Hola Justo,
Podrías mostrarnos a mas detalle cuales son los errores de usabilidad?
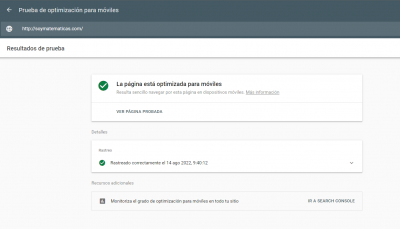
Desde un test rápido no ha arrojado errores https://search.google.com/test/mobile-friendly/result?id=KgV4sheNWprHQvAlpCts1Q
Saludos!
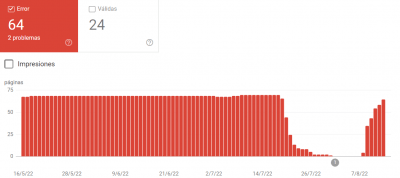
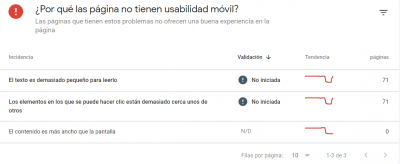
Buenos días. Te muestro imágenes y ejemplos.
https://soymatematicas.com/historia-de-los-numeros/
Gracias
Que tal Justo,
Gracias por las capturas y el enlace
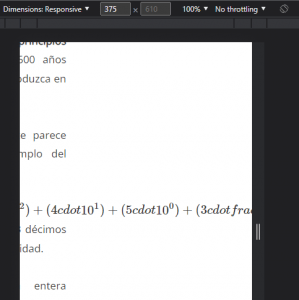
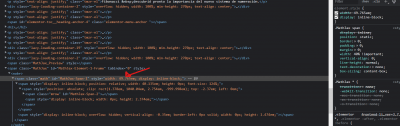
Puedo ver que el error mas obvio es correspondiente a "El contenido es mas ancho que la pantalla" y podemos apreciarlo cuando vemos formulas en los post, por ejemplo
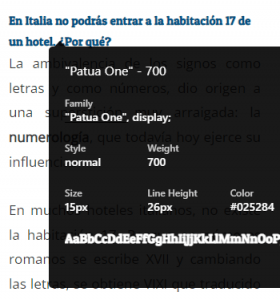
De resto lo del texto es demasiado pequeño para leerlo hay algunas inconsistencias donde el tamaño de letra varia entre 17px para el contenido, 20px para los títulos pero hay algunos títulos marcados con 15px
Sobre los elementos que se puede hacer clic estan muy cerca uno de otro, no he visto un elemento que se superponga o este muy cerca uno de otro sin embargo procuraría de aplicar mas espacio entre los elementos, por ejemplo
Esas son mis impresiones revisando el post que nos compartes, recordemos que estas alertas son recomendaciones de Google que no representan que el sitio no funcione y en algunos casos resultan ser falsos positivos
Saludos!
@bruno-vichetti Gracias Bruno
Modificaré la palntilla de entradas, para que los títulos tengan más tamaño. El tema de las fórmulas siempre es complejo.
Resulta que si dejo espacios entre párrafos, se me desconfigura la tabla de contenidos.
Sí, son criterios de google, pero son ellos los que mandan y es mejor hacerles caso.
Saludos
Por cierto, ¿dónde debo modificar los tamaños de H2,H3,etc? Porque lo he hecho en apariencia --> globlal --> fuentes y tras borrar cache, no veo cambios.
