Buenos días, tenía una consulta a realizar de cara a crear una página nueva que se titule por ejemplo preguntas frecuentes y que de esa misma página, cuando la situe en el menú principal, se me despliegue una barra con más páginas es decir por ejemplo; condiciones de uso, envíos y pagos... He estado mirando vuestros vídeos pero aún así no consigo saber cómo se hace a la hora de crear ese tipo de menú desplegable en una misma página. Me podríais indicar la manera de hacerlo? Muchas gracias de antemano. Un saludo.
Hola Cristian,
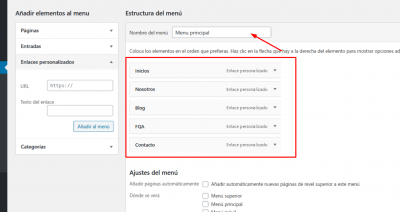
Entiendo que lo que deseas es crear un submenu en un elemento principal de tu sitio web, en este caso para las preguntas frecuentes. Para añadir esto solo debes ir al apartado Apariencia -> Menú y ubicar tu menú principal donde veras todos los elementos que tiene tu menú ahora
Para añadir nuevos elementos como subemnu solo debes añadir tus paginas y luego mover estos para ubicarlos donde desea, puedes ver un ejemplo en la siguiente imagen
Comprueba si con esto logras añadir lo que deseas
Nos comentas como ha ido todo
Un Saludo
Buenas tardes, antes de realizar lo que me has comentado, entiendo que tengo que crear una página de preguntas frecuentes, y otra por cada subcategoría de condiciones de uso, envíos y pago y una vez he creado estas páginas entonces tengo que realizar lo que tú me has dicho, no? Muchas gracias.
Perdona por la molestia de nuevo, me he confundido y no pondré las preguntas frecuentes arriba en menú principal. Me gustaría colocarlas en el pie de página donde tengo puesto los derechos reservados y los enlaces de las redes sociales. Pero ahí si que lo pondré separado, cada tema con su página. Como lo podría hacer? Gracias y perdón por la confusión.
Hola Cristian,
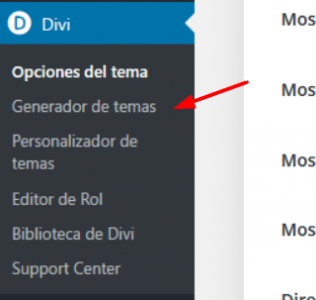
En este caso debes para añadirlo el enlace hacia tu pagina de preguntas frecuentes debes ingresar al apartado de Divi -> Generador de Temas
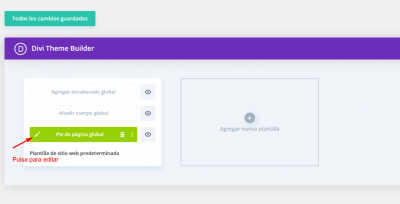
Dentro de este verás un apartado que muestra pie de pagina global, pulsa en la opción de editar
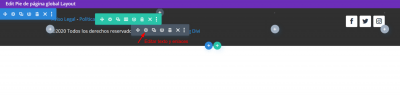
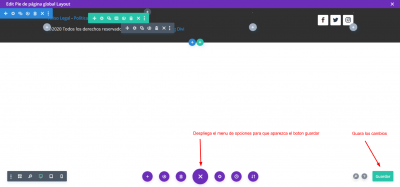
Veras que se abren las opciones que tienes ahora en tu pie de pagina, solo debes pulsar sobre el elemento que deseas editar y añadir el nombre de tu pagina de preguntas frecuentes con su enlace
Una vez finalices los cambios guárdalos y comprueba se aplicaron en tu sitio web
PD: Te recomiendo que ya se son consultas diferentes abras un nuevo tema, de esta forma podemos tener un control sobre el hilo y ayudarte con mayor detalle.
Un Saludo 😊
Perfecto, muchísimas gracias por vuestra ayuda, lo he podido realizar todo sin ningún tipo de problema. Muchas gracias! 🙂
Hola Cristian,
Enhorabuena lograste añadir lo que necesitabas 😀 , siempre estamos encantados de poder ayudarte.
Con esto podemos dar el tema como solucionado
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