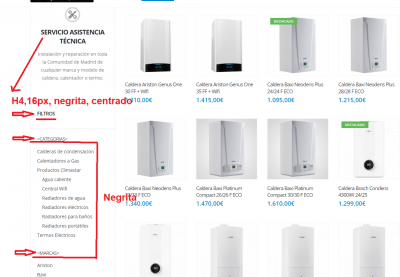
Buenos días, deseo poner un tipo de letra a través de un estilo CSS a unos textos de mi web, en concreto en el filtro que figura en la página “Catálogo”. Serían las siguientes palabras con las tipografías que indico: “FILTROS” H4, 16px, Negrita, Centrado, “CATEGORÍAS” y “MARCAS” Negrita.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Ana Belém.
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional.
“FILTROS” H4, 16px,
.woocommerce-page.archive .sidebar-content .widget-title {
font: var(--porto-h4-fst,normal) var(--porto-h4-fw,700) var(--porto-h4-fs,1.4em)/var(--porto-h4-lh,27px) var(--porto-h4-ff,var(--porto-body-ff)),sans-serif;
color: var(--porto-h4-color,var(--porto-heading-color));
letter-spacing: var(--porto-h4-ls,-0.05em);
margin-left:25%;
}
“CATEGORÍAS” y “MARCAS” Negrita
.yith-wcan-filters .yith-wcan-filter .filter-title {
font-weight: 800;
}
Un saludo
Hola Ana Belém
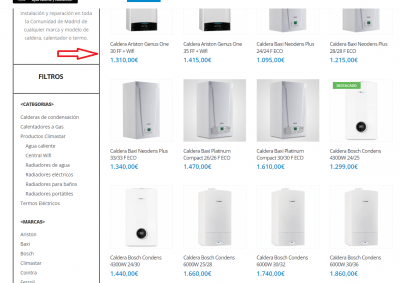
Prueba con esto:
.woocommerce-page.archive .sidebar-content {
border: 1px solid var(--porto-gray-5);Important;
}
.woocommerce-page.archive .sidebar-content aside.widget {
border-bottom: 1px solid var(--porto-gray-5)!important;
}
Un saludo
Hola Ana Belén.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Nota: tienes un curso de CSS en el siguiente enlace por si quieres revisarlo, te ayudará a poder realizar las modificaciones de CSS:
Un Saludo