actualmente solo aparece el boton añadir carrito, quisiera poner al costado ver detalles, como lo hago? https://www.preventor.com.pe/
Hola Jaime,
Puedes verifica con el siguiente plugin, te permite agregar un botón adicional de detalles a la vista de tus productos
-> https://es.wordpress.org/plugins/yith-woocommerce-quick-view/
Un Saludo
El plugin es una vista rapida, asi como cuando voy a instalar un plugin y tengo la opcion de ver algo rapido, lo que yo quiero es crear un boton que me lleve a la pagina de descripcion, imagen. por favor como hago eso. lo correcto seria que aparezca primero el boton, ver detalles, y luego añadir pedido, no al reves. por favor
Hola
Podrías probar agregar el botón por código, revisa por ejemplo:
https://stackoverflow.com/questions/46990116/add-view-product-button-below-add-to-cart-button-in-woocommerce-archives-pages
Tendrías que agretar el código al final de tu archivo functions.php
Saludos.
lo agregue y no me funciono, que ha de estar fallando? ver producto, y comprar siempre estaban esos botones.
Hola Jaime.
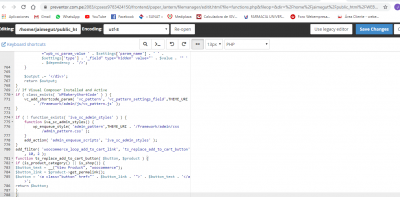
prueba lo siguiente, tienes que añadirlo al final del archivo functions.php:
add_filter( 'woocommerce_loop_add_to_cart_link', 'ts_replace_add_to_cart_button', 10, 2 );
function ts_replace_add_to_cart_button( $button, $product ) {
if (is_product_category() || is_shop()) {
$button_text = __("View Product", "woocommerce");
$button_link = $product->get_permalink();
$button = '<a class="button" href="' . $button_link . '">' . $button_text . '</a>';
return $button;
}
}
Un saludo
Hola Jaime,
Prueba con el siguiente código, añádelo en tu archivo function.php de tu tema
add_action('woocommerce_after_shop_loop_item', 'add_a_custom_button', 5 );
function add_a_custom_button() {
global $product;
// Not for variable and grouped products that doesn't have an "add to cart" button
if( $product->is_type('variable') || $product->is_type('grouped') ) return;
// Output the custom button linked to the product
echo '<div style="margin-bottom:10px;">
<a class="button custom-button" href="' . esc_attr( $product->get_permalink() ) . '">' . __('Ver Detalles') . '</a>
</div>';
}
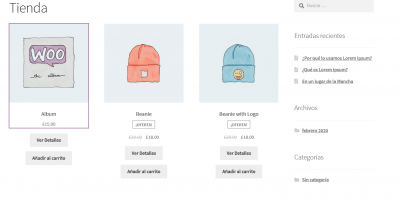
Al agregarlo verifica, debe verse algo como por ejemplo
Verifica si con esto logras agregar el botón para ello borra la cache de tu navegador o ábrela desde una venta incógnito.
Un Saludo