Buenas, quisiera ocultar el boton de descarga del boton de los 3 puntitos del reproductor de wordpress,
uso el team flatsome y cuando elijo html me salen estos codigos, es posible agregar algo ahi para que se pierda ese boton de descarga?.
mil gracias
[divider align="center"]
[section label="Video Banner" bg_color="rgb(0,0,0)" bg_overlay="rgba(0, 0, 0, 0.5)" effect="snow" dark="true" height="900px" height__sm="600px" height__md="700px"]
[row h_align="center"]
[col span="7" span__sm="12" span__md="10" align="center"]
[video_button video="https://www.mecanicosvip.com/wp-content/uploads/2022/08/CURSO001.mp4" size="120"]
[ux_text font_size="1.45" line_height="1.75" text_color="rgb(254, 188, 16)"]
<h2 class="uppercase"><strong>PLAY PARA INICIAR CURSO</strong></h2>
[/ux_text]
[ux_text font_size__sm="0.75" text_align="center"]
"El SIS (Service Information System), es un sistema de información al cual podemos y debemos acceder en busca de la información técnica necesaria para realizar nuestra labor, ya sea por un dato especifico o un por procedimiento que deberemos seguir."
Contenido solo visible a usuarios registrados
Que tal Hernan,
Nos puedes enviar en cual URL es donde se ve el video que deseas modificar?
Seguramente estas utilizando el maquetador que trae integrado el theme flatsome sin embargo si deseas incluir un video te recomendaría hacerlo directamente en HTML para que deshabilites la opcion de descarga, por ejemplo
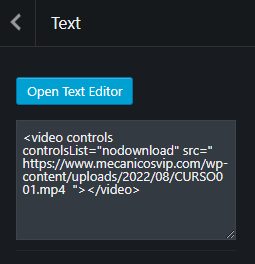
<video controls controlsList="nodownload" src=" https://www.mecanicosvip.com/wp-content/uploads/2022/08/CURSO001.mp4 "></video>
Ademas podrias agregar los siguientes CSS para evitar la descarga
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px);
}
Recuerda que puedes agregar estilos CSS desde la opcion de tu theme o desde las opciones Apariencia-> Personaliza-> CSS agregado
Saludos!
@bruno-vichetti gracias por responder pero la segunda opcion no me funciona, ya agrege en ccs adicional y nada, la primera opcion donde lo agrego? gracias
esta que me diste donde lo agrego.
<video controls controlsList="nodownload" src=" https://www.mecanicosvip.com/wp-content/uploads/2022/08/CURSO001.mp4 "></video>
Hola Hernan,
la primera opcion donde lo agrego?
Esta opcion el codigo sugerido debe de ir incrustado en la pagina donde quieres que aparezca, por ejemplo, Flatsome usa un constructor nativo llamado UX Builder
Desde el puedes agregar un modulo de codigo como el siguiente
Valida que funciona como deberia, recuerda que el enlace debe ser valido a un video mp4 valido cargado en tu sitio
Saludos!