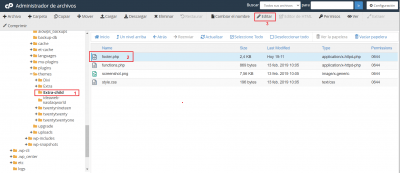
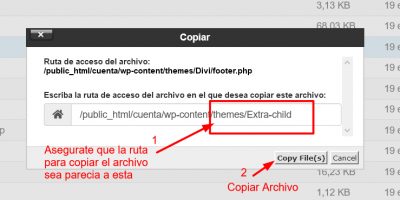
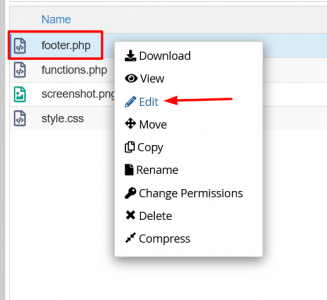
2.- Dentro de este ubica la carpeta que tienes los archivos de tu sitio web y ingresa a la ruta wp-content/themes/tema_padre (en tu caso será el tema Extra) y copia el archivo footer.php hacia tu tema hijo que veo tienes instalado es decir Extra Child
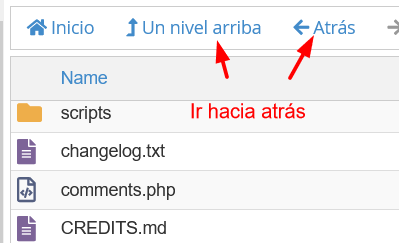
3.- Una vez se copia el archivo ve hacia atrás y ingresa al directorio de tu childtheme en este caso Extra Child y editar el archivo footer.php que se encuentra dentro del directorio
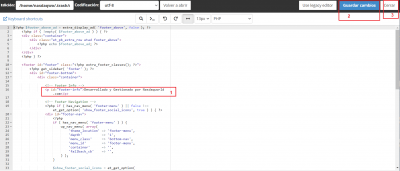
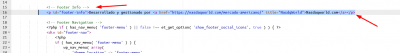
4.- Dentro del archivo footer.php ubica la linea <!-- Footer Info --> suele estar al inicio sobre la linea 13 o 15 y sustituye el código con el siguiente
<p id="footer-info">Desarrollado y gestionado por <a href="https://nasdaqworld.com/mercado-americano/" title="NasdqWorld">Nasdaqworld.com</a></p>
Debe quedar por ejemplo
Guarda los cambios y comprueba se logra modificar el pie de pagina como deseas
PD: Recuerda antes de realizar cualquier cambio realizar una copia de seguridad, de esta forma si se genera algún error puedes restaurarla
Un Saludo
Bueno Karen, pues voy a ello.
Respecto a la copia de seguridad, ¿vosotros hacéis una copia diaria de todas las cuentas que alojáis, no es así?.
O al margen de ello, ¿hago un superbackup?