Gracias
Hola Justo,
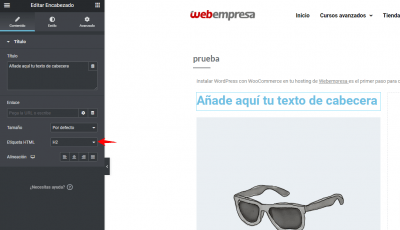
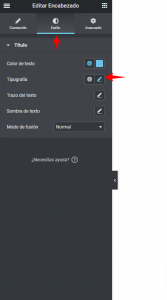
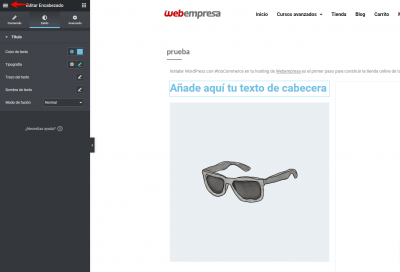
En este caso si utilizas Elementor como constructor los cambios que aplicas desde las opciones de personalizar del tema no se aplican, estos tamaños puedes modificarlos directamente en los elementos de título que añades en tu sitio web a través de sus estilos
Una opción para modificar de forma global en Elementor las fuentes y tamaños de todas las etiquetas h es editar tu plantilla y pulsar en la opción superior que indica el menú
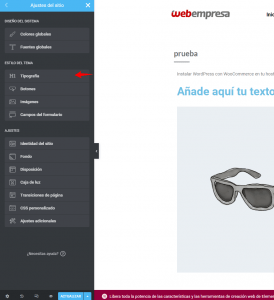
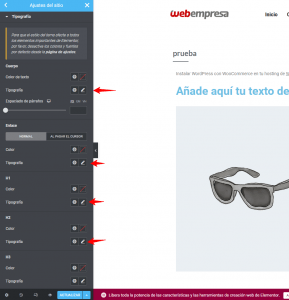
Dentro de las opciones que se despliegan pulsa Ajustes del sitio -> Ajustes del tema -> tipografía, dentro de este puedes configurar todos los tamaños de tus fuentes y tus etiquetas h1, h2, h3…
Recuerda guardar los cambios de esta sección, con ello puedes asignar estilos globales al constructor
Un Saludo
Hola Justo,
Quedamos atentos a tus comentarios sobre como ha ido todo.
Un saludo 🖐️
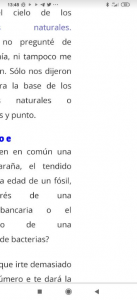
Hola de nuevo. El tamaño de la tipografía funciona, pero acabo de comprobar desde mi móvil que el texto se puede mover hacia los lados, no está fijo y centrado en el medio. Además las letras aparecen "esparcidas" tipo:
muy frecuente en la naturaleza
sobretodo, si se lee en vertical.
Podéis ayudarme a mejorar esto. Muchas gracias
@argenis Gracias
Realmente, me refería a poder solucionar lo del mensaje anterior. ¿Es posible?
Por otro lado, dónde tengo que acudir para modificar el código por pasos 1-2-3-->
Gracias!
Hola Justo,
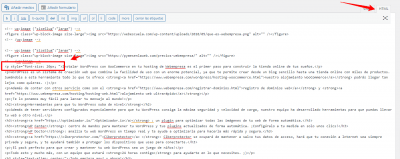
En este caso te refieres al mensaje anterior o uno nuevo que se muestra?, con respecto al código este parece está añadido directamente en los estilos del texto, edita la entrada y revisa si en la versión HTML se muestra por ejemplo
Si es posible envíanos alguna captura de lo que visualizas al editar y como se muestra en móvil, de esta forma podemos revisar con mayor detalle.
Un Saludo
@karen OK
Te paso captura de pantalla desde el móvil. El texto se desplaza fácilmente. Incluso puedes dejar la pantalla del móvil en blanco. Y las palabras no están juntas ...
Ya me decis que debo hacer. Gracias
Hola Justo,
Veo que se está añadiendo un scroll horizontal en tu sitio web, esto puede estar siendo generado por algún contenido o una configuración adicional que estés añadiendo en la plantilla individual de tu entrada, verifica si con el siguiente código CSS no se muestra, este código debes añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 600px) {
body.post-template-default.single.single-post {
overflow-x: hidden!important;
max-width: 500px!important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo