Hola, Elena
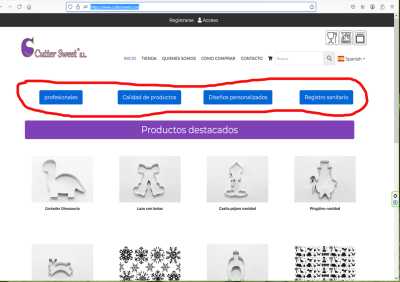
Para los botones que marcas en tu captura, parece que usas el plugin "Ghost Kit" (page builder) con el que los personalizas y colocas en la posición que se muestran del tema NSC
Los estilos CSS que los gestionan son los siguientes:
.ghostkit-button {
background-color: var(--gkt-button__background-color); /** color fondo botón */
border: var(--gkt-button__border-width) solid var(--gkt-button__border-color); /** color borde botón */
color: var(--gkt-button__color); /** color texto botón */
}
Sin embargo, desde "CSS adicional" no vas a poder cambiar los colores porque usan declaraciones variables que se gestionan desde el plugin "Ghost Kit".
¿Has revisado las opciones de los botones desde el page builder citado para cambiar los colores?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Entro en Ghost Kit como me comentas pero no soy capaz de averiguar como, lo siento
Hola, Elena
Al tratarse de un "page builder" o constructor de páginas, tendrás que ir a "Páginas" (en el menú izquierdo del dashboard de WordPress) y cargar la página de "Inicio" o "Home", ya que entiendo que es la página donde están esos botones.
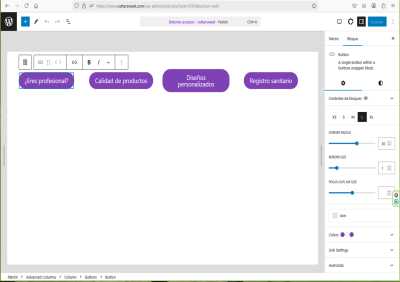
Una vez dentro de esa página, deberías ver el bloque donde están añadidos los botones para poder hacer clic sobre él y editarlo para cambiar textos y colores.
Si tienes dudas, facilita una captura de la zona de los botones dentro de la página de inicio, cuando la editas, para ver qué opciones te muestra.
Gracias
Hola, Elena
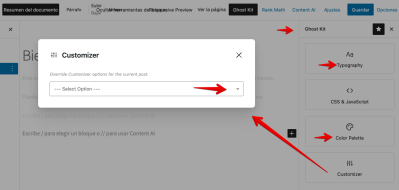
Correcto, desde esa opción deberías poder cambiar los colores de los botones para adaptarlos a tus necesidades.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Las modificaciones que hago hay, se ven desde el panel de administracion de wordpres, pero si me deslogueo los cambios no se ven
Hola, Elena
Es posible que no veas los cambios porque, una vez aplicados, no has limpiado la caché generada por el plugin "W3 Total Cache" que utilizas.
En este artículo explico cómo: https://www.webempresa.com/blog/cache-en-wordpress-como-vaciarla-rapidamente.html#Como_borrar_cache_en_W3Total_Cache
Otra opción es que abras tu web desde una ventana del navegador en "modo incógnito", ya que siempre es la mejor forma de cotejar cambios sin que actúe la caché.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Realizo lo que me comentas, pero no se ven los cambios, gracias
Hola Elena,
El cambio de color de las dos maneras que te ha presentado mi compañero no te han funcionado?
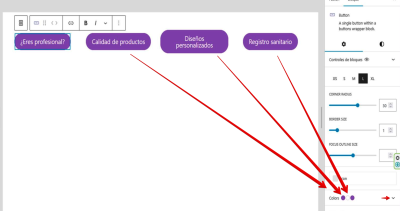
Puedes probar con estilos CSS directos para obtener un resultado como el siguiente
Añade los siguientes estilos
.ghostkit-button-lg {
background-color: #7e42b6 !important;
}
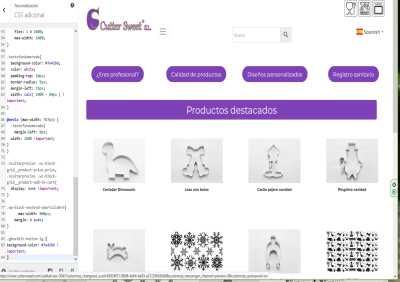
Recuerda hacerlo desde el apartado de Custom CSS o desde las opciones nativas Apariencia -> Personalizar -> CSS agregado
Saludos!
Hola, las dos formas que me a dicho su compañero, no me han funcionado, pero la de usted si, me gustaria tambien poder poner la forma de boton que he configurado pero no se ve, en la imagen que adjunto se ve
, gracias
Que tal Elena,
Te refieres a los bordes redondeados?
De ser asi a los estilos sugeridos podemos añadirles "border-radius" para manipular el redondeado, por ejemplo
.ghostkit-button-lg {
background-color: #7e42b6 !important;
border-radius: 50px;
}
Prueba y nos comentas
Saludos!
Ok, eso esta resuelto pero me he dado cuenta que los botones de ¿eres profesional? y calidad de productos, no guarda el mismo standar que diseños personalizados y registro sanitaria, gracias
Perdone no me he explicado bien, si haces clic en esos botones de derecha a izquierda veras que en registro sanitario y diseños personalizados guarda una gerarquia que en los otros dos no sucede y deberia de suceder, tambien decir que las paginas de esos botones estan bien configuradas, no se si me he explidado bien, gracias